每个控件的定位方法:
一、使用Anchor:
Anchor分为Left、Top、Right、Bottom四个属性。
它们的含义如下:
Top——表示控件中与父窗体(或父控件)相关的顶部应该保持固定。
Bottom——表示控件中与父窗体(或父控件)相关的底边应该保持固定。
Left——表示控件中与父窗体(或父控件)相关的左边缘应该保持固定。
Right——表示控件中与父窗体(或父控件)相关的右边缘应该保持固定。
一般控件默认为Left | Top,定位根据为左上方的边界。控件的Anchor为:Top, Left。
默认定位方式变化之前:

默认定位方式变化之后:

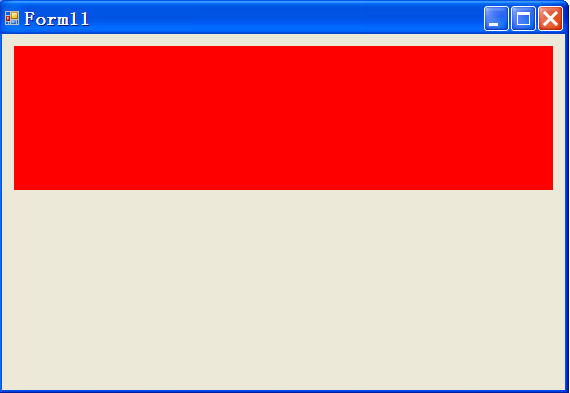
如果需要控件跟着窗体大小变化,则需要用Left | Top | Right | Bottom 四个属性来定位。控件的Anchor为Top, Bottom, Left, Right。
跟随窗体大小变化之前:

跟随窗体变化之后:

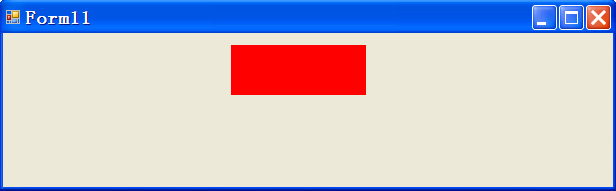
如果需要控件居中,则可以使用Top属性定位。控件的Anchor为Top。
居中变化之前:

居中变化之后:

如果需要控件宽度根据窗体大小变化,则使用Left | Right属性定位。控件的Anchor值为Left,Right。
跟随窗体左右大小变化之前:

跟随窗体左右大小变化之后:
