1、2D上下文
1)填充与描边
填充和描边的两个操作取决于两个属性:fillStyle和strokeStyle。两个属性的值可以是字符串、渐变对象或模式对象,默认值都是#000000
例:
html:
<canvas id="drawing" width="200" height="200"></canvas>
js:
var drawing = document.getElementById("drawing"); if(drawing.getContext){//确定浏览器支持canvas元素 var context = drawing.getContext("2d"); context.strokeStyle = "red"; context.fillStyle = "#0000ff"; }
2)绘制矩形
与矩形有关的方法包括fillRect()、strokeRect()、clearRect()。这三个方法都接收4个参数:矩形的x坐标、矩形的y坐标、矩形的宽度和矩形的高度。单位都是像素。
首先,fillReat()方法在画布上绘制的矩形会填充指定的颜色,填充的颜色通过fillStyle属性指定,例:
var drawing = document.getElementById("drawing"); if(drawing.getContext){ var context = drawing.getContext("2d"); //绘制红色矩形 context.fillStyle = "#ff0000"; context.fillRect(10,10,50,50); //绘制半透明的蓝色矩形 context.fillStyle = "rgba(0,0,255,0.5)"; context.fillRect(30,30,50,50);
strokeRect()方法在画布上绘制的矩形会使用指定的颜色描边。描边的颜色通过strokeStyle属性指定。
clearRect()方法用于清除画布上的矩形区域。
3)绘制路径
要绘制路径,首先必须调用beginPath()方法,表示要开始绘制新路径。然后,再通过调用下列方法来实际地绘制路径。
1.arc(x,y,radius,startAngle,endAngle,counterclockwise):以(x,y)为圆心绘制一条弧线,弧线半径为radius,起始和结束(用弧度表示)分别为startAngle和endAngle。最后一个参数表示startAngle和endAngle是否按逆时针方向计算,值为false表示按顺时针方向计算。
2.arcTo(x1,y1,x2,y2,radius):从上一点开始绘制一条弧线,到(x2,y2)为止,并且以给定的radius穿过(x1,y1)。
3.bezierCurveTo(c1x,c1y,c2x,c2y,x,y):从上一点开始绘制一条曲线,到(x,y)为止,并且以(c1x,c1y)和(c2x,c2y)为控制点。
4.lineTo(x,y):从上一点开始绘制一条直线,到(x,y)为止。
5.moveTo(x,y):将绘图游标移动到(x,y),不画线。
6.quadraticCurveTo(cx,cy,x,y):从上一点开始绘制一条二次曲线,到(x,y)为止,并且以(cx,cy)为控制点。
7.rect(x,y,width,height):从点(x,y)开始绘制一个矩形,分别指定宽和高,这个方法绘制的是矩形路径,而不是strokeRect()和fillRect()所绘制的独立的形状。
创建完路径后,接下来有几种可能的选择:
如果想绘制一条连接到路径起点的线条,可以调用closePath()。如果路径已经完成,想用fillStyle填充它,可以调用fill()方法,还可以调用stroke()方法对路径描边,描边使用的是strokeStyle。最后还可以调用clip(),这个方法可以在路径上创建一个剪切区域。
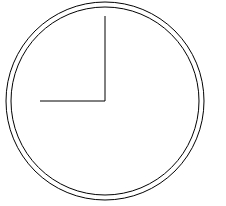
例:绘制一个不带数字的始终表盘。
var drawing = document.getElementById("drawing"); if(drawing.getContext){ var context = drawing.getContext("2d"); //开始路径 context.beginPath(); //绘制外圆 context.arc(100,100,99,0,2 * Math.PI,false); //绘制内圆 context.moveTo(194,100); context.arc(100,100,94,0,2 * Math.PI,false); //绘制分针 context.moveTo(100,100); context.lineTo(100,15); //绘制时针 context.moveTo(100,100); context.lineTo(35,100); //描边路径 context.stroke();

还有一个isPointInPath()的方法。这个方法接收x和y坐标作为参数,用于在路径被关闭之前确定画布上的某一点是否位于路径上。例如:
if(context.isPointInPath(100,100)){ alert("Point(100,100) is in the path"); }
4)绘制文本
绘制文本有两个方法:fillText()和strokeText()。都接收4个参数:要绘制的文本字符串、x坐标、y坐标和可选的最大像素宽度。而且都以下列3个属性为基础:
1.font:表示文本样式、大小及字体
2.textAlign:表示文本对齐方式
3.textBaseline:表示文本的基线
例:在上面创建的表盘上绘制数字12
context.font = "bold 14px Arial"; context.textAlign = "center"; context.textBaseline = "middle"; context.fillText("12",100,20);
5)变换
1.rotate(angle)
2.scale(scalex,scaley)
3.translate(x,y)
4.transform(m1_1,m1_2,m2_1,m2_2,dx,dy)
5.setTransform(m1_1,m1_2,m2_1,m2_2,dx,dy)
6)绘制图像
drawImage()
7)阴影
1.shadowColor
2.shadowOffsetX
3.shadowOffsetY
4.shadowBlur
8)渐变
createLinearGradient()
9)模式
createPattern()
10)使用图像数据
getImageDate()
11)合成
globalAlpha和globalCompositionOperation