一、安装 Jenkins
使用 Docker 方式安装 jenkins,命令如下:
docker run -u root --name my-jenkins -d -p 8184:8080 -p 50000:50000 -v /home/jenkins_home:/var/jenkins_home -v $(which docker):/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock -v ~/.ssh:/root/.ssh -t jenkins/jenkins
-p 映射jenkins的端口: 宿主机端口:容器端口
Jenkins 访问的端口号是8080 映射成8184,可自定义成其他端口,访问的话访问的是映射的端口。另外还需要暴露一个tcp的端口号50000。
-v 映射的是存储路径: 宿主机路径:容器路径
其中我映射了四个路径,
第一个 映射的事jenkins的本地映射路径
第二个和第三个是 Docker的操作路径,因为之后 jenkins pipeline 里面需要用到 docker 命令,所以我把宿主机里面的docker映射到了容器中
第四个是 github 的 SSH Key 路径,因为 jenkins 在 github 中拉取代码这里需要用到 SSH证书,因此我把宿主机的 SSH Key 映射进了容器里使用
-t 这个就是jenkins的image
二、创建 pipline
Jenkins初始化的步骤 不详细介绍,直接从创建 pipeline 开始。
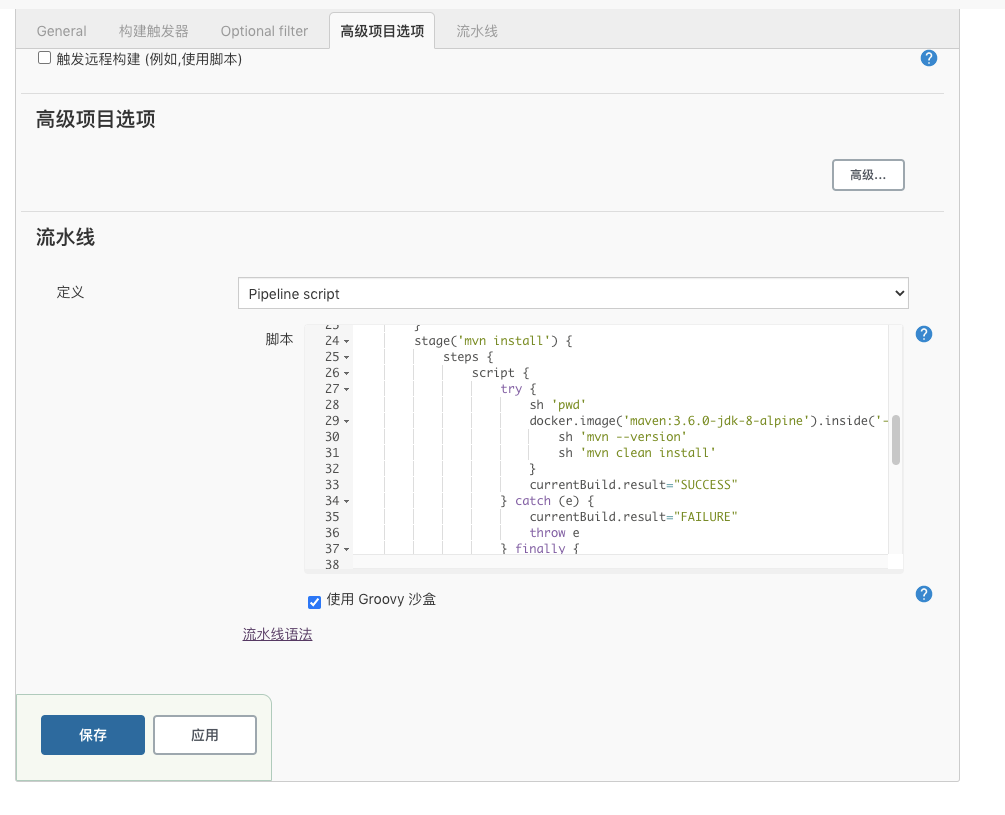
1、Jenkinsfile
Jenkinsfile:
import java.text.SimpleDateFormat
def dateFormat = new SimpleDateFormat("yyyyMMddHHmm")
//
def DOCKER_TAG = dateFormat.format(new Date())
pipeline {
agent any
environment {
DOCKER_URL='换成自己Docker的地址'
DOCKER_NAMESPACE='换成自己Docker的NameSpace'
DOCKER_NAME='换成自己的Docker Name'
ENV='test'
}
stages {
stage('git pull'){
steps {
sh 'pwd'
