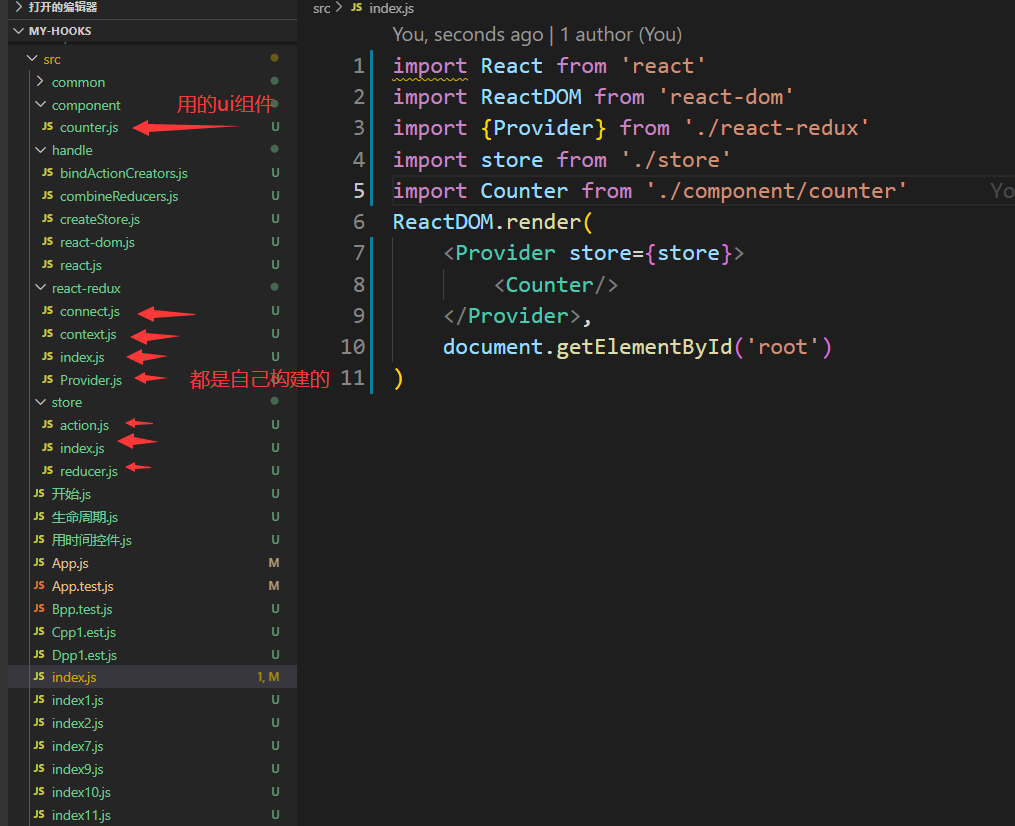
准备条件 ,场景。我打算做一个点击button数字就会加的操作。首先我用官方的redux,但是react-redux我会用自己写的react-redux

整体的架构,感兴趣的小伙伴可以借鉴一下。

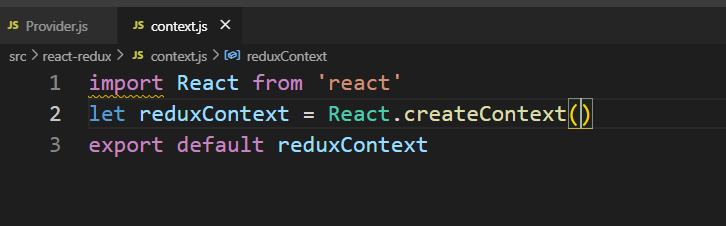
肯定对reduxContext充满了疑问,其实这里就是船建一个React.createContext()空对象

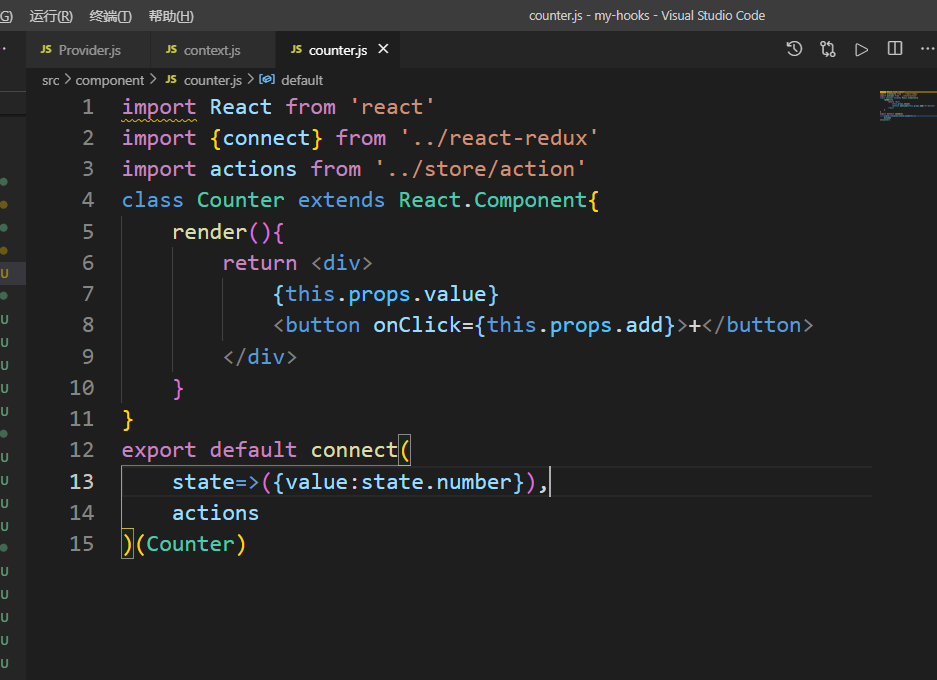
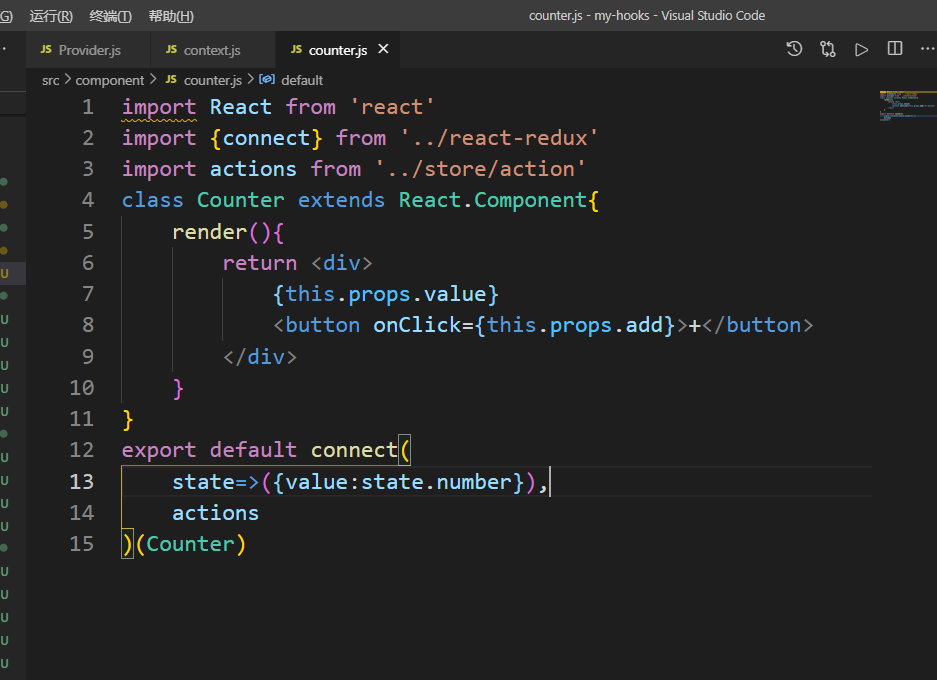
说了这么多看下ui组件


connect第一个参数的目的是把store中的state变为this.props,第二个参数就是actions,他是把dipatch变为this.props.dispatch这样的方式来改变store里面的数据
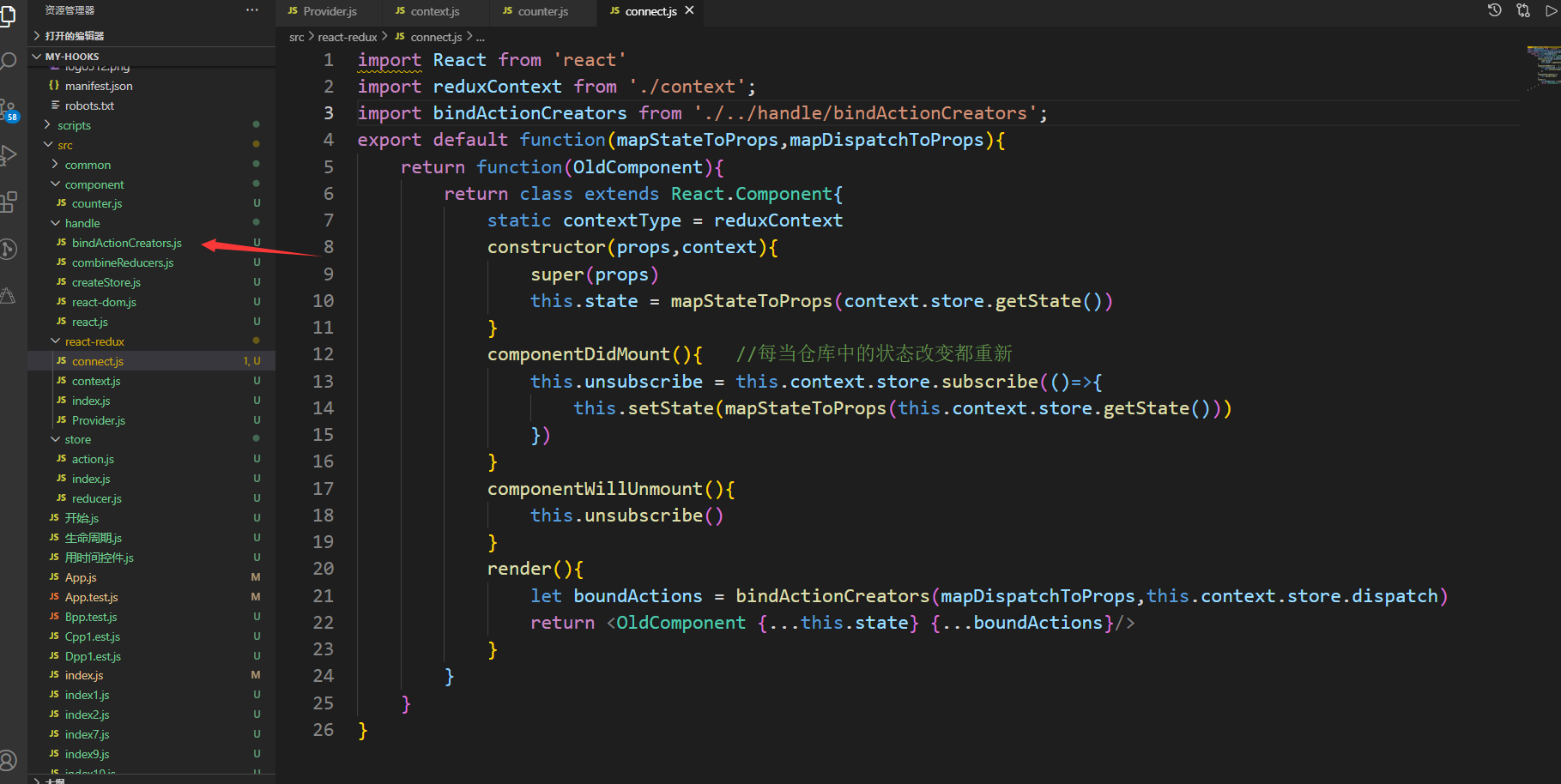
明白connect的作用我们来看下connect里面的具体实现

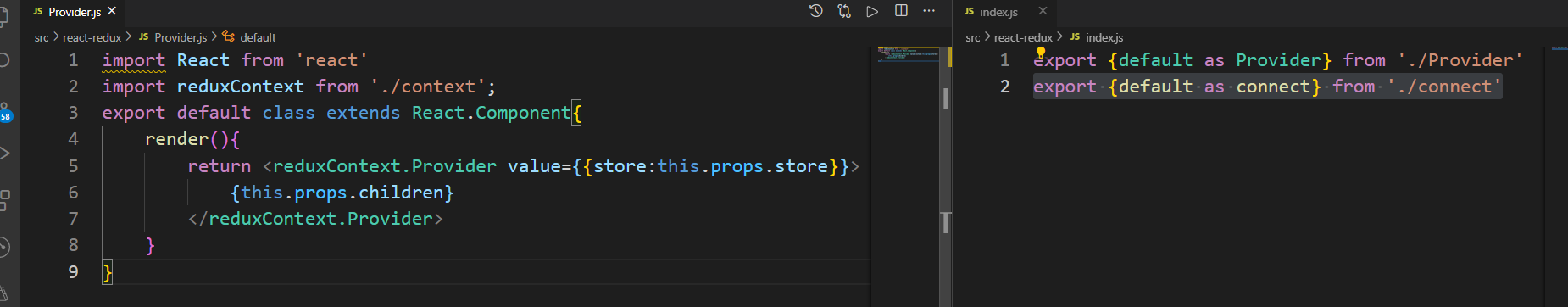
首先需要知道在react组件里面定义static contextTye属性是可以拿到 <****.Provider> 中的value的,这个源码中也可以了解到。
createStore之后会返回store对象。那么我们在上面的this.props.chidlren中拿到store的方式就变为了,this.context.store.但是在contructor里面却不行。因为this为undefined.但是可以通过上下文参数context
在connect里面定义state,把store当作this.props传进去。这样已经可以实现显示目的了,在想办法拿到this.props.action(大约是这个东西,理解就行)就可以实现了
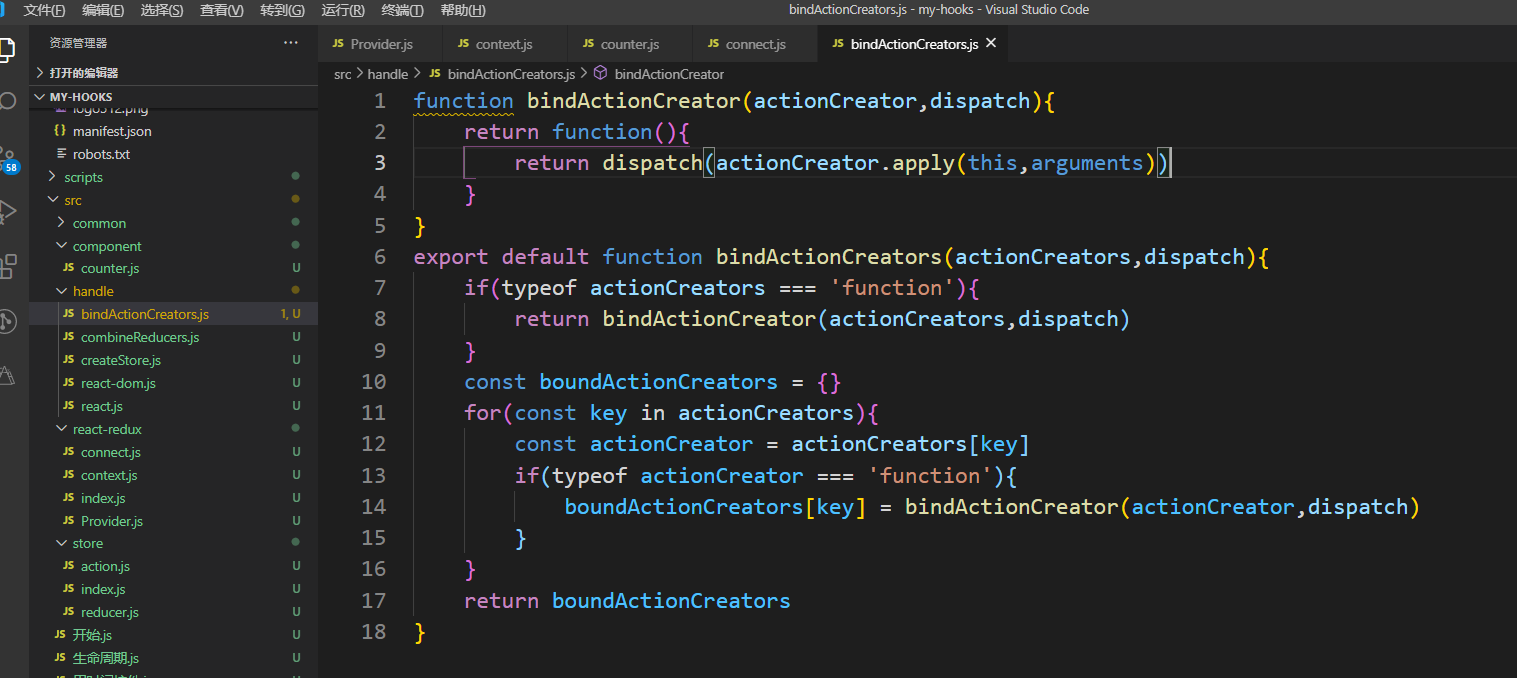
bindActionsCreators

这样返回一个对象我们通过结构,传到OldComponent组件当中
其实boundActions里面放的是什么呢,就是即将出发的dispatch({type:''}),我们对应的对象放在onClick上面,就会执行