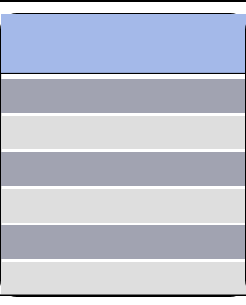
这么几天需要做一个类似于层级展示的东西,最后一层需要做一些div框来展示数据,我用css设置了div的边框为圆角,但是添加背景色的时候颜色溢出,覆盖了四个角的圆弧,效果如图所示:

css代码如下:
.demo{
position: absolute;
top:0;
height:100% ;
border:1px solid #000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
}
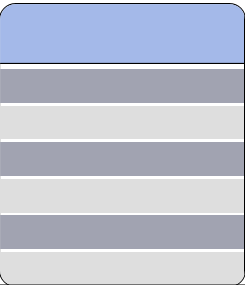
个人觉得问题应该是样式设置不全,没有对溢出的样式进行处理,添加了overflow:hidden;问题解决,效果如图:

结合之前出现的一些问题,例如在div框中添加文字过多超出div框等,需要对overflow的情况做一些处理