https://www.codeproject.com/articles/881315/display-html-in-wpf-and-cefsharp-tutorial-part
Introduction
There are not too many choices when it comes to displaying HTML inside of a WPF application without mixing code with COM or other plugin technologies. And there are even less projects when it comes to open source and freedom of usage.
The CefSharp Version 3 project is a very interesting and stable project. Be sure to read the Wiki and FAQ section before getting started or reporting a problem [3].
What I am missing though, is a good tutorial that guides me from simple scenario into the complex world of WPF and MVVM. This series of articles is an attempt at contributing documentation to change this for good.
Prerequisites
This article series requires not much more than Visual Studio Express and in an Internet connection. So, lets start it up and lets create our first WPF solution name Sample1. Please be sure to set the minimum .Net version for the project to be at least .Net 4.5.2.
Lets go to: Visual Studio > File > New Project ... and enter the required parameters

to create the project.
Creating a WPF Solution with CefSharp Version 3
We are going to use the release version of CefSharp 3. This version can be found on NuGet:
https://github.com/cefsharp/CefSharp#nuget-packages
But it supports only x64 and x86 apllications. That means CefSharp 3 does not support the Any CPU setting or any other processor architecture. It is therefore, a good idea to copy the default solution settings from Any CPU into the x86 and x64 configurations and remove the Any CPU configuration (before referencing CefSharp 3):
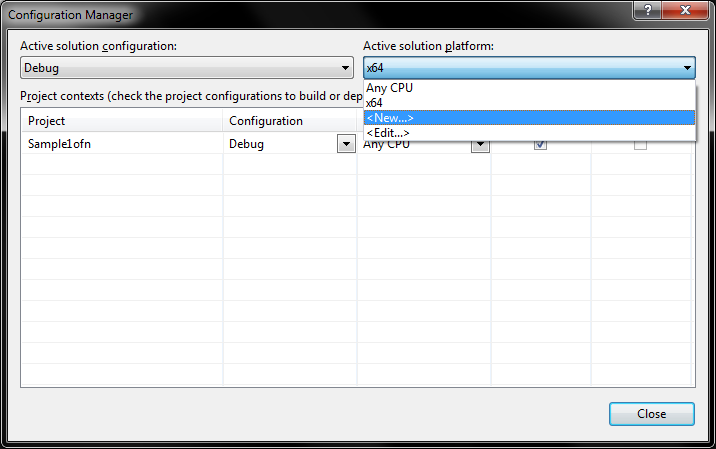
- Solution (Context Menu) > Configuration Manager
- Click Active solution platform > New... to create the x86 and x64 settings:



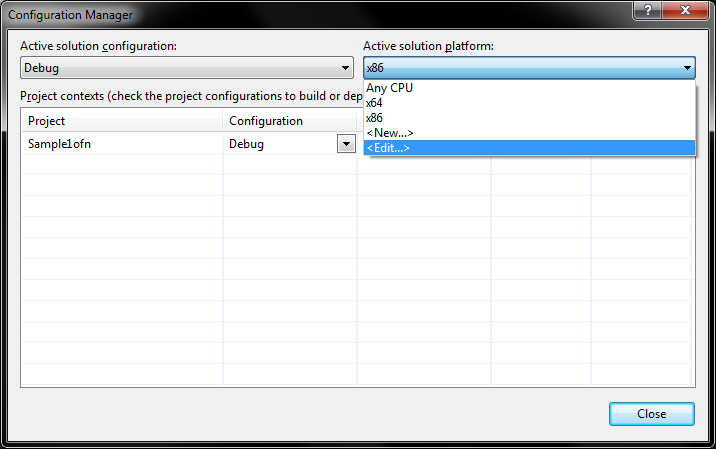
Click Active solution platform > Edit... to remove the Any CPU configuration (its not supported in CefSharp 3):

