append appendTo
<script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("p").append(" <b>Hello world!</b>"); }); }); </script> </head> <body> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>在每个 p 元素的结尾添加内容</button> </body>

<script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("p").append(function(n){ return "<b>This p element has index " + n + "</b>"; }); }); }); </script> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>在每个 p 元素的结尾添加内容</button> </body>

appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
提示:append() 和 appendTo() 方法执行的任务相同。不同之处在于:内容和选择器的位置,以及 append() 能够使用函数来附加内容。
1. append(content)方法
方法作用:向每个匹配的元素内部追加内容。
参数介绍:content (<Content>): 要追加到目标中的内容。
用法示例:
HTML代码为<p>I come from </p><p>I love </p>
向所有p标签中追加一个单词china,则写法为 $("p").append("china");
结果为:<p>I come from china</p><p>I love china </p>
2. appendTo(expr)方法
方法作用:把所有匹配的元素追加到指定的元素元素集合中。
参数介绍:expr (String): 用于匹配元素的jQuery表达式。
用法示例:
HTML代码为<b>I love china </b><p></p>
把标签b追加到p元素中,写法为$("b").appendTo("p");
结果为:><p><b>I love china </b></p>
使用appendTo这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
prepend() prependTo() 元素内部前置内容。
$("p").after("<b>Hello</b>"); 在每个匹配的元素之后插入内容。$("p").before("<b>Hello</b>");在每个匹配的元素之前插入内容。
$("p").insertAfter("#foo"); 把所有匹配的元素插入到另一个、指定的元素元素集合的后面。$("p").insertBefore("#foo");把所有匹配的元素插入到另一个、指定的元素元素集合的前面。
$("p").wrap("<div class='wrap'></div>"); 把所有的段落用一个新创建的div包裹起来$("p").wrap(document.getElementById('content'));用ID是"content"的div将每一个段落包裹起来
今晚看书的时候发现jQuery有三个包裹节点的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索结果 W3School的文档说明是排第一的。
可是,W3School的解释是这样的:
jQuery 文档操作 - wrap() 方法
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。
jQuery 文档操作 - wrapAll() 方法
wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。
jQuery 文档操作 - wrapInner() 方法
wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。
我读的书少,看见这样的解释不能立即解决我的困惑真的很烦。
还是动手最实际。
这是用来比较的原代码:
<p>我是占位子的。</p>
<p>我是占位子的。</p>
wrap()方法
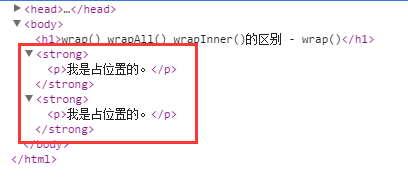
$("p").wrap("<strong></strong>");
结果:

从图中可以看出strong标签包围了每个匹配的p标签。
wrapAll()方法
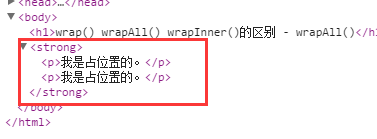
$("p").wrapAll("<strong></strong>");
结果:

从图中可以看出strong标签把全部匹配的p标签一下子全都包围了。
wrapInner()方法
$("p").wrapInner("<strong></strong>");
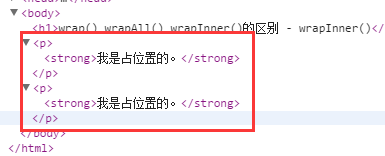
结果:

从图中可以看出strong标签内嵌入每个匹配的p标签里面。
这个方法将移出元素的父元素。这能快速取消 .wrap()方法的效果。匹配的元素(以及他们的同辈元素)会在DOM结构上替换他们的父元素。
$("p").unwrap() 移除父级元素,使p元素不再被包围
在jquery中,我们可以通过replaceWith()和replaceAll()方法来替换元素中的节点。
语法格式:replaceWith(content) 将所有选择的元素替换成指定的html和dom元素。其中参数被选择替换的内容。
replaceAll(selector) 替换指定的selector元素。
示例:在下面的页面中存在两个span标记。通过上面两个函数分别替换元素的内容
2 $(function() {
3 $("#Span1").replaceWith("<span title='replaceWith'>Rainier</span>");
4 $("<span title='replaceAll'>han163@163.com</span>").replaceAll("#Span2");
5 })
6 </script>
7 </head>
8 <body>
9 <p>姓名:<span id="Span1"></span></p>
10 <p>邮箱:<span id="Span2"></span></p>
11 </body>
注意 replaceWith() 与replaceAll() 方法都可以实现元素节点的替换,二者最大的区别在
于替换字符的顺序,前者是用括号中的字符替换所选择的元素,后者是用字符串替换括号中
所选择的元素。同时,一旦完成替换,被替换元素中的全部事件都将消失。
$(".btn1").click(function(){
$("p").replaceWith(function(){
return "<b>Hello World!</b>";
});
});
$("p").empty(); 删除匹配的元素集合中所有的子节点。$("p").remove();从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。
$("p").detach();从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
clone()
