js 将JSON字符串传到springmvc后台,后台将字符串转为对象,取到值。

<script>
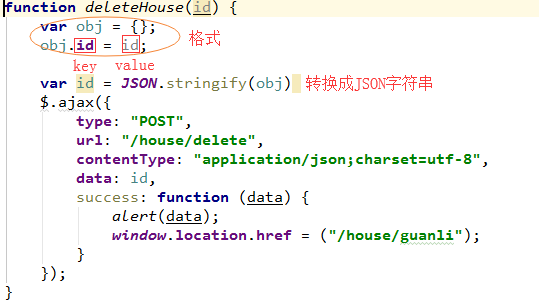
function deleteHouse(id) {
var obj = {};
obj.id = id;
var id = JSON.stringify(obj)
$.ajax({
type: "POST",
url: "/house/delete",
contentType: "application/json;charset=utf-8",
data: id,
success: function (data) {
alert(data);
window.location.href = ("/house/guanli");
}
});
}
function updateHouse(id) {
var houseId = document.getElementById("hId");
houseId.value = id;
var form = document.getElementById("xform");
form.submit();
}
function form(pageNum) {
var page = document.getElementById("pageNum");
page.value = pageNum;
var form = document.getElementById("gform");
form.submit();
}
</script>

1 @RequestMapping("/delete") 2 @ResponseBody 3 public String delete(@RequestBody String id) { 4 Gson gson=new Gson(); 5 HashMap<String,Double> myJson=new HashMap<>(); 6 myJson=gson.fromJson(id, HashMap.class); 7 double hId=myJson.get("id"); 8 houseService.delete((int)hId); 9 return "success"; 10 }
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<!-- saved from url=(0050)http://localhost:8080/HouseRent/manage!list.action -->
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<TITLE>布谷租房 - 用户管理</TITLE>
<META content="text/html; charset=utf-8" http-equiv=Content-Type>
<LINK rel=stylesheet type=text/css href="../css/style.css">
<META name=GENERATOR>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</HEAD>
<BODY>
<DIV id=header class=wrap>
<DIV id=logo><IMG src="../images/logo.gif"></DIV>
<DIV class=search><LABEL class="ui-green searchs"><a href="/house/add" title="">发布房屋信息</a></LABEL>
<LABEL class=ui-green><INPUT onclick='document.location="index.jsp"' value="退 出" type=button name=search></LABEL>
</DIV>
</DIV>
<DIV class="main wrap">
<DIV id=houseArea>
<TABLE class=house-list>
<TBODY>
<TR>
<TD>图片</TD>
<TD>
<TD><A href="details.jsp" target="_blank">房名</A></TD>
<TD>大小</TD>
<TD>地址</TD>
<TD class=house-type><LABEL class=ui-green>修 改</LABEL></TD>
<TD class=house-price><LABEL class=ui-green>删 除</LABEL></TD>
</TR>
<c:forEach items="${pageInfo.list}" var="house">
<form id=xform method=post action=/house/update>
<input type="hidden" id="hId" name="houseId">
<TR>
<TD class=house-thumb><SPAN><A href="details.jsp" target="_blank"><img
src="/house/images?imgName=${house.HImg}" width="100" height="75" alt=""></A></SPAN>
</TD>
<TD>
<TD><A href="details.jsp" target="_blank">${house.HName}</A></TD>
<TD>${house.HRect}</TD>
<TD>${house.HLoc1} </TD>
<TD class=house-type><LABEL class=ui-green><INPUT value="修 改"
onclick=updateHouse(${house.HId}) type=button
name=search></LABEL></TD>
<TD class=house-price><LABEL class=ui-green><INPUT value="删 除"
onclick=deleteHouse(${house.HId})
type=button></LABEL></TD>
</TR>
</form>
</c:forEach>
</TBODY>
</TABLE>
<form id=gform method=post action=/house/guanli>
<input type="hidden" id="pageNum" name="pageNum">
<DIV class=pager>
<UL>
<LI class=current><A href="javascript:void(0)" onclick="form(${pageInfo.firstPage})">首页</A></LI>
<LI><A href="javascript:void(0)"
onclick="form(${pageInfo.hasPreviousPage?pageInfo.prePage:pageInfo.pageNum})">上一页</A></LI>
<LI><A href="javascript:void(0)"
onclick="form(${pageInfo.hasNextPage?pageInfo.nextPage:pageInfo.pageNum})">下一页</A></LI>
<LI><A href="javascript:void(0)" onclick="form(${pageInfo.lastPage})">末页</A></LI>
</UL>
<SPAN
class=total>${pageInfo.pageNum}/${pageInfo.pages}页</SPAN></DIV>
</form>
</DIV>
</DIV>
</DIV>
<DIV id=footer class=wrap>
<DL>
<DT>布谷租房 © 2010 布谷租房 京ICP证1000001号</DT>
<DD>关于我们 · 联系方式 · 意见反馈 · 帮助中心</DD>
</DL>
</DIV>
</BODY>
<script>
function deleteHouse(id) {
var obj = {};
obj.id = id;
var id = JSON.stringify(obj)
$.ajax({
type: "POST",
url: "/house/delete",
contentType: "application/json;charset=utf-8",
data: id,
success: function (data) {
alert(data);
window.location.href = ("/house/guanli");
}
});
}
function updateHouse(id) {
var houseId = document.getElementById("hId");
houseId.value = id;
var form = document.getElementById("xform");
form.submit();
}
function form(pageNum) {
var page = document.getElementById("pageNum");
page.value = pageNum;
var form = document.getElementById("gform");
form.submit();
}
</script>
</HTML>

