1.情景展示



如上图所示,使用idea打包成功后,使用java命令启动jar包,并没有报错信息,但是通过浏览器或者postman却无法访问项目相关请求。
2.原因分析
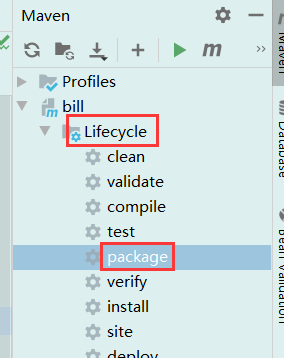
与项目无关,是idea自身的mvn插件自身的bug,使用插件的package命令进行打包时,如果打成jar包的话,将无法在java中正常访问。
提醒:
如果你的是问题是:项目部署成功,其它正常,html页面也可以正常访问,就是无法访问jsp页面,我只能告诉你,不用再往下看了!
jsp页面本质是一个servlet,由tomcat将jsp转换成servlet.java--》servlet.class-->xx.html(只有在请求的时候才会触发),所以,只能将项目打成war包,并部署到tomcat上才能访问得到jsp对应的html页面!
3.解决方案
回归原始状态,使用mvn原生命令,自己手动打包,正所谓:自己动手丰衣足食。
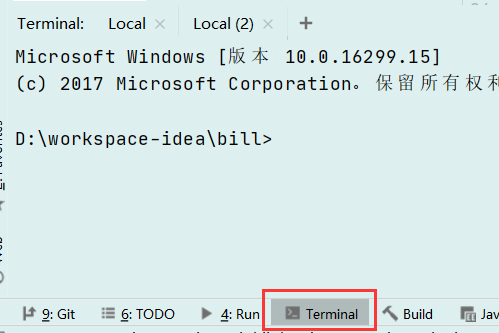
首先,一般人想到的笨方法就是,使用cmd命令打开黑窗口,开始敲命令,其实,在idea中就可以执行cmd命令
远在天边近在眼前,它就在这里

点击这种窗口,我们就可以像在cmd中那样为所欲为,这样,我们就可以直接输入打包命令,省略切换到将要打包的目录下这一道命令啦
最简单的打包命令:
mvn clean package
如果想在打包的时候跳过测试环节,就可以这样:
mvn clean package -Dmaven.test.skip=true
这里强调一点:有人会把mvn install当成是打包命令,虽然,这个命令也可以生成我们所需的包,但是,其实严格意义上来说,
mvn install是把项目打成jar包并安装到本地仓库;
mvn package才是纯粹的打包命令。

一般情况下,到这里就结果了
但有人明明需要的是jar包,结果出来确实war包,尴不尴尬?

首先,看你的项目有没有指定打包形式,一般而言,如果没有配置该标签的话,默认打出来的将是jar包,如果标签值不是jar,就改成jar
通过maven命令指定生成jar包还是war包,我没找到,一时半会也想不起来,有知道的请留言;
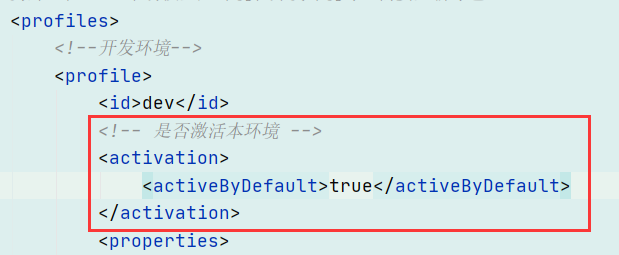
还有一种情况就是:pom.xml通过profile标签来配置多个环境,比如:开发环境、测试环境、生成环境等

想要哪个环境生效,就需要激活对应的环境,不然生成的将不会是你所需要的。
还有一种方式更方便:
开发环境打包:mvn clean package -Dmaven.test.skip=true -P dev 测试环境打包:mvn clean package -Dmaven.test.skip=true -P test 生产环境打包:mvn clean package -Dmaven.test.skip=true -P prod
通过命令-p来指定哪个环境生效
拓展:
如何运行jar包(部署项目)?
首先,将要部署的电脑需要安装jdk或者jre,并且能够通过命令执行相关java命令;
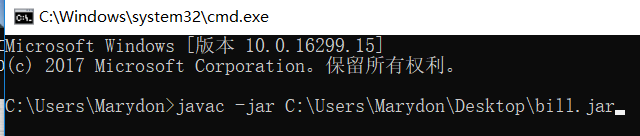
其次,执行javac命令
javac -jar jar包的绝对路径或相对路径

回车,等待即可
另外,生成的日志文件将会伴随jar包所在目录

2021-01-06
springboot多模块项目,通过idea打的jar包,项目可以正常访问,这还真是挺奇怪的哈。