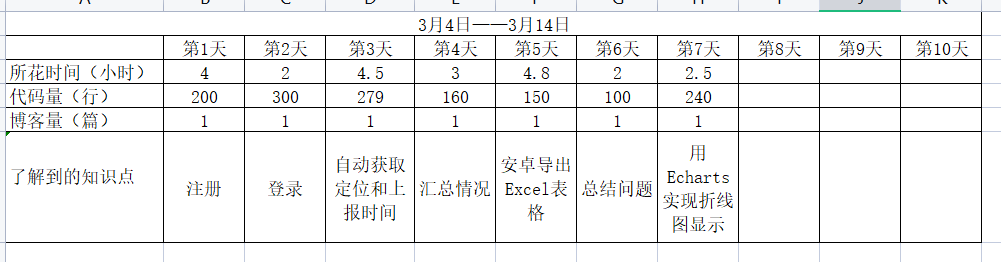
1、今日进度表:

2、目标任务:
第三阶段:录入15天体温上报数据生成折线图+地图可视化
3、预计完成时间:3天
4、今日完成:
利用Echarts
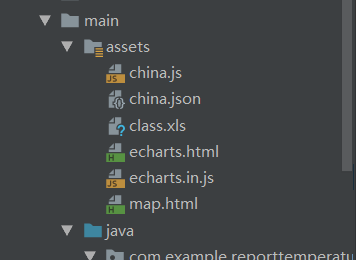
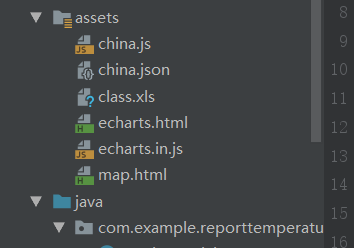
1、导入echarts.js和china.json china.js文件


2、创建折线图的实体类
EchartsOptionView
package com.example.reporttemperature; import com.github.abel533.echarts.axis.CategoryAxis; import com.github.abel533.echarts.axis.ValueAxis; import com.github.abel533.echarts.code.Trigger; import com.github.abel533.echarts.json.GsonOption; import com.github.abel533.echarts.series.Line; public class EchartOptionUtil { public static GsonOption getLineChartOptions(Object[] xAxis, Object[] yAxis) { GsonOption option = new GsonOption(); option.title("折线图"); option.legend("体温"); option.tooltip().trigger(Trigger.axis); ValueAxis valueAxis = new ValueAxis(); option.yAxis(valueAxis); CategoryAxis categorxAxis = new CategoryAxis(); categorxAxis.axisLine().onZero(false); categorxAxis.boundaryGap(true); categorxAxis.data(xAxis); option.xAxis(categorxAxis); Line line = new Line(); line.smooth(false).name("体温").data(yAxis).itemStyle().normal().lineStyle().shadowColor("rgba(0,0,0,0.4)"); option.series(line); return option; } }
刷新图表
EchartsView
package com.example.reporttemperature; import android.content.Context; import android.util.AttributeSet; import android.webkit.WebSettings; import android.webkit.WebView; import com.github.abel533.echarts.json.GsonOption; //import com.github.abel533.echarts.json.GsonOption; public class EchartView extends WebView { private static final String TAG = EchartView.class.getSimpleName(); public EchartView(Context context) { this(context, null); } public EchartView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public EchartView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { WebSettings webSettings = getSettings(); webSettings.setJavaScriptEnabled(true); webSettings.setJavaScriptCanOpenWindowsAutomatically(true); webSettings.setSupportZoom(false); webSettings.setDisplayZoomControls(false); loadUrl("file:///android_asset/echarts.html"); } /**刷新图表 * java调用js的loadEcharts方法刷新echart * 不能在第一时间就用此方法来显示图表,因为第一时间html的标签还未加载完成,不能获取到标签值 * @param option */ public void refreshEchartsWithOption(GsonOption option) { if (option == null) { return; } String optionString = option.toString(); String call = "javascript:loadEcharts('" + optionString + "')"; loadUrl(call); } }