WebSocket protocol 是HTML5一种新的协议。它实现了浏览器与服务器全双工通信(full-duplex)。
浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。在此WebSocket 协议中,为我们实现即时服务带来了两大好处:
1. Header 互相沟通的Header是很小的-大概只有 2 Bytes
2. Server Push
下面是客户端浏览器请求和服务器回应
浏览器请求
GET /demo HTTP/1.1
Host: 你的网址.com
Connection: Upgrade
Sec-WebSocket-Key2: 12998 5 Y3 1 .P00
Upgrade: WebSocket
Sec-WebSocket-Key1: 4 @1 46546xW%0l 1 5
Origin: http://你的网址.com
^n:ds[4U
服务器回应
HTTP/1.1 101
WebSocket Protocol Handshake
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Origin: http://你的网址.com
Sec-WebSocket-Location: ws://你的网址.com/demo
Sec-WebSocket-Protocol: sample
8jKS’y:G*Co,Wxa-
以上算是一个WebSocket的不算详细的解释和定义吧,下面我们看下怎么使用Jmeter实现WebSocket的接口测试和性能测试:
首先,我们需要准备Jmeter的WebSocket协议的支持插件:
JMeterWebSocketSampler-1.0.2-SNAPSHOT.jar
这插件依赖一下几个jar包
1、jetty-http-9.1.2.v20140210.jar
2、jetty-io-9.1.2.v20140210.jar
3、jetty-util-9.1.2.v20140210.jar
4、websocket-api-9.1.1.v20140108.jar
5、websocket-client-9.1.1.v20140108.jar
6、websocket-common-9.1.1.v20140108.jar
我们准备好这些jar包后,讲它们拷贝到Jmeter目录的libext目录下。
下载地址:
下载后拷贝至Jmeter目录的libext下
其次,启动Jmeter,鼠标右键选择测试计划->添加->Threads(users)->线程组,如下图:

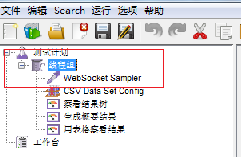
再次,选择鼠标右键选择上步添加的线程组->添加->Sampler->WebSocket Sampler,如下图:

WebSocket创建完成后,测试计划树如下图:

图中,还创建了,查看结果树、生成概要结果合用表格查看结果,这个三个都可以在鼠标右键选择线程组->添加->监听器中找到,主要是为了查看Jmeter执行WebSocket的结果。
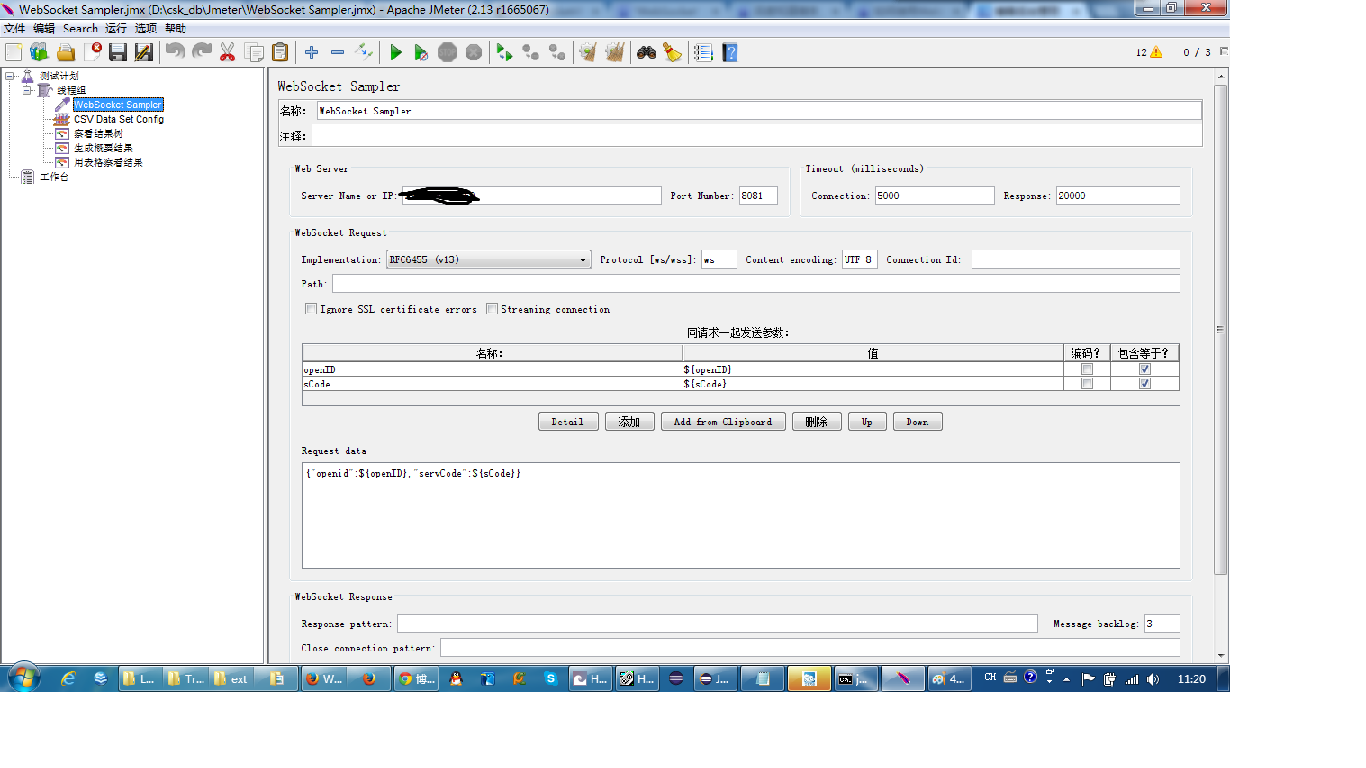
最后,我们需要配置WebSocket的地址、端口、请求和参数了,如下图:

图中:
1、Server Name or IP:WebSocket服务器的地址;
2、Port Number:WebSocket服务访问的端口;
3、Protocol【ws/wss】:根据自己的实际情况填写;
4、Request data:需要发送的请求,根据实际情况来,我的是发送一个Json串,上图中的Request data是做了参数化处理的,可以直接填入串:
{"openid":"o-8pqwY4nb5k_n2NN-ydzj3mLJ8U","servCode":"900001"},执行,在结果树种查看结果。
到此,我们完成了Jmeter的WebSocket的访问设置,那么,我们要做接口和性能测试必须要有参数化,否则,不都是一个请求反复执行吗,怎么去参数化呢。
首先,我们需要建立一个文本文件,讲需要参数化的字段按照逗号进行分割(当然也可以用其他的分隔符),例如:a,b -- 表示两个字段内容,特别注意的是,如果串中本身有双引号的,此处也要加上。
将建立好的文本文件保存,并改为.bat结尾的文件。
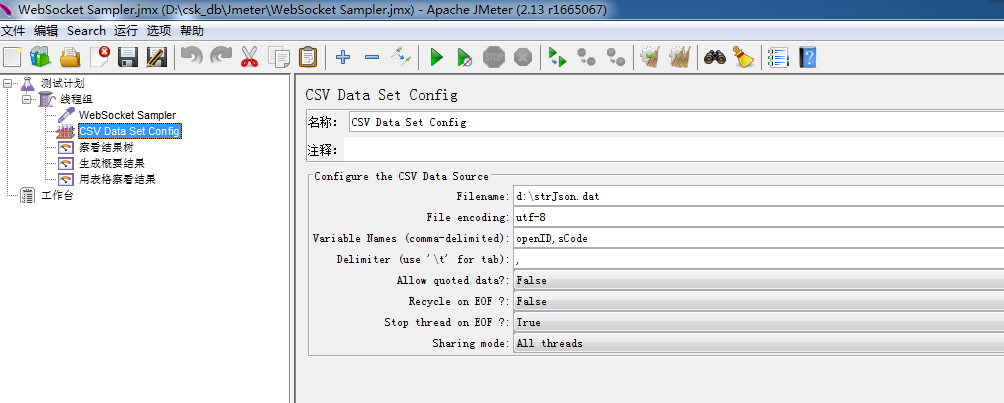
其次,鼠标右键选择线程组->添加->配置元件->选择:CSV Data Set Config,添加参数化文件(Jmeter有几种参数化方式,此处以CSV举例),如下图:

