OOP思想
读者朋友们大家好,我们今天这一讲就接着前面的封装继续讲解,今天就是在前面内容上面的升级,OOP思想中的继承,我们就先来解释一下继承到底是什么意思,我们在什么地方会用到继续。
继承就是,后代继续祖先的一系列属性,行为。后代仍然算是与祖先同族,下面我们再用一些具体描述,来理解一下什么是继承

中国人,跟美国人都是 继承自 人类祖先,所以我们具有相同的属性行为,但是还有一定的差异,后面我们们将继续讲到的多态,所以通过上面的示例图,我们可以清晰的知道,人与人之前其实大同小异,所以我们再看看下面的示例代码,我们就知道,用代码来模拟继承,我们就又可以知道一种方法来写尽量少的代码达到做尽量多的事。
//遗传继承函数
function Extend(Children,Parent){
//这里仅仅只是继承的原型链接定义的行为
for(var p in Parent.prototype){
Children[p] = Parent.prototype[p];
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,Human);
}
//美国人
function American(){
//调用继承函数
Extend(this,Human);
}
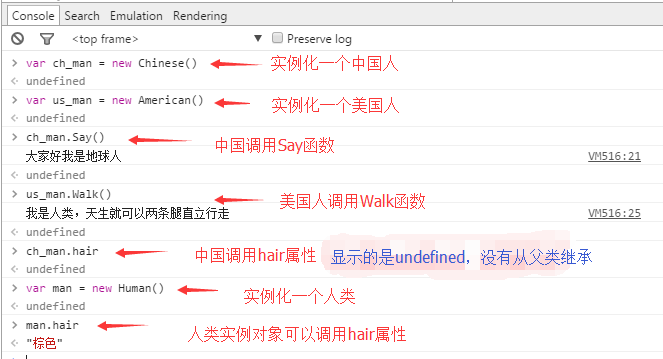
我们就这样写,就模拟了高级语言中的继承,下面我们看看运行后,有没有问题

运行后,我们发现了问题,这样写,我们已经可以实现原型链接的继承了,而且也大大的节省了很多代码,我们在写Chinese和American函数的时候,是不是只写了少量代码,我们就把父类行为给继承过来了,而实例也能调用父类所拥有的行为函数,但是这样写,我们还没有完全实现继承,因为我们在调用hair属性的时候就根本没有起到作用,那么,我们再修改一下代码,就可以实现完全继承了
//遗传继承函数
function Extend(Children,Parent){
//现在我们是从父类实例来继承,所以属性和方法都会被继承的
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,new Human());
}
//美国人
function American(){
//调用继承函数
Extend(this,new Human());
}
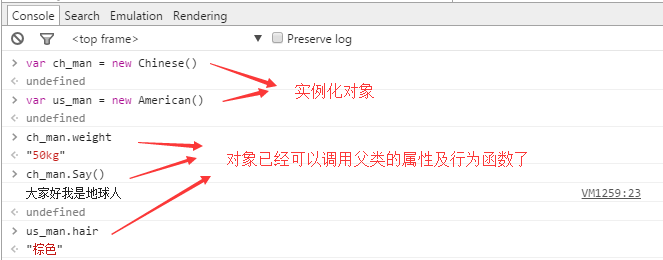
我们还是要看一下运行的效果是不是跟我们想象中的一样?

通过上在的代码我们不难看出,现在的继承函数实际上是从Human类的具体实例中复制的属性及行为,这样我们就更进一步模拟出了类的继承,在上面有一句,我还需要给大家解释一下
if(typeof Children[p] == "undefined"){
......
}
这里出现的typeof关键字其实是一个运算符,是查看某个变量是什么类型,如果是未定义的情况,运算出的结果就是 "undefined" ,所以我就是这样比较,如果子类没有定义过这样的属性或者行为函数,那么就从父类继承(注:这里的解释是为了后面的多态作铺垫)。
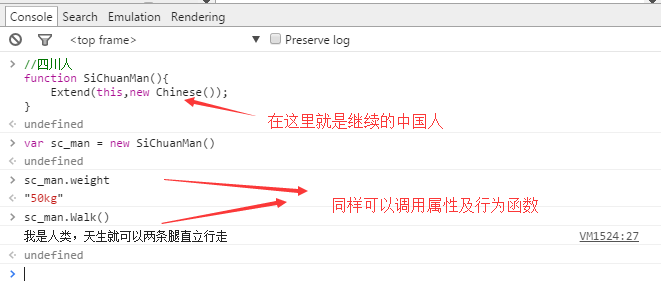
接下来我们再来看一下可不可以多重继承,前面我们已经提到Chinese与American两个类都是继承自Human类,下面我们再写一个类来继承自Chinese
//四川人
function SiChuanMan(){
Extend(this,new Chinese());
}

现在我们已经写出很健壮的继承代码,理解也非常的简单,只要在声明新类的时候,在构造函数里面调用一下继承函数,我们就可以实现属性及行为函数的完全继承,这样,我们就可以省下大量的代码,OOP思想的优势再一次地被体现了出来,如果我们要模拟中国每个省份的人,如果我每个省份都照着Human类的方式去写,从太阳出来写到第二天的太阳落坡都写不完。继承的写法多种多样,每个人都有自己的写法,这里,我就是以一种最简单的方式给大家讲解的,到后面大家能熟练使用时候,也可以以自己喜欢的方式去写,javascript本身就是一门很灵活的语言。
总结一下,我们今天在封装基础上进一步做了升级,这样我们就实现了对象的继承,书写的代码量被进一步被压缩,想想能提高工作的效率,更能提高代码的优雅度,是不是有一点的小激动呢,只要跟着我脚步走,我们就可以用最简单的方式去理解最复杂的东西,其实程序并不复杂,复杂的原因是大家没有得到正确的带领,本来很简单的一个东西,被不同的人理解及解释成不同的东西,这样学习起来就复杂了,更多的是没有连续的教程一步一步地带领大家向正确的方向迈进,所以很长时间都很难得到提升。
