虽然现在已经是暑假,但还是有很多学霸们在炎炎夏日中努力奋战,连暑假都不放过。也许正在实验室里面做得昏天暗地,也许是正在跟数据努力奋战,也许还在办公室里面一点一点地码着论文。码论文的时候,不时地要敲着复杂的公式,但这些公式并不是一个两个,也不是一个符号两个符号就能够搞定的,做好了实验,分析好了数据,会码不好公式,这绝对不应该是一个学霸成长路上的拦路虎!下面就来介绍几个学霸们码公式时常用的小技巧。
首先,在码公式的时候,学霸们会先选择下载安装一个MathType公式编辑器。MathType公式编辑器是一款专门用来编辑数学物理公式的编辑器。不管你的公式有多长,符号有多少,整个公式有多复杂,它都可以给你编辑出来。这绝对你编辑公式时的不二选择!它比Office自带的公式编辑器要好用很多。下面就给大家分享一个MathType教程。
MathType免费获取地址:http://www.mairuan.com/product/mathtype
技巧一:给公式加框
对公式进行强调或者其它一些特殊的作用时,会对公式进行加框处理。
操作步骤:
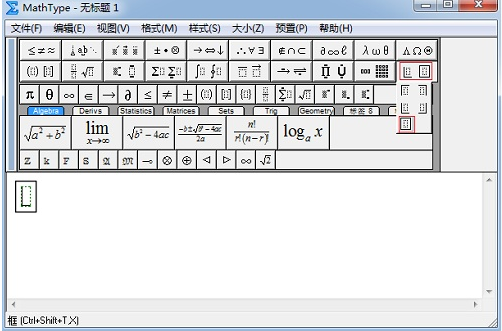
1.在编辑窗口中,选择“框模板”中的全框模板。也可以根据自己的需要选择不同的框模板进行使用,甚至可以将不同的框进行组合使用。

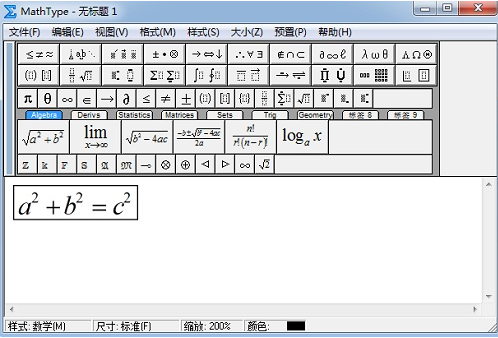
2.在框内的虚框中输入相应的公式。在虚框中输入公式时与没有加框时输入方法是一样的,MathType工具栏中的模板都可以进行使用,上标、下标、分式、根式等。

提示:也可以在全部编辑好公式后,将要编辑的公式选中,再使用全框模板,这样调换顺序地输入对公式不会产生任何影响,至于采取哪种输入顺序根据自己的习惯来选择就可以了。
技巧二:给公式添加波浪线
有一些公式,会对其中的一些符号添加一些其它的样式,比如波浪线。
操作步骤:
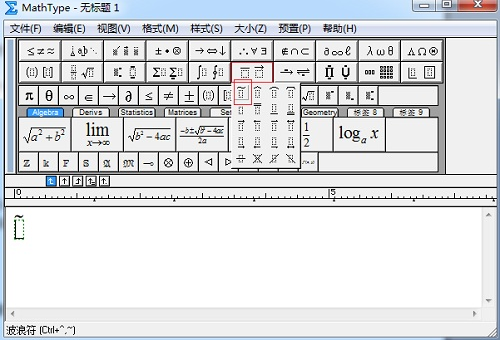
1.打开MathType编辑窗口,在MathType工具栏模板中选择波浪符模板。

