第三方UI库
1 bootstrap
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架
(老牌ui插件,作为新手来说,很推荐)
网址:http://www.bootcss.com/

2 semantic
Semantic作为一款开发框架,帮助开发者使用对人类友好的HTML语言构建优雅的响应式布局。(个人觉得这个网站看起来有点怪,因为我的显示器比较大,这个网站在大屏显示器下字体有比较明显的边缘锯齿,不是很推荐)
网址:http://www.semantic-ui.cn/

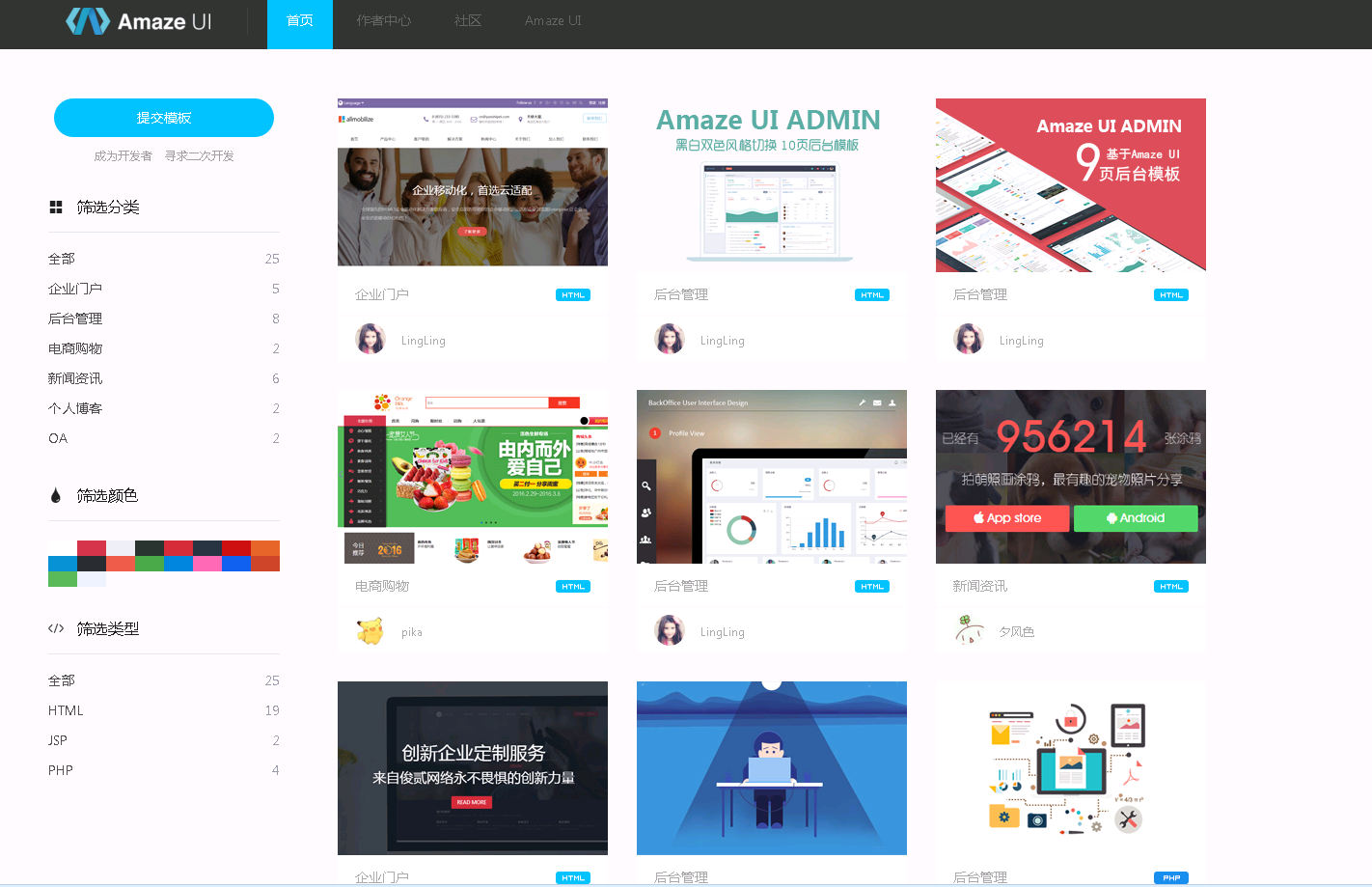
3 amazeui
我很喜欢这个网站,里面的示例做的很符合我的审美,扁平化,简介,很推荐
网址:http://tpl.amazeui.org/index.html

4 easyui
对于easyui我还是有点话想说的,因为是我使用的第一个第三方插件,就此打开了前端的大门,相对完善的API让初学者很容易上手,但是主题颜色相对来说不够精致,如果做企业级的大项目,不建议使用,当然了,可以更改css达到不同的样式效果,我试了一下,效果不尽如人意,而且最近使用过程中bug偏多,正在考虑换一个插件
网址:http://www.jeasyui.net/

5 layui
没记错的话,layui是一个个人开发(或者小型团队)项目,主创闲心,个人觉得还不错,作为使用者来说中规中矩,没有不好的地方,也没有太出彩的地方
网址:http://www.layui.com/

6 UIkit
个人觉得这个ui库很不错,简洁大气,但是我使用uikit开始做项目的时候,效果总是出不来(我同事那边使用效果很不错),这点还是比较蛋疼的,但是总的来说,是一个很棒的UI插件
网址:http://www.getuikit.net/index.html