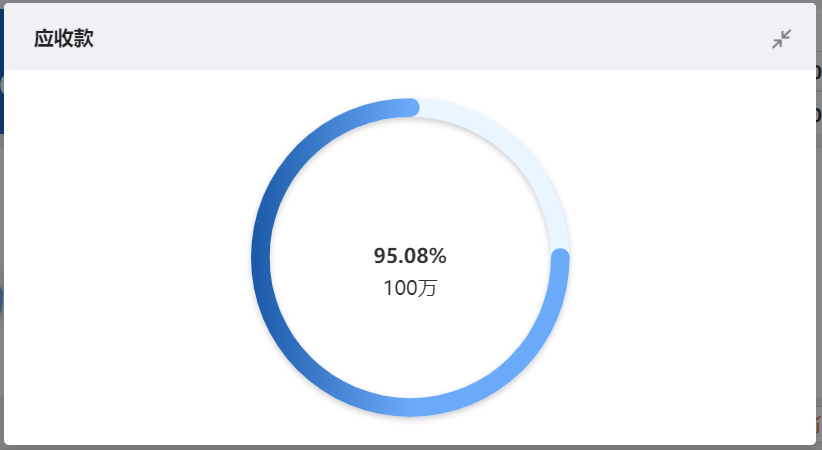
社区看了很多,无法用饼图来实现,在官方 Issues 看到类似问题,官方已解决,使用极坐标来实现。
option = {
title: {
text: '95.08%',
textStyle: {
color: '#333',
fontSize: 16
},
subtext: '100万',
subtextStyle: {
color: '#333',
fontSize:16
},
itemGap: 10, // 主副标题距离
left: 'center',
top: 'center'
},
angleAxis: {
max: 100, // 满分
clockwise: false, // 逆时针
// 隐藏刻度线
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
}
},
radiusAxis: {
type: 'category',
// 隐藏刻度线
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
}
},
polar: {
center: ['50%', '50%'],
radius: ['60%','100%'] //图形大小
},
series: [{
type: 'bar',
data: [{
name: '作文得分',
value: 75,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{
offset: 0,
color: '#6BAAF9'
}, {
offset: 0.5,
color: '#6BAAF9'
},{
offset: 1,
color: '#1A59A8'
}])
}
},
}],
coordinateSystem: 'polar',
roundCap: true,
barWidth: 15,
barGap: '-100%', // 两环重叠
z: 2,
},{ // 灰色环
type: 'bar',
data: [{
value: 100,
itemStyle: {
color: '#E9F5FF',
shadowColor: 'rgba(1, 0, 0, 0.2)',
shadowBlur: 5,
shadowOffsetY: 2
}
}],
coordinateSystem: 'polar',
roundCap: true,
barWidth: 15,
barGap: '-100%', // 两环重叠
z: 1
}]
}
此配置为我经国原文链接改造过后的图:


原为链接:https://blog.csdn.net/z291493823/article/details/103502767?utm_medium=distribute.pc_relevant_download.none-task-blog-2~default~BlogCommendFromBaidu~default-1.nonecase&dist_request_id=&depth_1-utm_source=distribute.pc_relevant_download.none-task-blog-2~default~BlogCommendFromBaidu~default-1.nonecas
查看 demo https://gallery.echartsjs.com/editor.html?c=xuyO-o_wd
官方 Pull requests https://github.com/apache/incubator-echarts/pull/11393
官方 Pull requests https://github.com/apache/incubator-echarts/pull/11393
环形圆角图在线更改:https://www.makeapie.com/editor.html?c=xuyO-o_wd
更多作品:https://www.makeapie.com/explore.html?u=bd-1949357510&type=work#sort=rank~timeframe=all~author=all