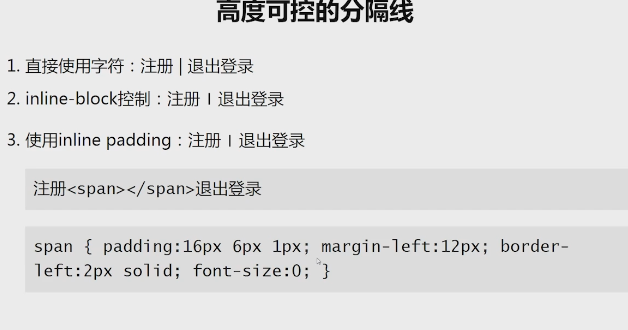
一.实现分隔线的方法(未理解:不是说span元素垂直方向设置怕padding不影响吗?)

html:
1 <div> 2 登陆<span></span>注册 3 </div>
css:
1 .span{ 2 padding: 12px 6px 1px;/*这里通过改变第一个参数和第三个参数可以调节风隔线的的上下高度,分别是padding-top和padding-bottom*/ 3 margin-left:12px; 4 border-left:2px solid #000; 5 font-size: 0; 6 }
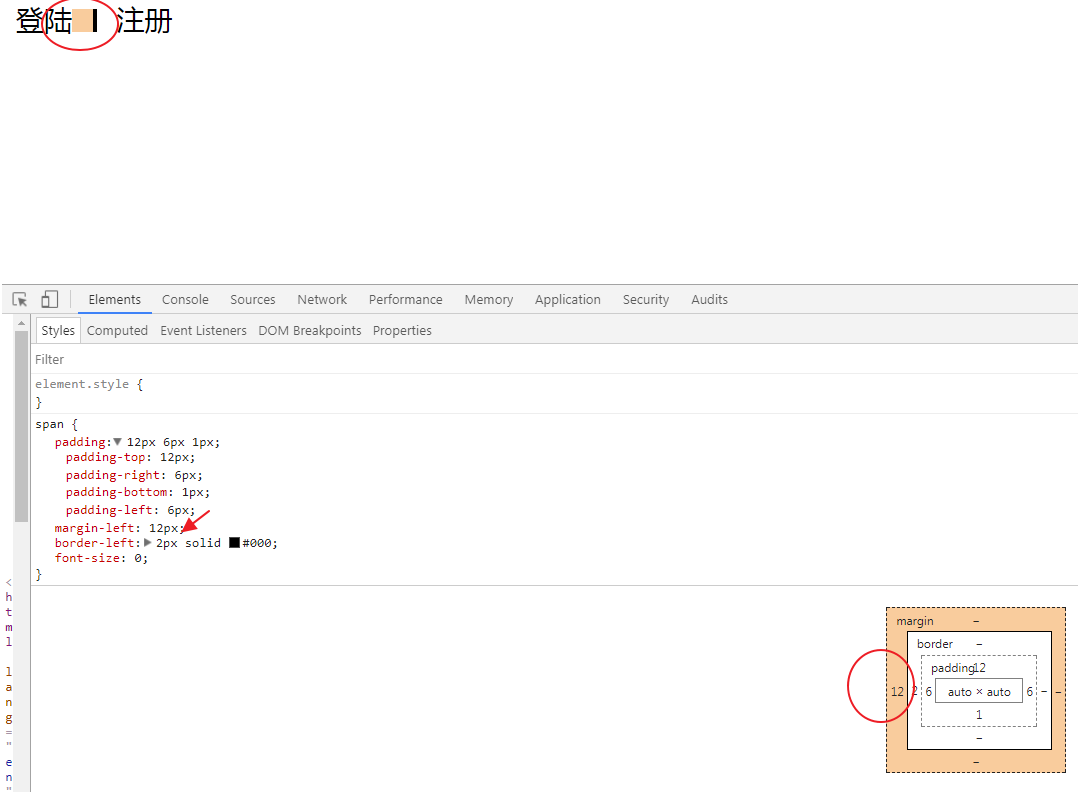
实现原理:打开chrome浏览器开发者工具进行盒子模型的查看。
图1:将span标签的margin-left设置为12px,对应效果如图1。

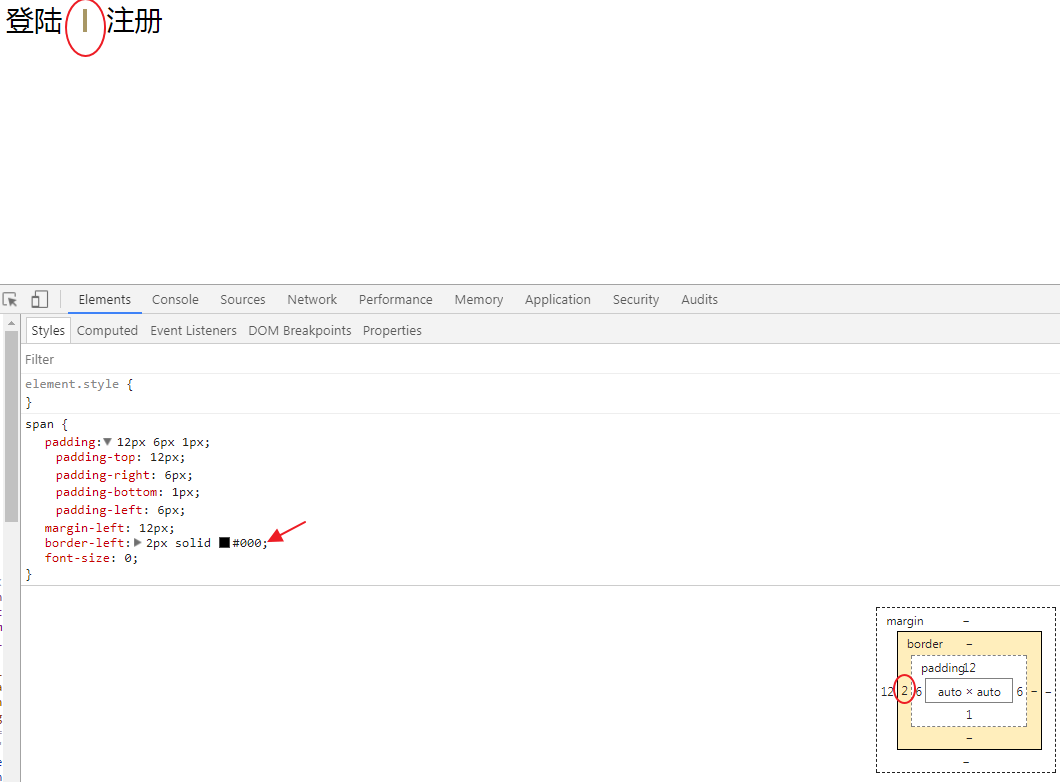
图2:为使分隔线左右两边空白对称,这里将span的padding-left和padding-right都设置为6px,因为span中没有内容,所以加起来一共是12px,与margin-left相同。

图3:定义span元素的左边框作为分割线。

图4:至此,通过调节padding-top和padding-bottom,来撑大或是减少盒子的整体高度,以此来调节分隔线。