git credentialsId: ' 这里是github的证书,在Jenkins系统设置后的凭据中配置,生成的一串码 ', url: ' github地址 '
}
}
stage('mvn install') {
steps {
script {
try {
sh 'pwd'
docker.image('maven:3.6.0-jdk-8-alpine').inside('-v /volume1/docker/.m2:/root/.m2') {
sh 'mvn --version'
sh 'mvn clean install'
}
currentBuild.result="SUCCESS"
} catch (e) {
currentBuild.result="FAILURE"
throw e
} finally {
}
}
}
}
stage('docker run') {
steps {
script {
sh 'pwd'
def imageUrl = "${DOCKER_URL}/${DOCKER_NAMESPACE}/${DOCKER_NAME}:${DOCKER_TAG}"
def customImage = docker.build(imageUrl)
sh "docker rm -f ${DOCKER_NAME} | true"
customImage.run("-it -d --name ${DOCKER_NAME} -p 8189:8001 -e SPRING_PROFILES_ACTIVE=${env}")
//only retain last 3 images,自动删除老的容器,只保留最近3个
sh """docker rmi $(docker images | grep ${DOCKER_NAME} | sed -n '4,$p' | awk '{print $3}') || true"""
}
}
}
}
}

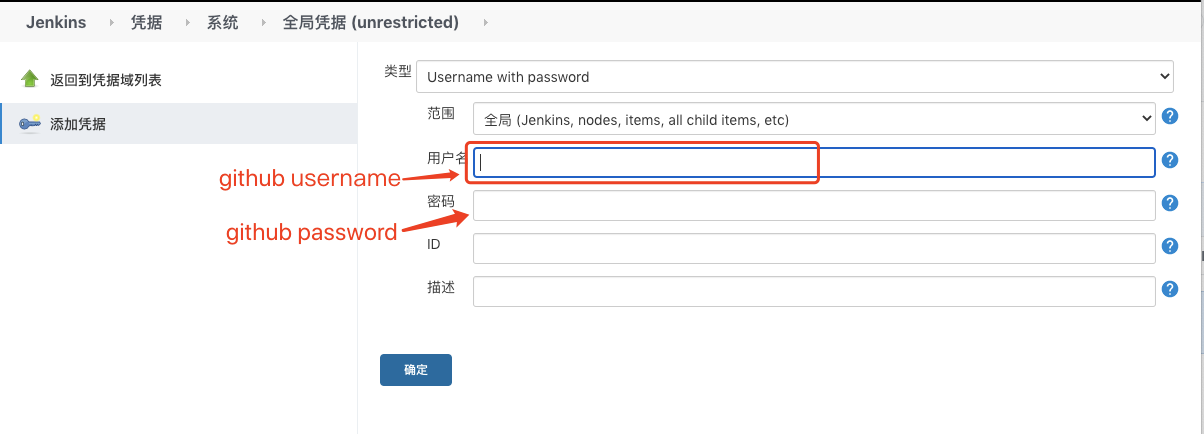
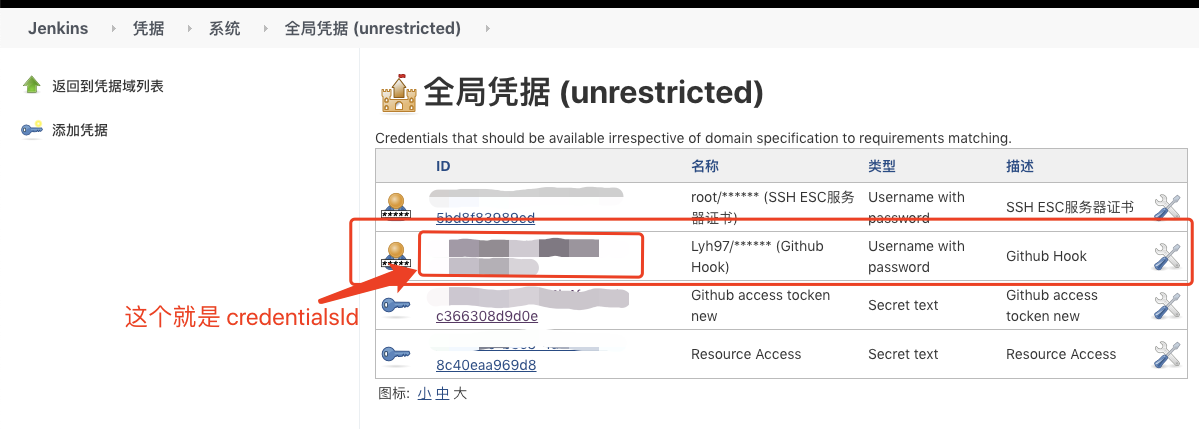
pipeline 里面的 credentialsId 是需要配置的,在 Jenkins -> 凭据 -> 系统 ->全局凭据 (unrestricted) 目录下 添加凭据

点击 确定 之后

还有一个前提就是Dockerfile,要放在SpringBoot项目的根路径下,这样jenkins在maven打包之后可以执行 Dockerfile文件来进行build image。
把这个添加到 pipeline里面就可以。 其他我应该都没配置,点击构建就可以手动的跑起来了。这篇文章的主要目的就是分享一下 Pipelinefile 的内容,如果有什么细节我缺少了,请多多指教。
2、github 自动触发
构建成功的话,下面可以配置一下个 github 的自动触发功能。
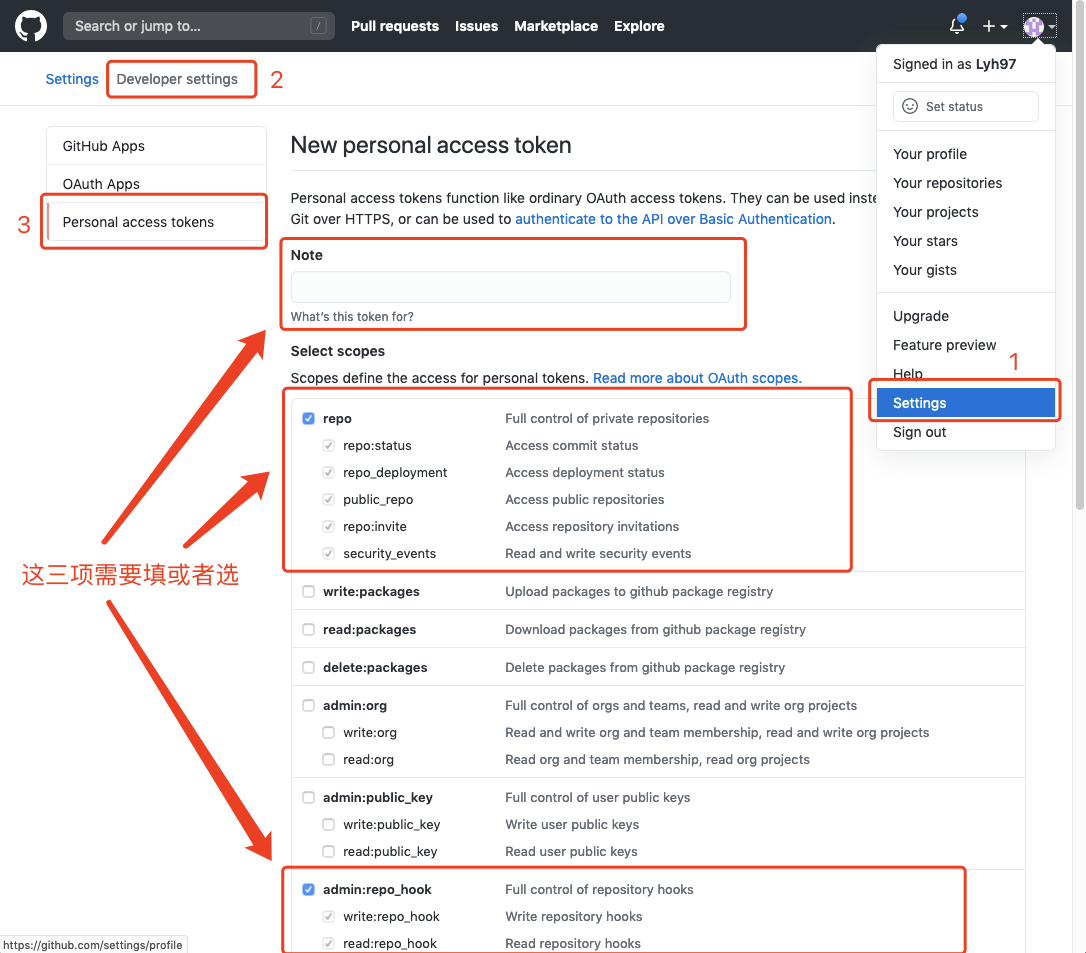
(1) github 配置
github Setting -> Developer settings -> personal access tockers

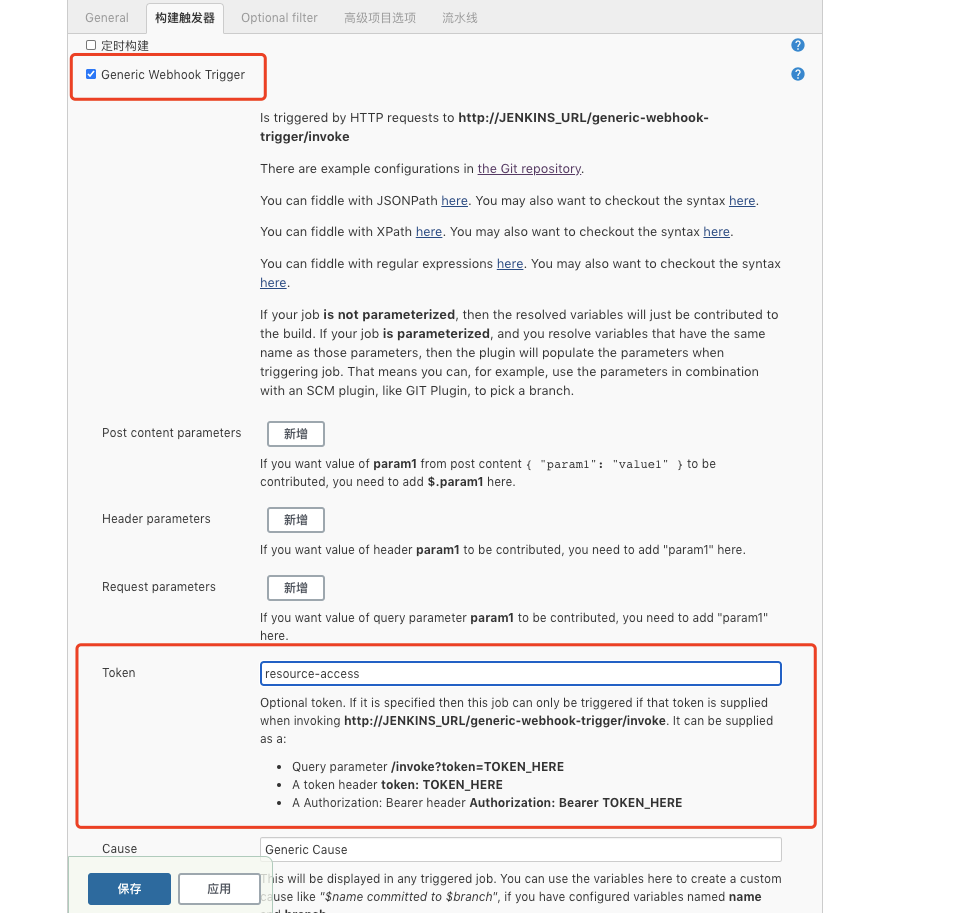
(2) 回到 jenkins 项目里面
我们需要选择 Generic Webhook Trigger 并在下面填写一下 tocken 这个 tocker 可自定义,然后下面会给出一些提示的 url。

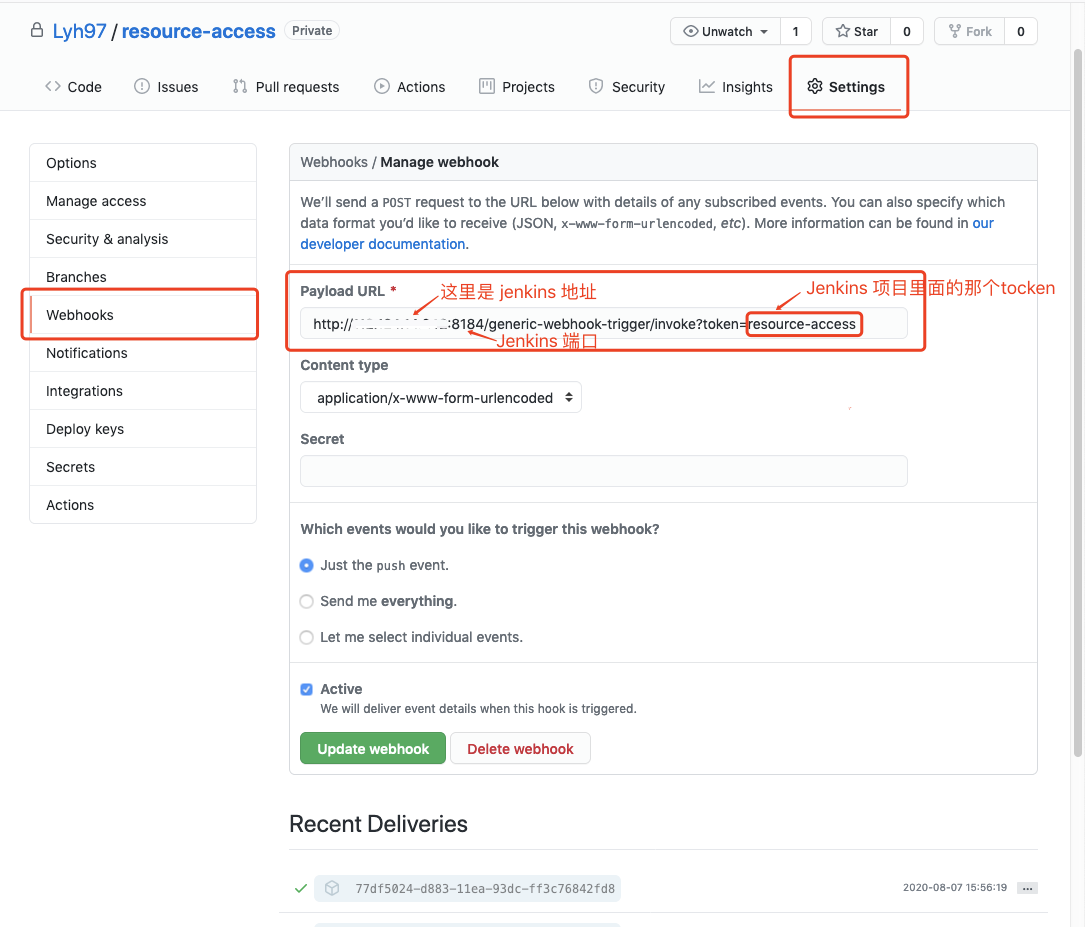
保存配置之后,我们按照它提示的url,在 github 的项目 setting 里面 配置 Webhooks . 如图
这是提示的内容

这是 github 的 Webhooks

(3) 这样就成功了