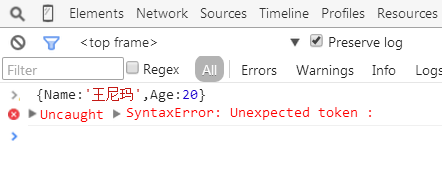
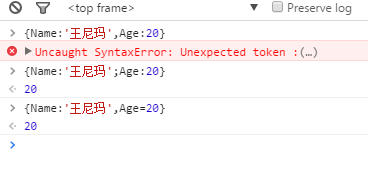
在 Chrome 浏览器,大家可能遇到这样一个小问题。 随便输入一个 Object 对象 ,比如 {Name:'王尼玛',Age:20} ,将会报错。之前,也从来没去考虑过到底是为啥原因。
今天,刚好看到博客园有博友文章,顺便记录一下。( 直接输入 {Name:'王尼玛',Age:20},会将其以代码块情形进行处理)

在 JavaScript 中, : 有三种作用,想必大家都知道,其一 三元表达式 true? A:B,其二 在 switch case 中 case 语句中会用到,其三 就是上图中,对象直接量表达式中。
其实 ,在 JS 中,: 还有一种用法,如下所示,内容来自 w3school,常用于循环语句
label : statement--- 语法 var iNum = 0; outermost: for (var i=0; i<10; i++) { if (i == 5) continue outermost; }
那么,在控制台中出现的错误,就显而易见了,因为当碰到 { Name:'王尼玛',Age:20 } ,直接把其当成语句块运行,之后,将其解析成标签语句,从而产生了语法错误。

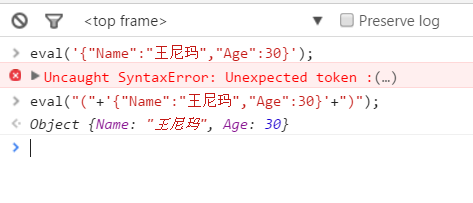
谈到此处,其实大家在使用 ajax 时候,不是经常也遇到一个问题吗,为啥要对于返回的 JSON 字符串进行 eval( "(" +data+“)” )?
eval() 函数可执行某个字符串,并执行其中的的 JavaScript 代码。 加括号是用来避免,在运行期间,以代码块情形处理字符串,从而导致报错。

感谢
http://www.cnblogs.com/binarytree-fe/p/4950798.html
http://www.cnblogs.com/webflash/archive/2009/11/15/1603537.html