使用了vue-cli 生成了一套webpack的模版。
之后在其中练习 vue-router。
以下是一些记录。
1.动态路由的配置
import Vue from 'vue' import Router from 'vue-router' // import HelloWorld from '@/components/HelloWorld' // import Hello from '@/components/hello' import Goodslist from '@/views/Goodslist' Vue.use(Router) export default new Router({ // 路由模式 history,hash mode:'history' routes: [ { path: '/goods/:goodsId/user/:name', name: 'Goodslist', component: Goodslist } ] })
<!-- vue --> <!-- vue-router其实是对history的封装 --> <template> <div> <span>这是商品列表</span> <!-- 获取参数 --> <p>{{$route.params.goodsId}}</p> <p>{{$route.params.name}}</p> </div> </template> <script type="ecmascript-6"> </script> <style rel="stylesheet"> </style>
访问方式:history是带着地址访问,hash则是用#来访问

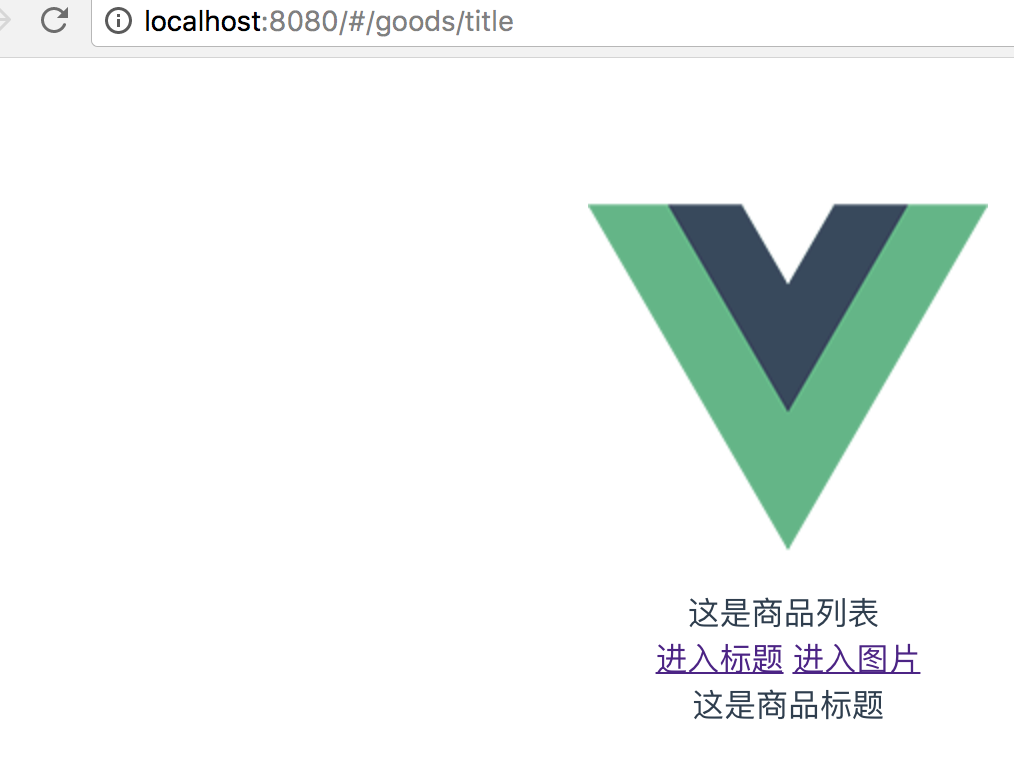
2.嵌套路由
使用场景,菜单。
<!-- Goodslist.vue --> <!-- vue-router其实是对history的封装 --> <template> <div> <span>这是商品列表</span> <br> <!-- router-link 和 router-view 分别是两个封装好了的标签 在使用嵌套路由的时候,我们需要在goods路由下 来设置 router-view来承载余下的两个页面 router-link 是 对a标签的封装 作用就是跳转 --> <router-link to="/goods/title">进入标题</router-link> <router-link to="/goods/img">进入图片</router-link> <div> <router-view></router-view> </div> </div> </template> <script type="ecmascript-6"> </script> <style rel="stylesheet"> </style>
<!-- Title.vue --> <template> <span>这是商品标题</span> </template> <script type="ecmascript-6"> </script> <style rel="stylesheet"> </style>
<!-- Image.vue --> <template> <div>this is goods image</div> </template> <script type="ecmascript-6"> </script> <style rel="stylesheet"> </style>
import Vue from 'vue' import Router from 'vue-router' // import HelloWorld from '@/components/HelloWorld' // import Hello from '@/components/hello' import Goodslist from '@/views/Goodslist' import Title from '@/views/Title' import Img from '@/views/Image' Vue.use(Router) export default new Router({ // 路由模式 history,hash mode:'hash', routes: [ { path: '/goods', name: 'Goodslist', component: Goodslist, // 使用嵌套路由 // 一个数组,里面存的是对象,每个对象为一个组件 children:[ { path:'title', name:'title', component: Title }, { path:'img', name:'img', component:Img } ] } ] })

3.编程式路由
顾名思义,就是通过写js代码来实现路由啦。
使用的函数: $router.push("name") 或 $router.push({ path :"name "})
在跳转的时候还可以加入传递的参数。
$router.push({ path:"name?b=222"}) 或 $router.push({path:'name' ,query:{a:111}})
还可以使用
$router.go(1) //类似于 history()
<!-- vue --> <!-- vue-router其实是对history的封装 --> <template> <div> <span>这是商品列表</span> <br> <!-- router-link 和 router-view 分别是两个封装好了的标签 在使用嵌套路由的时候,我们需要在goods路由下 来设置 router-view来承载余下的两个页面 router-link 是 对a标签的封装 作用就是跳转 --> <router-link to="/goods/title">进入标题</router-link> <router-link to="/goods/img">进入图片</router-link> <div> <router-view></router-view> </div> <router-link to="/cart">前往购物车</router-link> <button @click='jump'>btn跳转</button> </div> </template> <script type="ecmascript-6"> export default{ methods:{ jump(){ this.$router.push({path:'/cart?goodsId=333'}) } } } </script> <style rel="stylesheet"> </style>
<!-- vue --> <template> <div> this is cart page <p> <span>{{$route.query.goodsId}}</span> </p> </div> </template> <script type="ecmascript-6"> </script> <style rel="stylesheet"> </style>
这次在cart页面接受参数使用的是query 而不是之前动态路由的 params那是因为
query是页面之间传递参数时候用的 而 params是组件之间传递参数用的。