一、HTTP协议的作用
HTTP的全称是Hypertext Transfer Protocol,超文本传输协议
(1)规定客户端和服务器之间的数据传输格式
(2)让客户端和服务器能有效地进行数据沟通

二、HTTP通信过程 - 请求和响应
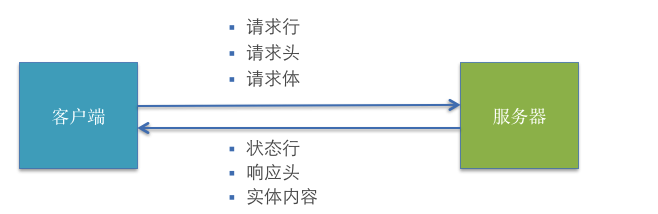
1.HTTP通信过程 - 请求
HTTP协议规定:1个完整的由客户端发给服务器的HTTP请求中包含以下内容
(1)请求行:包含了请求方法、请求资源路径、HTTP协议版本
(2)请求头:包含了对客户端的环境描述、客户端请求的主机地址等信息
(3)请求体:客户端发给服务器的具体数据,比如文件数据
2.HTTP通信过程 - 响应
客户端向服务器发送请求,服务器应当做出响应,即返回数据给客户端,HTTP协议规定:1个完整的HTTP响应中包含以下内容:
(1)状态行:包含了HTTP协议版本、状态码、状态英文名称
(2)响应头:包含了对服务器的描述、对返回数据的描述(包括数据类型Content-Type、数据长度Content-Length、响应时间等)
(3)实体内容:服务器返回给客户端的具体数据,比如文件数据

3.补充:推荐工具firebug-1.12.5-fx.xpi
虫子的作用:拦截所有的http请求。
4.常见的响应状态码

二、发送HTTP请求的方法
1、在HTTP/1.1协议中,定义了8种发送http请求的方法
GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT、PATCH
根据HTTP协议的设计初衷,不同的方法对资源有不同的操作方式(主要GET和POST)
PUT :增
DELETE :删
POST:改
GET:查
2、GET和POST区别
要想使用GET和POST请求跟服务器进行交互,得先了解一个概念:参数就是传递给服务器的具体数据,比如登录时的帐号、密码
GET和POST对比:GET和POST的主要区别表现在数据传递上
GET
在请求URL后面以?的形式跟上发给服务器的参数,多个参数之间用&隔开,比如http://ww.test.com/login?username=123&pwd=234&type=JSON
注意:由于浏览器和服务器对URL长度有限制,因此在URL后面附带的参数是有限制的,通常不能超过1KB
POST
发给服务器的参数全部放在请求体中
理论上,POST传递的数据量没有限制(具体还得看服务器的处理能力)
3.GET和POST的选择
选择GET和POST的建议
(1)如果要传递大量数据,比如文件上传,只能用POST请求
(2)GET的安全性比POST要差些,如果包含机密敏感信息,建议用POST
(3)如果仅仅是索取数据(数据查询),建议使用GET
(4)如果是增加、修改、删除数据,建议使用POST
4.iOS中发送HTTP请求的方案
在iOS中,常见的发送HTTP请求(GET和POST)的解决方案有
(1)苹果原生(自带)
NSURLConnection:用法简单,最古老最经典最直接的一种方案
NSURLSession:iOS 7新出的技术,功能比NSURLConnection更加强大
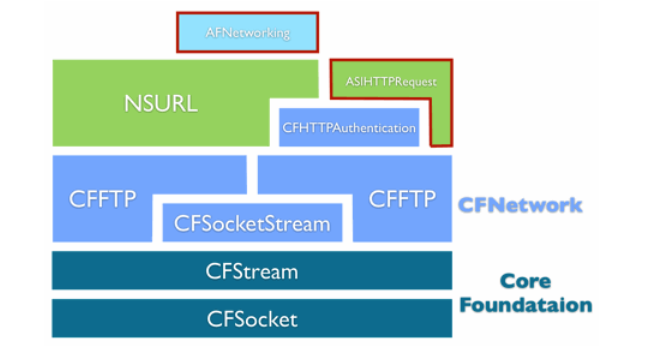
CFNetwork:NSURL*的底层,纯C语言
(2)第三方框架 AFNetworking,其封装了GET、HEAD、POST、PUT、PATCH、DELETE几种请求方法。架构图如下:

下载地址:https://github.com/AFNetworking/AFNetworking
本文摘自:文顶顶微博 http://www.cnblogs.com/wendingding/p/3813466.html