AngularJS2 学习
继TypeScript之后,终于到了ng2的学习路程,同样学习根据angular官网文档进行,对文档中的内容根据自己的理解略有改动。看官可看官网文档,也可以看本系列博文
首先根据官网推荐先去学习了英雄教程,涵盖了ng的大部分知识点。后面就到了开发指南中的架构部分
首先要明白ng是一个什么玩意,ng是一个前端框架之前的版本就已经很受开发者的青睐,而ng2的发布对ng1来说是破坏性的,因为ng1并不再适合现代WEB开发。ng2吸取了ng1的优点并添加了大量的新特性,ng2使用TypeScript开发(当然不使用也可以)如果还没有学习TypeScript的同学建议可以先去学习一下。
ng2的好处
速度与性能、模块化、可单元测试、复用性、依赖注入…
使用ng2轻松优雅的写出美妙的前端代码,Google团队的支持,大量的组件可供使用,可以说没有任何后顾之忧。
架构
一般ng2应用是使用angular扩展语法编写html模板,用组件类管理这些模板,用服务添加逻辑应用,用模块打包发布组件与服务
引导根模块用来启动应用,angular会在浏览器中接管、展现应用内容
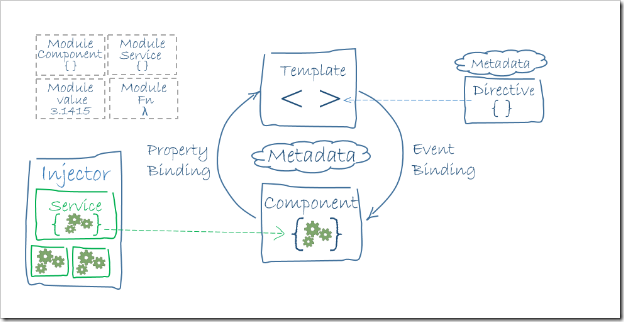
全景图
图中分为了ng中的八个核心构造块
模块 (module)
组件 (component)
模板 (template)
元数据 (metadata)
数据绑定 (data binding)
指令 (directive)
服务 (service)
依赖注入 (dependency injection)