在原生nodejs中使用Sass
1.创建根目录文件名称为demo,运行 cnpm install(淘宝源安装)安装node_modules
2.安装express: cnpm install express
3.创建js文件命名为 app.js 并编写如下代码
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
});
app.listen(3000, function () {
console.log('app is listening at port 3000');
});
4.安装全局 node-sass: cnpm install -g node-sass
5. 新建两个文件 scss 和 css 目录 在sass中创建mian.scss文件,并编写sass样式
6.运行命令: node-sass -o css scss/main.scss 这样scss代码就会生成到css目录下编程css文件
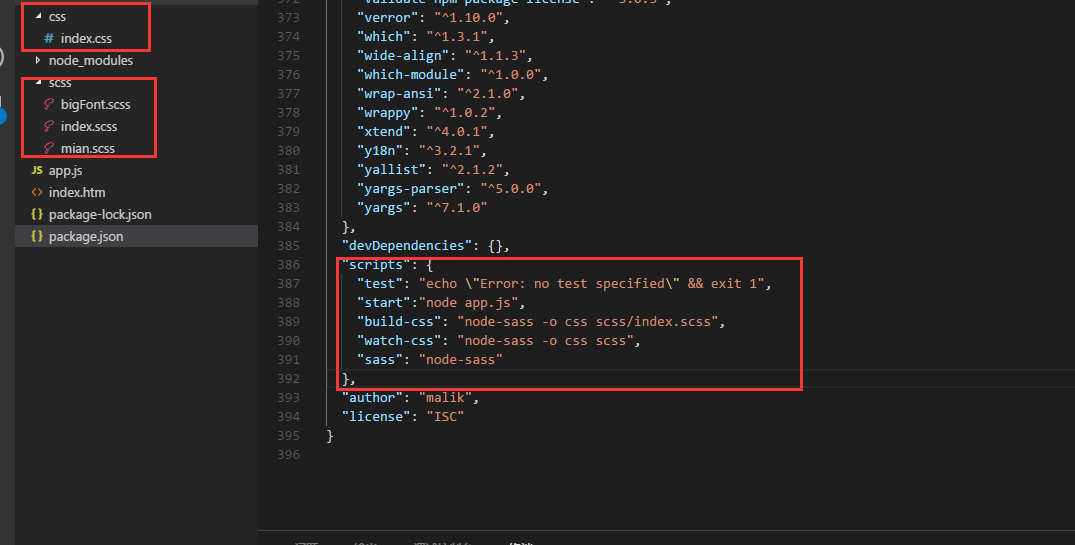
也可以将命令放到package.json,package.json需要npm init的时候生成,并且 我们的的 build-css是放在script下面
比如 nom start 命令,对应的 命令是 node app.js(app.js 是我们定义的文件名称,它包含了步骤3中的代码,)
节点是:"start":"node app.js",命令如下

运行 npm run watch -css的时候,只要改动scss下的文件,就会立刻生成css到css目录下。
该命令是生成所有的文件:node-sass -w -r <源文件夹> -o <目标文件夹> //它只会跟踪同名文件,没有则新建