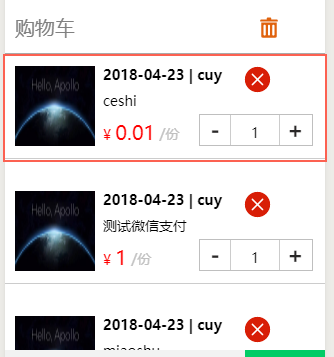
<template> <div class="mealOrder-list" > <div class="left-border"> <div class="inner-box food-box"> <flexbox> <flexbox-item :span="3" class="money"> <div class="img_box"> <img :src="good.url[0]" alt=""> </div> </flexbox-item> <flexbox-item :span="8"> <div class="food-info"> <div class="meal-detial"> <span>{{good.date}}</span> <span class="separation">|</span> <span>{{good.sellTimeType}}</span> </div> <div class="foodNameBox"> <span class="food_color">{{good.name}}</span> </div> <div class="priceCount"> <span class="food-font_color">¥</span> <span class="food-font food-font_color">{{good.price}}</span> <span class="food_unit">/份</span> </div> </div> </flexbox-item> <flexbox-item :span="2" class="pay-number" style="margin-left: 0"> <div class="controlCount"> <div class="deleteFood"> <span @click="deletefoods(good)"><icon name="delete" scale="3"></icon></span> </div> <div class="mealNumber" > <span @click="minusCart(good)" class="changeButton leftButton">-</span> <span class="changeNumber">{{good.num}}</span> <span @click="addShopCart(good)" class="changeButton rightButton">+</span> </div> </div> </flexbox-item> </flexbox> </div> </div> </div> </template> <script> import {Flexbox, FlexboxItem } from 'vux' export default { props: { good: Object }, components:{ Flexbox, FlexboxItem }, data(){ return{ } }, created(){ }, methods: { deletefoods(item){ this.$store.dispatch("deleteCart", item) }, minusCart(item){ this.$store.dispatch("minusCart", item) }, addShopCart(item){ this.$store.dispatch("addCart", item) }, }, } </script> <style lang="less" scoped> .mealOrder-list{ .order-date{ padding-bottom:10px; border-bottom:2px solid #666; } .left-border{ margin-bottom: 20px; .food-box{ padding: 10px; .img_box{ width:80px; height: 80px; .foodNameBox{ .food_color{ color: #c0c0c0; } } .separation{ padding:0 5px; } img{ width: 100%; height: 100%; } } .food-info{ padding:0 5px; box-sizing: border-box; .priceCount{ .food_unit{ color:#c0c0c0; position: relative; top:-1px; } .food-font_color{ color:red; } .food-font{ font-size: 20px; } } .foodNameBox{ height: 30px; line-height: 30px; } .meal-detial{ font-weight: 600; } .money{ color: orangered; } } } .controlCount{ position: relative; .deleteFood{ cursor: pointer; position: absolute; bottom: 7px; right: 77px; } .mealNumber{ border:1px solid #a9a8a8bd; position: absolute; right: 35px; bottom: -40px; width: 112px; height: 30px; span{ display: inline-block; } .changeButton{ width: 30px; line-height:30px; text-align: center; } .leftButton{ border-right: 1px solid #cccccc; color: #292727; font-size: 22px; font-weight: bold; } .rightButton{ border-left: 1px solid #cccccc; color: #292727; font-size: 22px; font-weight: bold; } .changeNumber{ text-align: center; line-height: 30px; width: 40px; } } } } } </style>