1 package com.etc.controller; 2 3 import com.etc.Vo.HouseSearchVO; 4 import com.etc.Vo.HouseVO; 5 import com.etc.common.Constant; 6 import com.etc.converter.HouseConverter; 7 import com.etc.entity.House; 8 import com.etc.entity.HouseSearch; 9 import com.etc.entity.User; 10 import com.etc.servise.HouseService; 11 import com.github.pagehelper.PageHelper; 12 import com.github.pagehelper.PageInfo; 13 import com.google.gson.Gson; 14 import org.apache.commons.io.IOUtils; 15 import org.springframework.beans.factory.annotation.Autowired; 16 import org.springframework.stereotype.Controller; 17 import org.springframework.ui.Model; 18 import org.springframework.util.StringUtils; 19 import org.springframework.web.bind.annotation.ModelAttribute; 20 import org.springframework.web.bind.annotation.RequestBody; 21 import org.springframework.web.bind.annotation.RequestMapping; 22 import org.springframework.web.bind.annotation.ResponseBody; 23 24 import javax.servlet.http.HttpServletResponse; 25 import javax.servlet.http.HttpSession; 26 import java.io.File; 27 import java.io.FileInputStream; 28 import java.io.IOException; 29 import java.util.HashMap; 30 import java.util.List; 31 32 @Controller 33 @RequestMapping("/house") 34 public class HouseController { 35 36 public static final String UPLOAD_DIR = "D:\images\"; 37 38 @RequestMapping("/images") 39 public String images(String imgName, HttpServletResponse response) throws IOException { 40 //将图片的输入流,复制到response的输出流中, 41 IOUtils.copy(new FileInputStream(UPLOAD_DIR+imgName),response.getOutputStream()); 42 return null; 43 } 44 45 46 @Autowired 47 private HouseService houseService; 48 49 @RequestMapping("/add") 50 public String add(HouseVO houseVO, HttpSession session) throws IOException { 51 //获取session中的user对象 52 User user = (User) session.getAttribute("user"); 53 //拿到user对象的id 54 int userId = user.getUserId(); 55 //设置文件上传的路径 56 houseVO.getHImg().transferTo(new File(UPLOAD_DIR + houseVO.getHImg().getOriginalFilename())); 57 //建立house对象 58 House house = HouseConverter.convert(houseVO, houseVO.getHImg().getOriginalFilename(), userId); 59 //调用添加方法 60 houseService.add(house); 61 return "list"; 62 } 63 64 @RequestMapping("/serach") 65 public String serach(@ModelAttribute("vo") HouseSearchVO houseSearchVO, Model model, Integer pageNum) { 66 67 HouseSearch houseSearch = getHouseSearch(houseSearchVO); 68 69 if (pageNum == null) { 70 pageNum = 1; 71 } 72 73 PageHelper.startPage(pageNum, Constant.PAGE_SIZE); 74 List<House> serach = houseService.serach(houseSearch); 75 PageInfo<House> pageInfo = new PageInfo<>(serach); 76 77 model.addAttribute("pageInfo", pageInfo); 78 return "list"; 79 } 80 81 private HouseSearch getHouseSearch(HouseSearchVO houseSearchVO) { 82 HouseSearch houseSearch = new HouseSearch(); 83 if (!StringUtils.isEmpty(houseSearchVO.getHouseName())) { 84 houseSearch.setHouseName(houseSearchVO.getHouseName()); 85 } 86 if (!StringUtils.isEmpty(houseSearchVO.getFloorage())) { 87 String[] split = houseSearchVO.getFloorage().split("-"); 88 houseSearch.setMinRect(Double.valueOf(split[0])); 89 houseSearch.setMaxRect(Double.valueOf(split[1])); 90 } 91 return houseSearch; 92 } 93 94 @RequestMapping("/guanli") 95 public String guanli(Model model, Integer pageNum) { 96 if (pageNum == null) { 97 pageNum = 1; 98 } 99 PageHelper.startPage(pageNum, Constant.PAGE_SIZE); 100 List<House> houseList = houseService.serachAll(); 101 PageInfo<House> pageInfo = new PageInfo<>(houseList); 102 103 model.addAttribute("pageInfo", pageInfo); 104 return "guanli"; 105 } 106 107 @RequestMapping("/delete") 108 @ResponseBody 109 public String delete(@RequestBody String id) { 110 Gson gson=new Gson(); 111 HashMap<String,Double> myJson=new HashMap<>(); 112 myJson=gson.fromJson(id, HashMap.class); 113 double hId=myJson.get("id"); 114 houseService.delete((int)hId); 115 return "success"; 116 } 117 118 @RequestMapping("/detalis") 119 public String detalis(Integer houseId,Model model) { 120 House house = houseService.getById(houseId); 121 model.addAttribute("house", house); 122 return "details"; 123 } 124 125 126 @RequestMapping("/update") 127 public String update(Integer houseId,Model model) { 128 House house = houseService.getById(houseId); 129 model.addAttribute("house", house); 130 return "update"; 131 } 132 133 @RequestMapping("/updateHouse") 134 public String updateHouse(House house) { 135 houseService.update(house); 136 return "redirect:/house/guanli"; 137 } 138 }
