要求
-
必备知识
本文要求基本了解html与css前端代码。
-
运行环境
普通浏览器,兼容IE7
-
源码下载
Font Awesome 为您提供了一套可缩放的字体矢量图标,可以快速自定义图标的大小,颜色,阴影,这些都可以通过CSS来实现,无需任何的JS代码哦。
一,主要特点如下:
1,一个字体,369个图标
2,无需要使用JavaScript
3,通过CSS自定义图标的大小,颜色,阴影
4,用户界面友好
5,支持 Internet Explorer 7 浏览器
6,能够在 Retina 屏幕完美呈现
7,和其它图标字体不同,兼容屏幕阅读器
8,可扩展性强
9,文档完善
10,免费
二,图标类型下面简单罗列一下吧,这里只列出了部分,完整图标列表请查看这里:
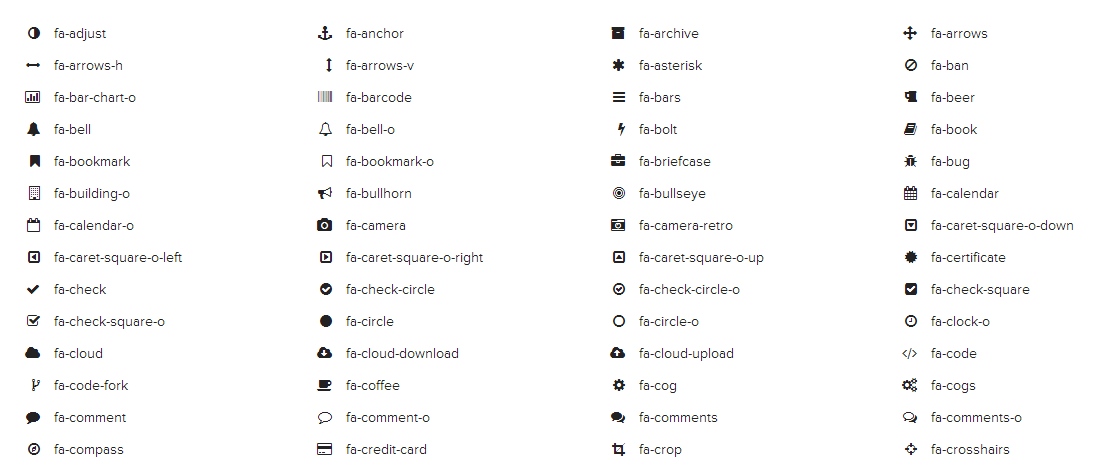
1,Web应用程序常用图标:
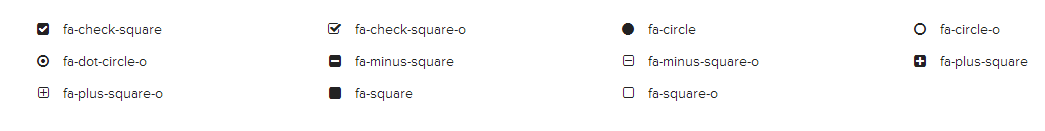
2,表单控件图标
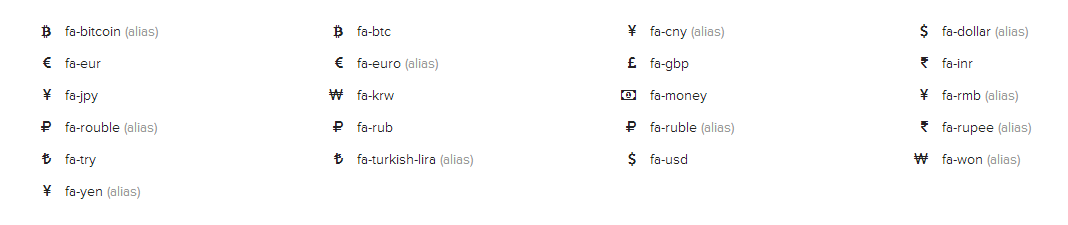
3,货币图标
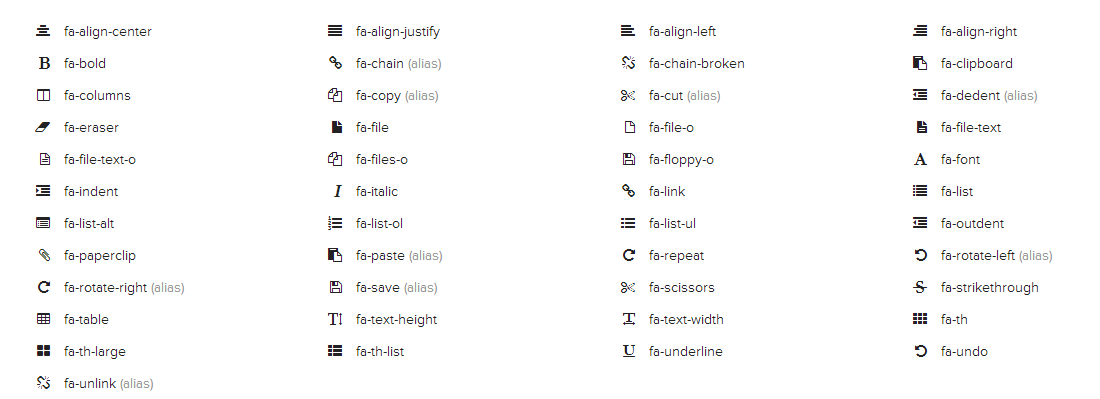
4,文本编辑器的图标
5,网页定向图标
6,播放器图标
7,品牌图标
三,使用方法
方式一:
此方法使用最为简单,BootstrapCDN 方式
在自己网页的head标签中引入如下代码即可,不需要下载和安装任何东西即可使用:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
方式二:
此方式需要下载 Font Awesome项目文件夹
将Font Awesome 目录 拷贝到你的项目中,然后在head标签中引入如下代码:
<link rel="stylesheet" href=" your project(你的项目路径)/font-awesome/css/font-awesome.min.css">
具体如何在网页中添加这些矢量图标请查看如下地址:
http://fortawesome.github.io/Font-Awesome/examples/
完整图标列表请查看这里
如以上文章或链接对你有帮助的话,别忘了在文章结尾处轻轻点击一下 “还不错”按钮或到页面右下角点击 “赞一个” 按钮哦。你也可以点击页面右边“分享”悬浮按钮哦,让更多的人阅读这篇文章。
作者:Li-Cheng
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。