云服务器(Ubuntu18.04)Apache与Nginx的网页自定义配置
相信有很多朋友们希望能够建立属于自己的网站,在成功买好域名、买好服务器、安装完必要的LAMP或者LEMP、成功进入Apache/Nginx的默认页面后,却发现开始一筹莫展——不知道该怎么样将自己写好的页面成功显示出来。本文将就这一问题展示解决方案
Apache篇
在安装好并进入Apache默认网页后,显示为:

此时我们查看这一行:

这里告诉我们,只需要将该目录下的index.html文件修改成你自己的html文件就可以直接显示了。
但以上仅仅是默认情况,如果想要自定义目录呢?
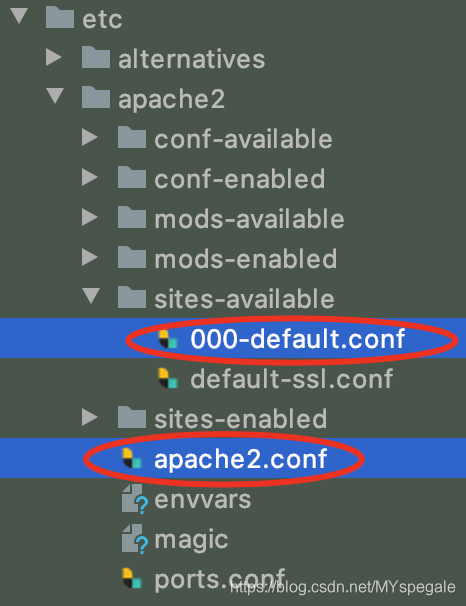
我们需要更改这两个文件的默认配置:
-
etc/apache2/sites-available/000-default.conf
-
etc/apache2/apache2.conf

1. 首先我们修改 000-default.conf 文件

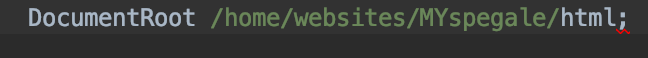
这里表示的是要打开的html默认文件目录
我们需要添加我们自定义的目录(这个文件目录由你自己修改)

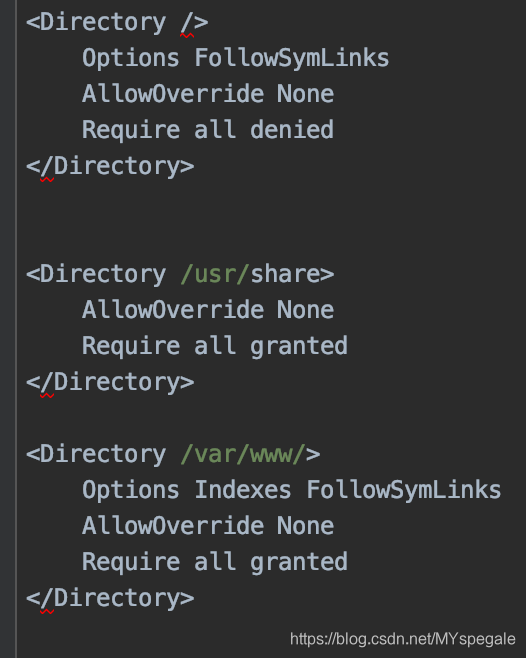
2. 然后修改 apache2.conf 文件

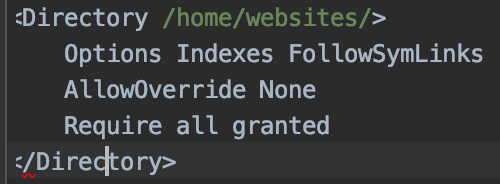
我们需要在下面多加一个(这个文件目录由你自己修改)

修改完后输入命令,重新启动Apache
sudo systemctl reload apache2
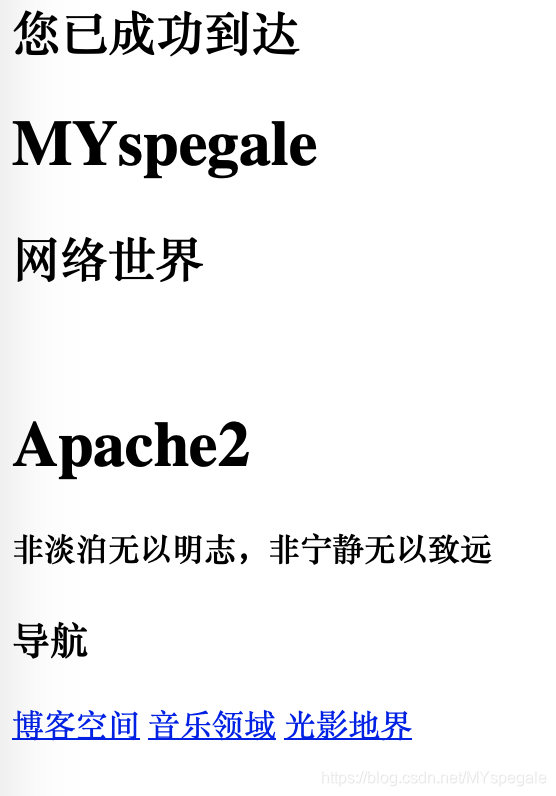
然后进入浏览器打开自己的页面:

大功告成!
Nginx篇
与Apache类似,安装完成Nginx后会显示默认页面:

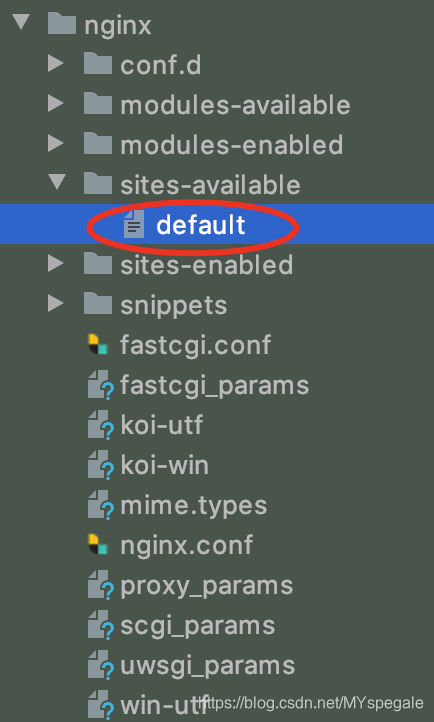
如果我们想自定义文件目录,需要更改这个文件的默认配置:
- etc/nginx/sites-available/default

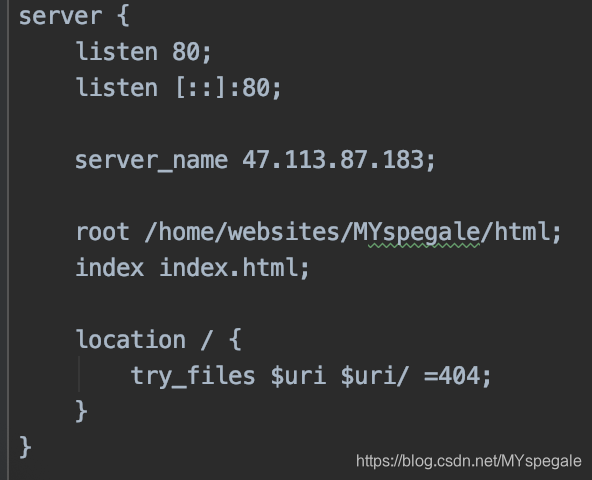
1. 首先我们修改文件中的 root 项

该文件表示的是要打开的html默认文件目录
我们需要添加我们自定义的目录(这个文件目录由你自己修改)

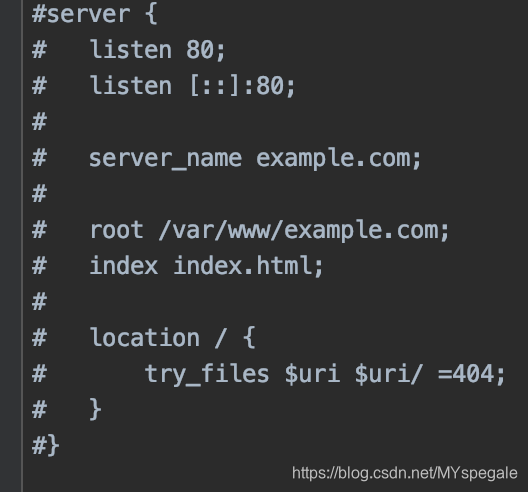
2. 然后修改文件中的 server,默认情况下,是被注释掉的

将自己的IP地址以及文件目录修改进去

修改完成后,重新上传并重新启动Nginx
sudo systemctl reload nginx
sudo systemctl restart nginx
进入浏览器输入IP地址,打开自己的页面: