实时通讯
在做Web的时候经常会有客户端和服务端实时通讯的需求,比如即时聊天等。目前实时通讯有很多种规范和实现方式,但是每一个对浏览器的兼容性或者性能都不是很完美。
目前主流的解决方案有
WebSocket 使用ws协议基于tcp
SSE 订阅服务器事件方式
长连接
轮询
而sigualR对这些都进行了封装,使得我们不用去关心到底是什么实现,是websocket还是sse,它会根据当前浏览器的兼容性来做做好的选择。
Simple Demo
创建一个owin的启动类,然后添加一个signalR的永久链接类 起名为 MyConnetion1
public class Startup { public void Configuration(IAppBuilder app) { // 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888 app.MapSignalR<MyConnection1>("/myconnection"); } }
在html中代码也是非常简单的
<script type="text/javascript"> let conn = $.connection("/myconnection"); conn.logging = true; conn.start().done(function (data) { }); </script>
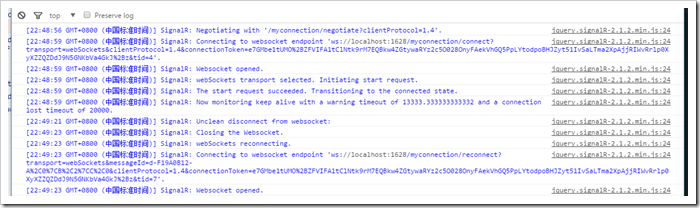
先不用管是做什么,把连接的loggin设置为true,运行项目就可以看到如下的log信息,可以明确的看到这里使用的是WebSocket
不得不说的Owin
可以看到之前的simple demo中创建了一个owin的起始类,这是owin是个什么东西呢
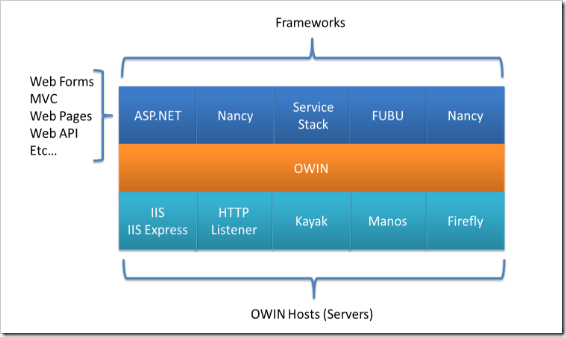
owin是一个规范,下面引用的是博客员dudu的图与一些解释
owin是针对 .net平台的开放web接口,owin就是.net web应用程序与web服务器之间的接口。owin使得应用程序不依赖于web服务器,它们通过接口来进行工作,而更换其它的web服务器只要符合 owin 接口的规范都是没有问题的。
owin是典型的适配器模式
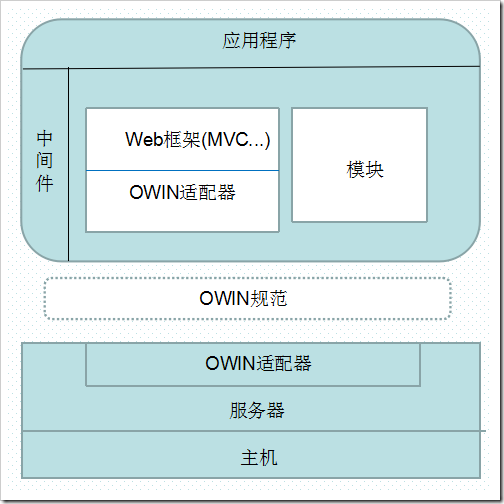
owin把Web应用的解决方案进行了分层
host 宿主
service 服务器 服务器可以是iis也以是其它的
Middleware 中间件, 中间件用来丰富service达到功能添加
application 应用
katana
katana就是owin规范的实现,而.net的Mvc项目也已经实现了owin规范,所以那些喷.net不能跨平台的,都是to young。姿势水平还需要提升啊。
Startup类是我们的owin入口点,我们可以在里写入代码把中间件打入owin管道
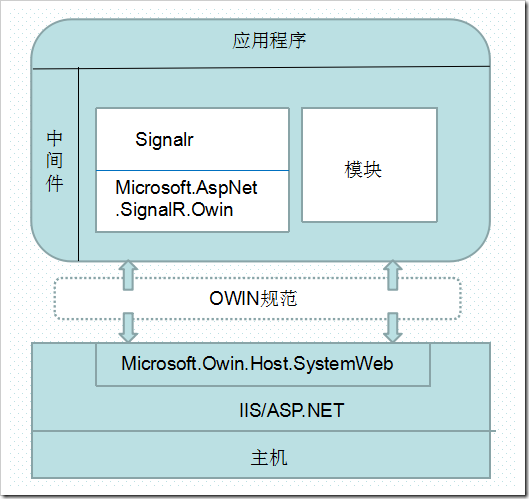
下面再进行盗图(来自 http://www.cnblogs.com/GuZhenYin/p/5201388.html) 第一张图是一个规范而第二张图是真正已经实现的,也就是我们的SignalR