- Be sure to also align the Project Settings with the Solution

- Now lets add a reference to the solution via NuGet
Click Solution (Context Menu) > Enable NuGet Package Restore
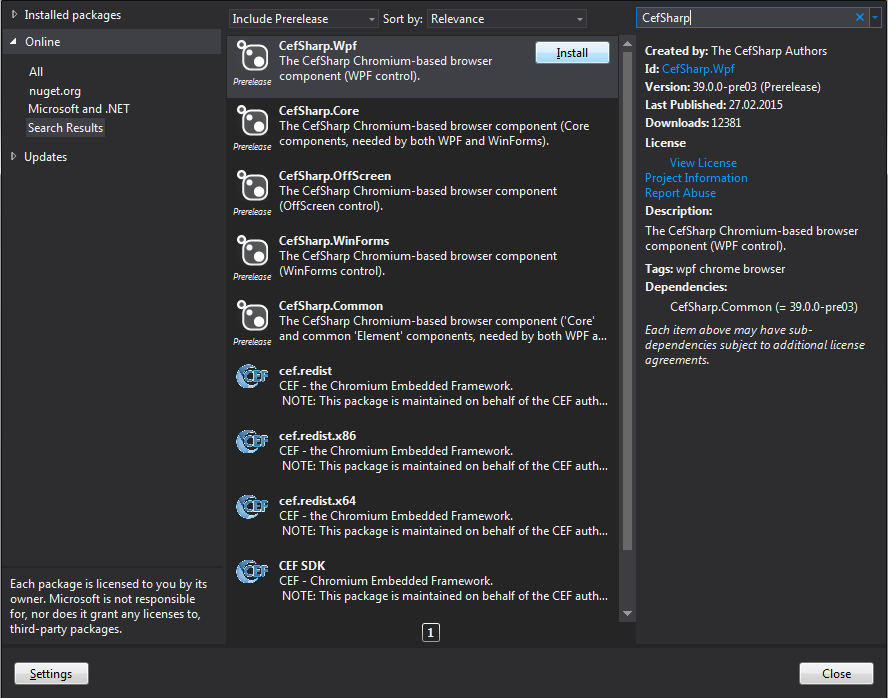
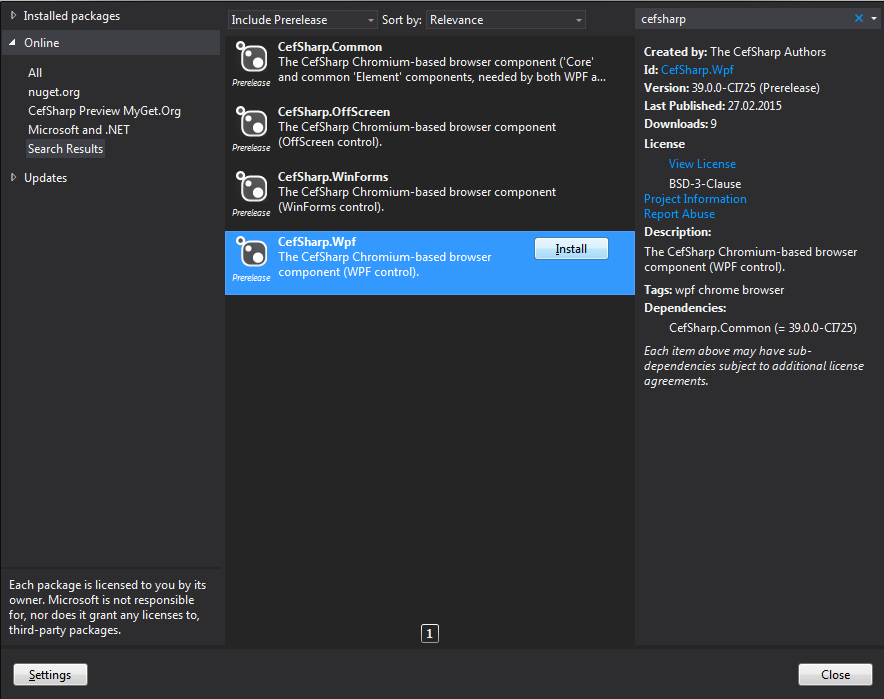
Click Solution (Context Menu) > Manage NuGet Packages for Solution
Add the CefSharp.WPF library into the solution
- Save All edits and close Visual Studio. You really have to close it completely because the CefSharp reference will otherwise not show up correctly.
- Re-open the CefSharp 3 solution and click build.
Expectation: The project should build without an error and the References section in the sample project should show the CefSharp.WPF reference.
- Lets open the MainWindow.xaml and lets add a CefSharp browser control into it:
<Window x:Class="Sample1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:cefSharp="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf"
Title="MainWindow" Height="550" Width="625">
<Grid>
<cefSharp:ChromiumWebBrowser Grid.Row="0"
Address="https://github.com/cefsharp/CefSharp/wiki/Frequently-asked-questions" />
</Grid>
</Window>
- That is, we have to add the CefSharp name space reference:
xmlns:cefSharp="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf"
- ...and the control itself:
<cefSharp:ChromiumWebBrowser Grid.Row="0"<br> Address="https://github.com/cefsharp/CefSharp/wiki/Frequently-asked-questions" />
- This code instantiates the ChromiomBrowser and points it at the Internet address indicated by the bindable
Addressproperty.
- Now build and execute and enjoy. You should see the following window and be able to browse around in it. Be patience on starting it up though - this depends on you Internet speed and whether you use the debug version:

Congratulation :-) You just completed the first steps in series of articles towards building complex browsers into a MVVM compliant WPF architecture.
Using a Preview Version of CefSharp 3
There is also a preview version at MyGet.org for those who are running into problems using the current release version. You can use this preview version to check whether your problem has been reported before and may have already been fixed in the meantime. To do this, open:
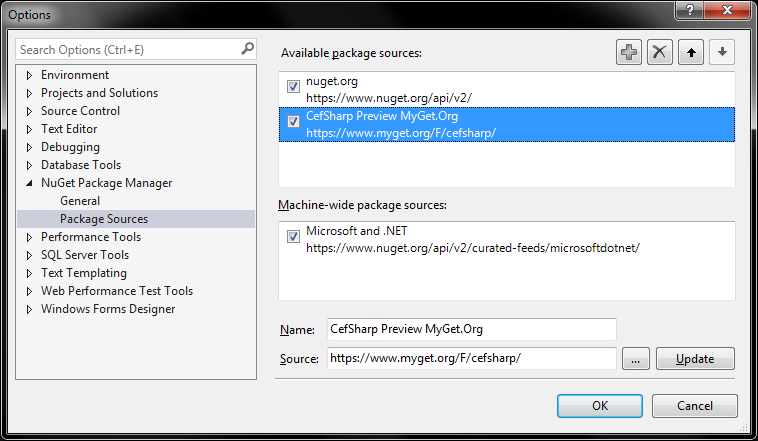
- Tools > NuGet Package Manager > Package Manager Settings
to setup a new NuGet source:https://www.myget.org/F/cefsharp/
- Go into the NuGet Package Manager and install the package from MyGet.org
Now go back into the solution and add a reference to the MyGet package:
- Whether your problem still exists or whether its been solved, your feedback here or at the Google Groups forum is probably always welcome: https://groups.google.com/forum/#!forum/cefsharp
A Web-browser control can naturally be used to display content retrieved from a web server. But the strength of this control is not limited to displaying content from a web server. It is actually designed to retrieve and display content from virtually any local or remote source. One way of implementing this is shown in the next article of this series: http://www.codeproject.com/Articles/887148/Display-HTML-in-WPF-and-CefSharp-Tutorial-Part.
References
[1] Embedding Chrome in a WPF VB.NET Application using CEFSharp
http://www.codeproject.com/Tips/648678/Embedding-Chrome-in-a-WPF-VB-NET-Application-using
[2] CefSharp repository on GitHub
https://github.com/cefsharp/CefSharp
[3] CefSharp FAQ
https://github.com/cefsharp/CefSharp/wiki/Frequently-asked-questions
CefSharp Wiki
https://github.com/cefsharp/CefSharp/wiki
License
This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL)