1.工具-选项-字体和颜色:在项背景点击自定义-色调85 饱和度123 亮度205, 字体则是选择Calibri,个人认为看起来非常舒服。前景字体我选择了偏紫色,会很搭配背景浅绿色以及不会和关键字颜色搞混。背景颜色调成RGB(210,235,215)
可以使用Quick Open File for Visual Studio 2010 插件
Quick Open File for Visual Studio 2010--- http://visualstudiogallery.msdn.microsoft.com/3eb2f230-2728-4d5f-b448-4c0b64154da7
第一个插件:【换vs2012皮肤插件】
联机中找到 visual Strdio 2012 color theme Editor,再重新启动vs2012就可以选择了,超好呀!
第二个插件:【Indent Guides】
安装后重启就行了。
第三个插件:【Visual Assist X】
功能很多,主要有用的是:大括号会加重显示,还可以显示颜色
第四个插件:【C# outline 2012】
没反应!期待有高手给回复功能。
第五个插件:【Web Essentials 2012】
可以实现JS中的代码折叠功能//#region //#endregion
这个对css,js的辅助功能超多,建议都用用!
2.Indent Guides
C# outline
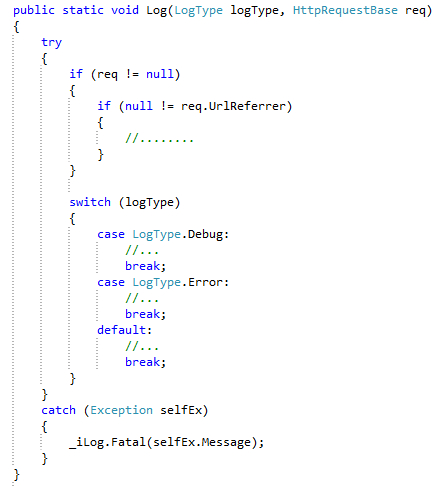
Visual Studio 默认的大纲方案只允许在方法级别及以上进行代码的折叠,无法对一个if、while的区块进行折叠,而这款工具则正好弥补了这个问题。

下载地址
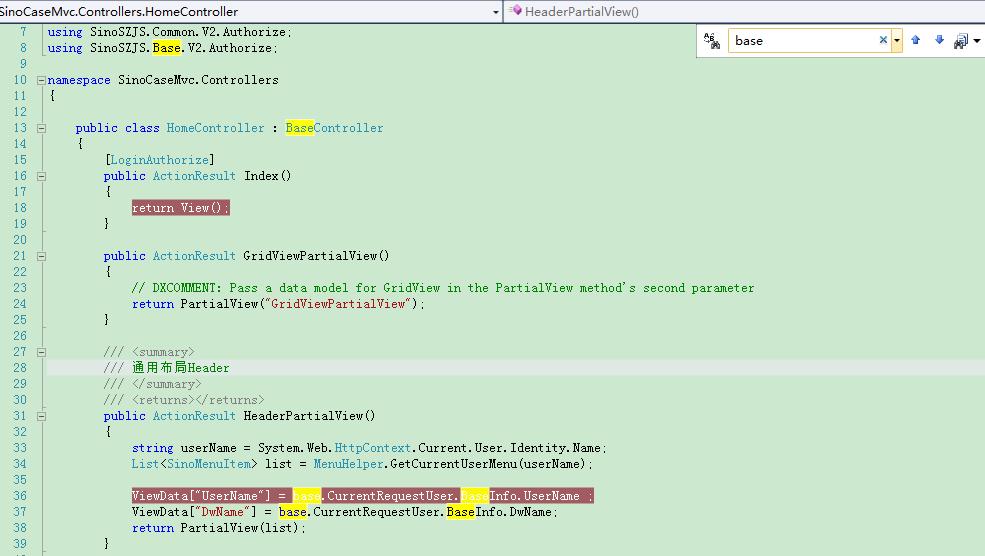
highlight all occurrences of selected word
该扩展能以黄色高亮所有相关的代码,并在左侧区域用显眼的方块进行标记,让我们可以一眼识别出相关的代码所在的位置。

下载地址
Indent Guides
代码太长,有些时候就会看得眼花缭乱,分不清哪个括号是一对的,而这个工具,会为每个缩进绘制一条虚线。

下载地址
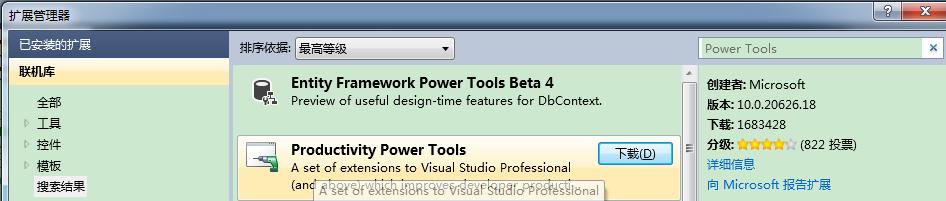
Productivity Power Tools
微软官方推出的扩展,里面包含了N多实用的工具,如标记补全、复制引用、增强的滚动条等,详见《免费的精品: Productivity Power Tools 动画演示》。

下载地址
Visaul Studio Color Theme Editor
视觉疲劳会影响我们的开发效率,使用不刺眼的配色方案可以在一定程度上减缓疲劳,而这款工具则大大简化了进行配色的步骤,详见《为革命保护视力 --- 给 Visual Studio 换颜色》。

下载地址
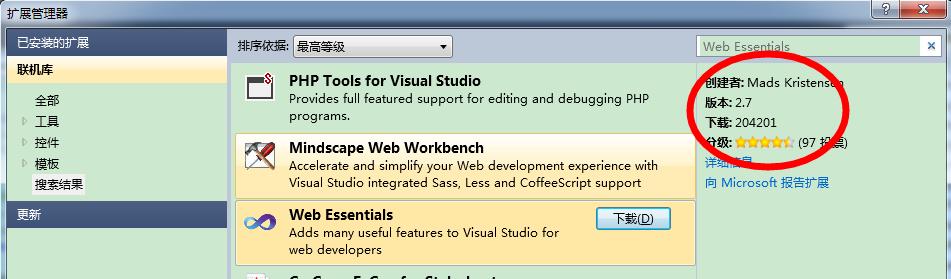
Web Essentials
对于开发 asp.net 网站的童鞋来说,这个算得上是神器了,它可以进行颜色(、图片、字体)预览、自动生成 xxx.min.js、自动生成兼容各浏览器的CSS等,关于这个扩展的文章,已经有园友给出了一个非常详细且易懂的介绍,详情请参考《最锋利的Visual Studio Web开发工具扩展:Web Essentials详解》。

上面这篇文章中有一个很强大的功能作者没有说明:zen coding。这是一种让你能快速编写HTML代码的方法,我们都知道在 Visual Studio 中,你只需要写 h1,然后单击 tab 键,就会自动生成<h1></h1>,并把光标定位在中间,以便你进行编辑。使用zen coding,你就可以使用 h1>span 来快速创建一个嵌套的HTML代码:<h1><span></span></h1>。如果你觉得这些都不怎么样,来试试这个 table>tr*2>td*3 这就会创建出一个2行3列的表格。除此之外,还有很多便捷的方式可以生成代码:div#hi 可以生成 <div id="hi"></div>、div.blue 生成 <div class="blue"></div>、link:css 生成 <link rel="stylesheet" href="" media="all" />、a{here} 生成 <a href="">here</a>等。

下载地址
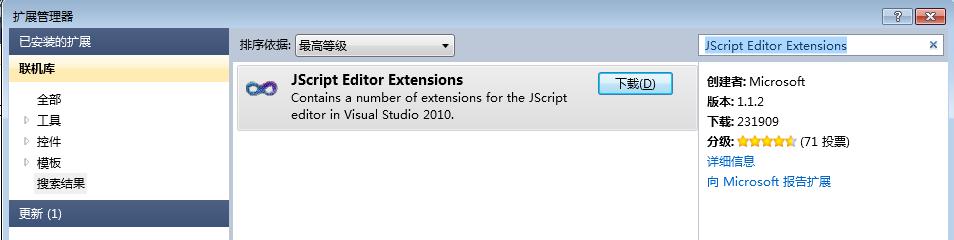
JScript Editor Extensions——折叠JavaScript代码
由于最近写的JavaScript稍微多了一点,然后在查看的时候就很不方便,总是要拖动滚动条来查找。于是就想着这JavaScript代码能否像在C#代码一样可折叠呢?这款工具可直接通过VS的扩展管理器中进行下载,如下所示:

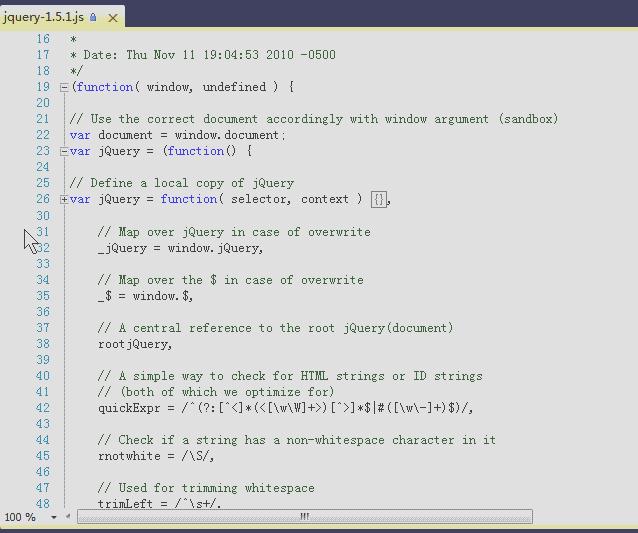
下载安装完之后,您只要重启一下VS就可以查看到效果了,查看效果如下:

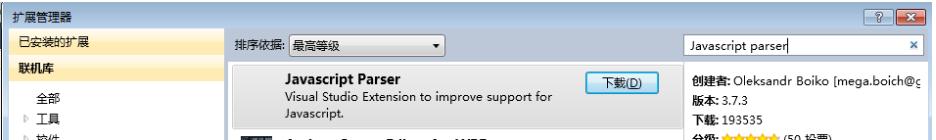
Javascript parser——树形状查看JS代码
同样这款工具可以通过VS的扩展管理器直接获得:

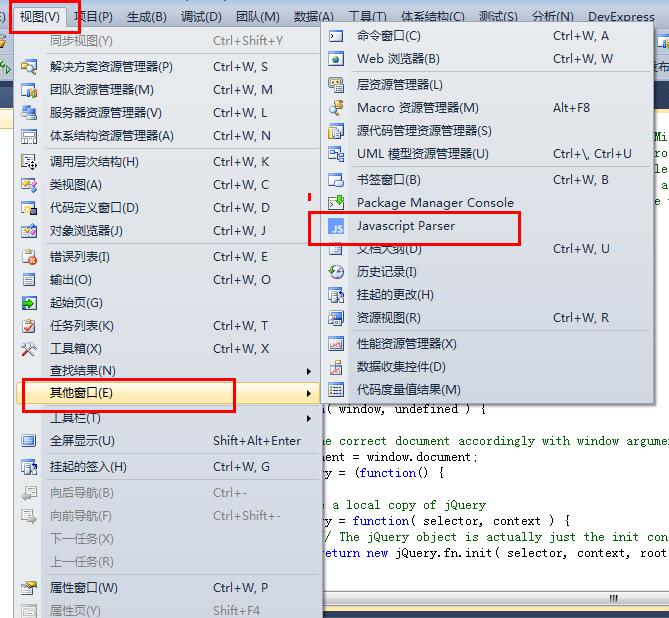
同样下载安装重启VS,来查看效果。重启VS之后首先在菜单中视图===其他窗口===JavaScript Parse。

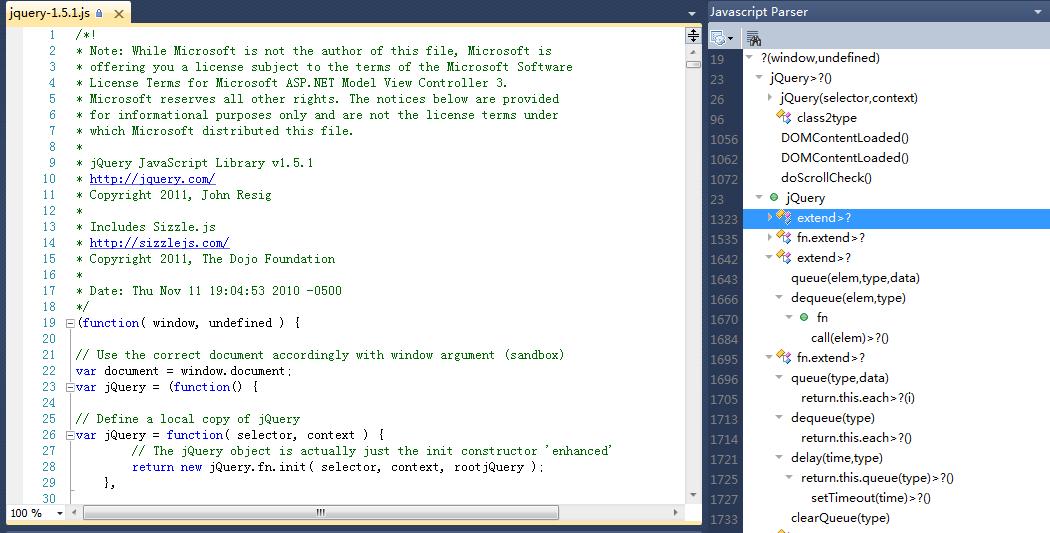
点击工具之后出现

就这样查看JavaScript代码是方便多了。
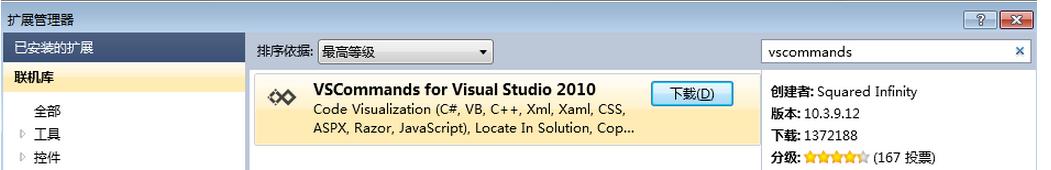
VSCommands
VSCommands是微软的Visual Studio一个扩展工具。
具有流利的代码导航、智能编码辅助 和其他良好改进功能。VSCommands 可以与Visual Studio无缝集成 。

功能蛮多的,在此就不一一列举了,有兴趣的朋友可以下载尝试一下,我是刚发现的,有些功能还在摸索中。
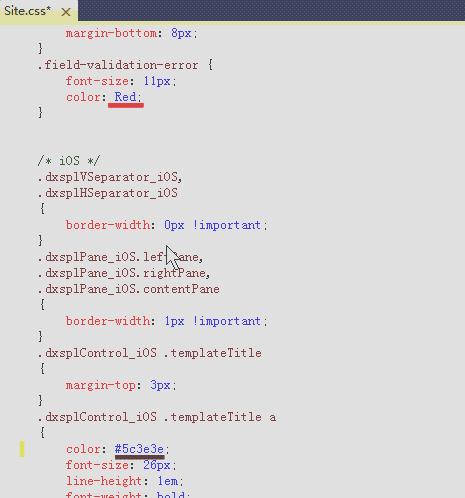
devColor——颜色提取器
我也不知道该取个啥名字,暂且就叫它为颜色提取器。对于前端开发人员用处应该蛮大的。

可直接预览CSS中的各种预设颜色,也可以随时编辑颜色很方便。

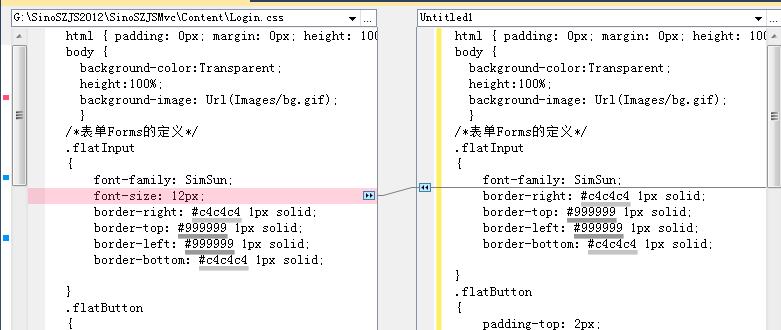
Code Compare——代码比对工具

此工具可直接下载安装进行关联VS就可以了,下面是对比的效果,直接将两边不一样的地方给我们关联了,看上去很清晰。

Web Essentials
;
这个工具功能确实很强大,这里要多谢@軒轅劍 博友。
可以及时预览网页效果、兼容的CSS代码的生成、上下箭头可以改变数字值、可以生产Base64格式的字符串代替URL地址等等功能,具体功能介绍可以参考http://www.cnblogs.com/TomXu/archive/2011/11/22/2258849.html。功能确实强大,几乎可以把我用的这几个工具功能都涵盖了,太牛了。
Productivity Power Tools

这个工具我使用比较多的功能之一就是查到

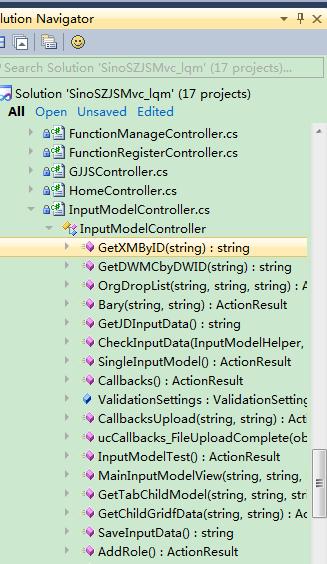
之二就是查看代码结构图直接找到想找到的地方

Visual Studio 必备可视化插件推荐
1、Visual Studio Visualizer,项目地址 https://vsdatawatchers.codeplex.com/,这个项目包括以下内容的可视化插件:
Data visualizer:DataSet、DataTable、DataRow、DataView 、DataRowView、DataRowCollection
Code visualizer:Entity Framework generated sql 、String 、StringBuilder 、XDocument
在Codeproject上面有2篇详细的文章介绍:
http://www.codeproject.com/Articles/578777/Visual-Studio-Visualizer-Part-1
http://www.codeproject.com/Articles/584739/Visual-Studio-Visualizer-Part-2-Entity-Framework
2、JSON Viewer,项目地址:http://jsonviewer.codeplex.com/,这个项目主要就是Json数据的可视化浏览,在asp.net web api/mvc开发过程中是一个必备的可视化插件,支持Visual Studio 2010/2012. 把下载的zip包解压后的相关内容拷到visualizer 目录(VisualStudioInstallPathCommon7PackagesDebuggerVisualizers)具体可看http://msdn.microsoft.com/en-us/library/sb2yca43(v=vs.110).aspx
3、TPL DataFlow Debugger Visualizer,项目地址http://dataflowdebuggerview.codeplex.com/。任务并行库(TPL)提供的数据流组件,以帮助提高并发的应用程序的健壮性。这些数据流组件统称为TPL数据流库。这个插件使得你可以可视化 (集成在 VS 11) 你的TPL data flow network,包括每块的内容:
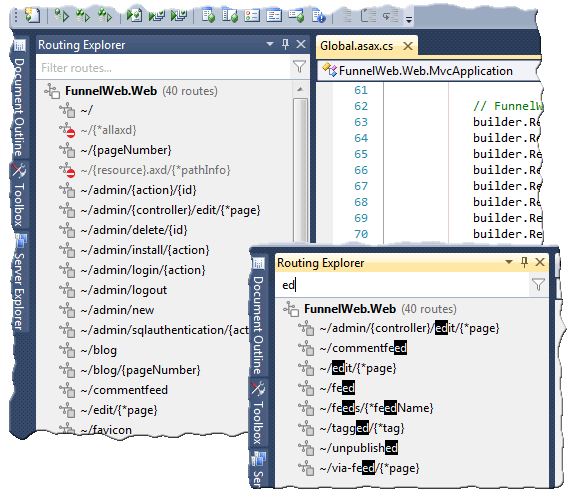
4、Cobisi Routing Assistant是一个免费的Visual Studio扩展,它允许开发人员轻松地浏览,定义,匹配和过滤ASP.NET MVC的路由,项目网址:http://cobisi.com/routing-assistant