在Configure the CSV Data Source组中:
1、Filename:上步中要求建立的.bat文件的全路径;
2、File encoding:文件的编码格式,根据实际情况来;
3、Variable Names(comma-delimited):字段名,多个以逗号分隔
4、Delimiter(use' ' for tab):定义分隔符,例如逗号的话,直接填写 逗号的符号即可
5、Allow quoted data?:选项选为“true”的时候对全角字符的处理出现乱码
6、Recycle on EOF:是否循环读入,CSV Data Set Config一次读入一行,分割后存入若干变量中交给一个线程,如果线程数超过文本的记录行数,那么可以选择从头再次读入
7、Stop thread on EOF ?:当Recycle on EOF为False时,当读取文件到结尾时,停止进程,当Recycle on EOF为True时,此项无意义
根据实际情况进行设置。将所有的设置完成后,保存。
值得注意的是,如果不确实配置是否正确,可以暂缓参数化,直接在WebSocket页面填入Request data,运行,查看结果,如果成功返回,在开始参数化。
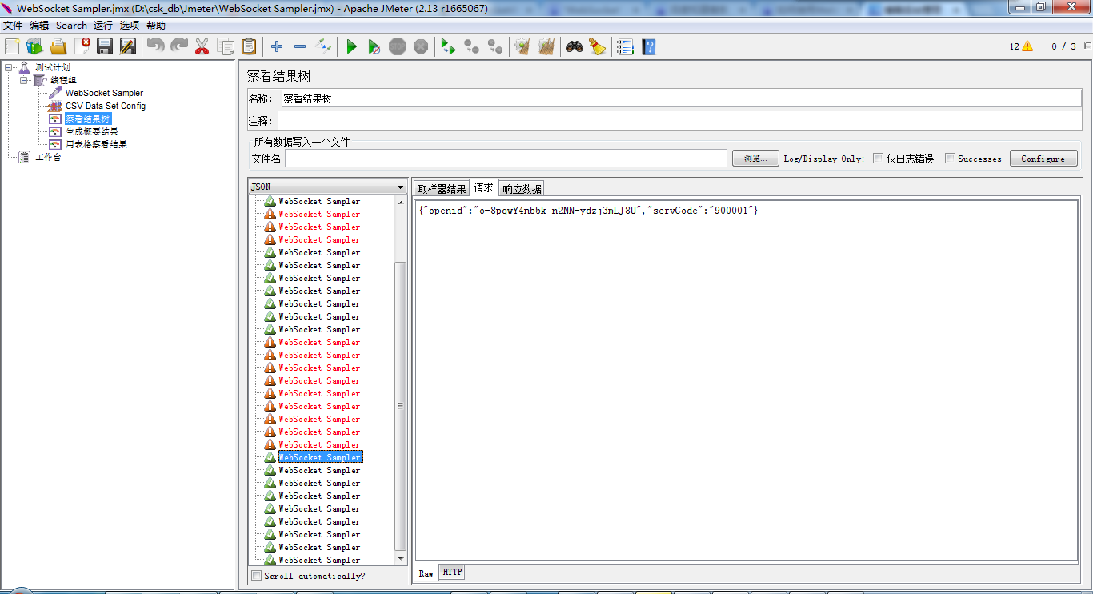
执行Jmeter测试计划,在结果树中可以查看发送和服务器返回的结果,如下图:

上图就是执行结果的查看树,可以在右边的窗口中看到取样器结果、请求、响应数据,其中,请求是客户端向服务器发送的请求,响应数据是服务器接收请求后返回的结果,可以选择不同的结果查看方式,有json、html、xpath等等。
至此,我们的jmeter对WebSocket的设置完成,可以根据各自的需求添加其他的任务来完成接口和性能测试了,当然,在这篇文中,我并没有写检查点之类的结果判断,大家可以根据自己的需求来进行检查点的设置。