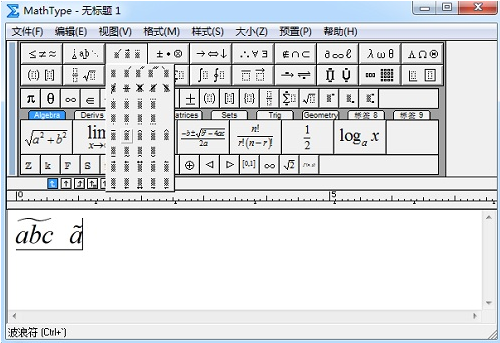
2.在模板的虚框中输入公式,这样带波浪的公式就输入完成了。关闭保存即可。

注意:1.这两个输入步骤的顺序是可以颠倒的,也就是先输入公式,将要加波浪线的部分选中后再使用波浪符模板,这样操作也是可以的。
2.利用这个波浪符模板可以将多个元素都加上波浪,如果只是一个字符或者是字母需要加上波浪,则使用下面这个模板:

技巧三:编辑三角矩阵
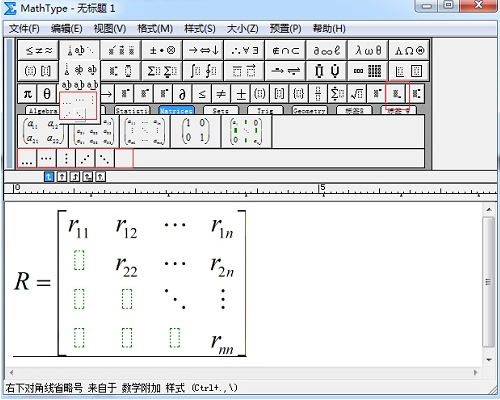
矩阵在很多问题中都是一个很重要的计算问题,如果能够找出矩阵中的一些规律性的东西那是再好不过的了,具有规律性的特定矩阵计算时也是非常简单的,比如下图所示的上三角矩阵。
操作步骤:
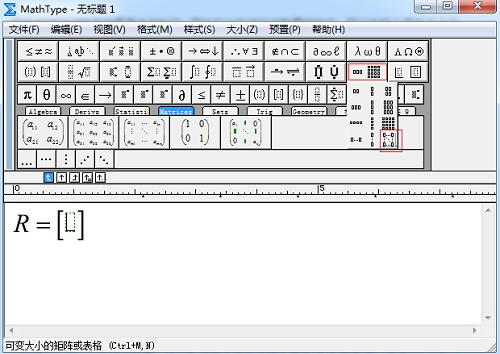
1.打开MathType公式编辑器,进入到编辑公式窗口输入字母R和等号后,使用MathType模板“分隔符模板”--“括号或方括号模板”。

2.输入方括号后,将光标放在括号中,在MathType工具栏中选择“矩阵模板”--“可变大小的矩阵或表格”。

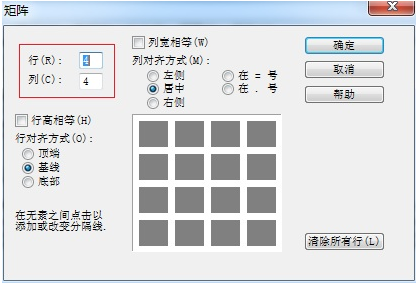
3.在弹出的对话框中,在“行”和“列”的输入框中输入4,即建议一个4行4列的矩阵,其它进行默认,点击“确定”按钮就可以了。

4.在出现的4行4列矩阵中进行相应的元素输入。元素的下标就使用下标模板或者快捷键“Ctrl+L”,省略号的地方直接点击MathType小标签栏中的省略号就可以,或者也可以使用“椭圆和空格模板”中的省略号,两种方法都可以,不过在小标签栏中直接点击会比较快一点。

5.将有元素的部分输入完成后,直接将公式复制粘贴到文档的相应部分就可以,或者直接将软件关闭的时候选择将公式保存,公式也会出现在文档中的相应 位置,这时你在文档中会发现在MathType矩阵中没有输入元素的虚框,在文档中会直接以空白显示,而不会出现我们在MathType中的虚框。

上面只介绍了上三角矩阵的输入方法,其实下三角矩阵的输入方法是相同的,很多人纠结的问题是那些在MathType中看得见的空白虚框要怎么要删去才好,殊不知完全没有必要去烦恼。
上面只介绍了MathType编辑矩阵时的一些技巧,所列举的很有限,但是重要的是要掌握它的编辑方法,学会对MathType模板的利用。只有学会使用这些模板后,在编辑公式时才会非常流畅跟熟练。