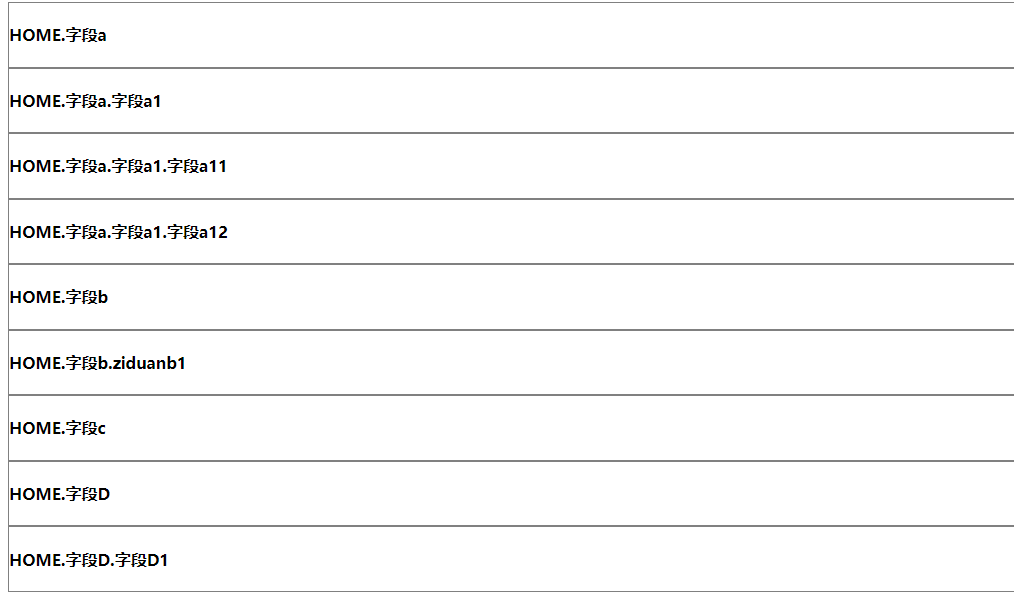
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <style type="text/css"> .forComponent { border: 1px solid gray; } <style> </style> </head> <body> <script type="text/template" id="item-template"> <div> <div class='forComponent'> <h4>{{parent}}.{{model.name}}</h4> </div> <div class='suojin'> <item v-for='child in model.children' :model='child' :parent="parent+'.'+model.name"></item> </div> </div> </script> <div id='demo'> <item v-for='model in treeData' :model='model' parent="HOME"></item> </div> <script type="text/javascript"> var data = [{ "id": "62", "name": "字段a", "key": "", "value_type": "2", "tips": "", "order_id": null, "children": [{ "id": "64", "name": "字段a1", "key": "", "value_type": "2", "tips": "", "order_id": null, "children": [{ "id": "65", "name": "字段a11", "key": "", "value_type": "2", "tips": "", "order_id": null, "display": 1 }, { "id": "70", "name": "字段a12", "key": "", "value_type": "2", "tips": "", "order_id": null, "display": 1 }] }] }, { "id": "63", "name": "字段b", "key": "", "value_type": "2", "tips": "", "order_id": null, "children": [{ "id": "66", "name": "ziduanb1", "key": "", "value_type": "2", "tips": "", "order_id": null, "display": 1 }] }, { "id": "67", "name": "字段c", "key": "", "value_type": "2", "tips": "", "order_id": null, "display": 1 }, { "id": "68", "name": "字段D", "key": "", "value_type": "2", "tips": "", "order_id": null, "children": [{ "id": "69", "name": "字段D1", "key": "", "value_type": "2", "tips": "", "order_id": null, "display": 1 }] }, ] Vue.component("item", { template: '#item-template', props: { model: Object, parent: String }, data: function () { return { } } }) var demo = new Vue({ el: '#demo', data: { treeData: data, } }) </script> </body> </html>

另一种情况:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <style type="text/css"> .forComponent { border: 1px solid gray; } <style> </style> </head> <body> <script type="text/template" id="item-template"> <div> <div class='forComponent'> <h4>{{parent ? parent +'.' +model.name : model.name}}</h4> </div> <div class='suojin'> <item v-for='child in model.children' :model='child' :parent="parent ? parent+'.'+model.name : model.name"></item> </div> </div> </script> <div id='demo'> <item v-for='model in treeData' :model='model' parent=""></item> </div> <script type="text/javascript"> var data = [{ "id": "62", "name": "字段a", "key": "", "value_type": "2", "tips": "", "order_id": null, "children": [{ "id": "64", "name": "字段a1", "key": "", "value_type": "2", "tips": "", "order_id": null, "children": [{ "id": "65", "name": "字段a11", "key": "", "value_type": "2", "tips": "", "order_id": null, "display": 1 }, { "id": "70", "name": "字段a12", "key": "", "value_type": "2", "tips": "", "order_id": null, "display": 1 }] }] }, { "id": "63", "name": "字段b", "key": "", "value_type": "2", "tips": "", "order_id": null, "children": [{ "id": "66", "name": "ziduanb1", "key": "", "value_type": "2", "tips": "", "order_id": null, "display": 1 }] }, { "id": "67", "name": "字段c", "key": "", "value_type": "2", "tips": "", "order_id": null, "display": 1 }, { "id": "68", "name": "字段D", "key": "", "value_type": "2", "tips": "", "order_id": null, "children": [{ "id": "69", "name": "字段D1", "key": "", "value_type": "2", "tips": "", "order_id": null, "display": 1 }] }, ] Vue.component("item", { template: '#item-template', props: { model: Object, parent: String }, data: function () { return { } } }) var demo = new Vue({ el: '#demo', data: { treeData: data, } }) </script> </body> </html>
