
自己做项目时用到的仿百度下拉关键词
代码:
$(function(){
var oTxt = document.getElementById('search_text');
oTxt.onkeyup = function() {//键盘抬起,输入第一个字母就开始执行函数
var val = this.value;
var oScript = document.createElement('script');
oScript.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" + val + "&cb=hhl"
document.body.appendChild(oScript);
document.body.removeChild(oScript);
}
//鼠标离开联想词关闭
$("body").click(function(){
$("#list").css({"display":"none"})
})
});

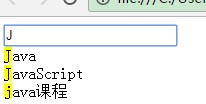
本地测试写的关键词小demo
代码:
HTML:
<input type="text" id="text1"/>
<div id="div1"></div>
JS:
var arr=["Java","JavaScript","java课程"]
//区分大小写的关键词
var text1= document.getElementById('text1')
var div1=document.getElementById("div1")
text1.onkeyup=function () {
//鼠标抬起获取输入框的值
var str=this.value;
var txt=""
for(var i in arr){
var s=arr[i]
//循环遍历arr词库全转化为小写如果词库里面的词存在与输入值一样的,那么他的索引值肯定存在即>-1
if (s.toLowerCase().indexOf(str.toLowerCase())>-1){
//替换词库里词语搜索框对应的字母后跟一个回调函数让其高亮显示
txt+=s.replace(eval("/"+str+"/i"),function(w){return "<mark>"+w+"</mark>"})+"<br>"
}
}
//将关键词附在输入框下面的div里
div1.innerHTML=txt;
}