一、Koa 设置 Cookie
ctx.cookies.set(name, value, [options])
通过
options设置 cookiename的value:
maxAge一个数字表示从 Date.now() 得到的毫秒数signedcookie 签名值expirescookie 过期的Datepathcookie 路径, 默认是'/'domaincookie 域名secure安全 cookiehttpOnly服务器可访问 cookie, 默认是 trueoverwrite一个布尔值,表示是否覆盖以前设置的同名的 cookie (默认是 false). 如果是 true, 在同一个请求中设置相同名称的所有 Cookie(不管路径或域)是否在设置此Cookie 时从 Set-Cookie 消息头中过滤掉。
这里以刷新'/'自动设置一个 Cookie 为例:
./routes/index.js:
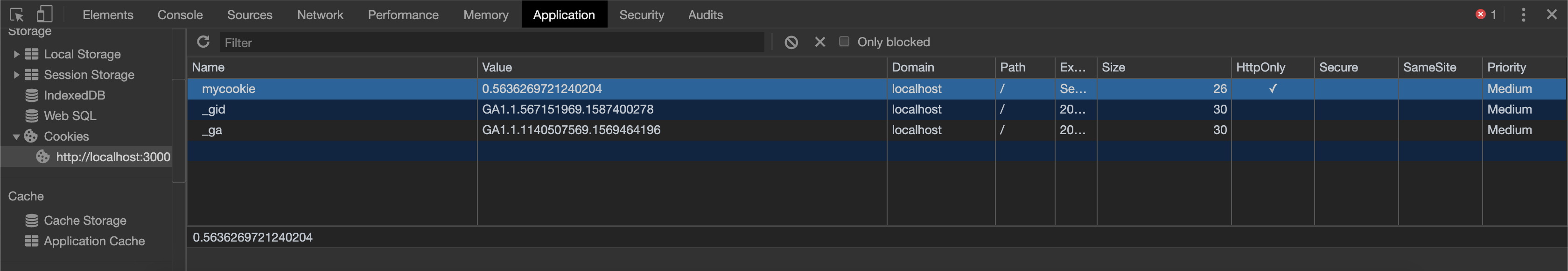
const router = require('koa-router')() router.get('/', async (ctx, next) => { ctx.cookies.set('mycookie', Math.random()) await ctx.render('index', { title: 'Hello Koa 2!' }) }) module.exports = router
刷新 http://localhost:3000/ 自动设置 Cookie:

二、Koa 获取 Cookie
ctx.cookies.get(name, [options])
通过
options获取 cookiename:
signed所请求的cookie应该被签名koa 使用 cookies 模块,其中只需传递参数。
这里以刷新'/json'自动获取 Cookie 为例:
./routes/index.js:
const router = require('koa-router')() router.get('/json', async (ctx, next) => { ctx.body = { title: 'koa2 json', cookie: ctx.cookies.get('mycookie') } }) module.exports = router
刷新 http://localhost:3000/json 自动获取 Cookie: