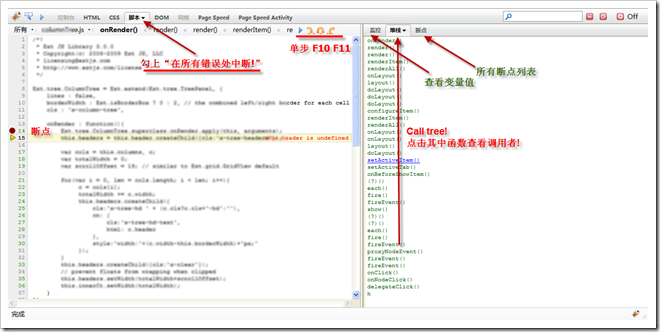
首先打开Firefox插件:firebug,勾上脚本“启用”,勾上“在所有错误处中断”,然后刷新运行网站。如果有js错误或异常,firebug会自动装载出错的js并停在出错的行。这时候你需要查看变量的值(在右边的“监控”里面可以看到变量的值,鼠标经过也可以看到变量的值,也可以建立监控表达式)。如果变量的值为空或者undefined,一般是其调用者传过来的值就是空的,所以要找到其调用者:在右边的“堆栈”页可以看到call tree,层层点击调用者可以发现究竟哪一级传递的参数发生了问题。定位了真正的错误源以后,可以在其前面设置断点并再次运行网站,定位错误。附图说明:
单步调试:进入(F11),跳过(F10),单步退出,
监控:变量值,及监控表达式
堆栈:call tree
断点:列出所有断点,取消某断点
设置断点:鼠标点击最左边设置断点,右键点击可以设置表达式:“只有当该表达式为真时在该断点处停止”。
参考: