1、行内 Helper:最终只输出对应数据类型的Helper
1 /* 2 公共的Helper自然是写在公共模块下的app.js文件中,以hbs文件为例 3 先得导入hbs库,也就是handlebars 4 */ 5 const hbs = require('hbs');//导入hbs库,扩展handlebars 6 7 //注册一个方法名称为 checkEven 的Helper,核实传过来的数据是否为偶数 8 hbs.registerHelper("checkEven",(num)=> { 9 //去除取余数是否为0,偶数则为0,奇数则不为0 10 if (num%2 ==0){ 11 return true; 12 } else{ 13 return false; 14 } 15 }); 16 17 //对应模板引擎的调用 @index 为传入到该checkEven的helper方法的参数 18 {{checkEven @index}} 19 20 //也可以这样配置#if方法的使用 21 {{#if (checkEven @index)}} 22 {{/if}}
1 //helper的第一种传参 2 {{testBiography index=@index name=name}} 3 4 //接收方法 5 hbs.registerHelper("testBiography", (data1, data2) => { 6 return data1 + data2; 7 }) 8 9 //helper的第二种接收方式 10 hbs.registerHelper("testBiography", (options) => { 11 const {index, name} = options.hash;//Es6中的解构赋值 12 return index + name; 13 })
1 //定义所传的参数为如下 2 {{testBiography style="color:red" text="name" href="www.baidu.com"}} 3 4 //接收helper方法要求返回的值为文本时 5 hbs.registerHelper("testBiography", (options) => { 6 const {style, text, href} = options.hash; 7 return `<a style="${style}" href="${href}">${text}</a>`; 8 }) 9 10 //接收helper方法要求返回的值为Html时 11 hbs.registerHelper("testBiography", (options) => { 12 const {style, text, href} = options.hash; 13 return new hbs.SafeString(`<a style="${style}" href="${href}">${text}</a>`) ; 14 }) 15 16 //接收的Helper方法中要求既有html,又包含有文本时,假设传递的text=“<span>name</span>”,而按照要求这都是属于文本,不应该作为html显示时 17 hbs.registerHelper("testBiography", (options) => { 18 const {style, text, href} = options.hash; 19 return new hbs.SafeString(`<a style="${style}" href="${href}">${hbs.Utils.escapeExpression(text)}</a>`) ; 20 })
2、块级的Helper:最终输出的是html/JS/CSS的helper;
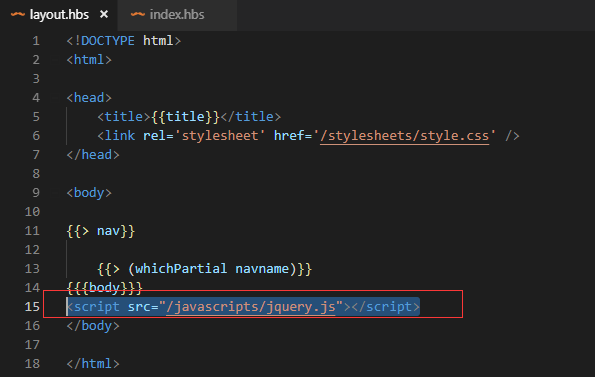
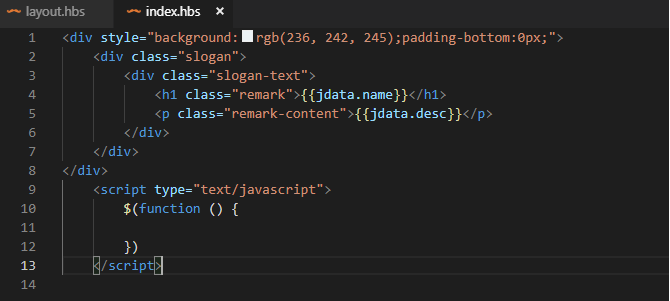
对应的应用场景以项目中Jquery的引用为例,在正常情况下,按照之前的写法,我们直接在layout的公共界面上进行引用之后,在其他的界面可以直接进行应用。如下写法,在layout进行jquery文件的引用,在其它界面可以直接调用Jquery的类库进行JS的编写:


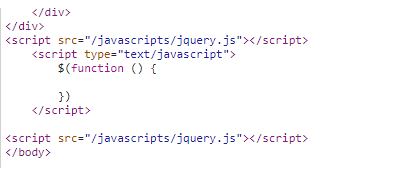
当这样写完之后,会发现,页面出现了如下错误,在查看具体的错误时,会发现引用的Jquery文件跑到下面来了导致了加载的顺序倒了,所以没有识别到Jquery。

应对于此类场景,需要做如下的一个处理,引用块级的helper,直接将index页面的js文件搬到layout页面下的Jquery引用的代码块下面(即将JS块挪到指定的作用域下进行使用)。因此需要如下这样两个helper方法
1 // 注册扩展代码块helper 2 const blocks = {};//代码块缓存对象 3 hbs.registerHelper('extend', function (name, context) { 4 // context 是上下文,保存有用方法和数据,最后一个参数永远是context 5 let block = blocks[name]; // block用来存放代码块 6 if (!block) { 7 block = blocks[name] = []; 8 } 9 // 变异指令中代码块并放入block 10 block.push(context.fn(this)); 11 // 与context.fn()配对还有一个方法 12 // context.inverse() 13 }) 14 15 //该方法是将块级的JS、html、css等放在指定的位置 16 hbs.registerHelper('block', function (name) { 17 const val = (blocks[name] || []).join(' ') 18 blocks[name] = [];//清空缓存 19 return val; 20 })
定义好上面的两个方法之后,在调用的时候,具体如下:
1 //index界面上写的<script>标签需要包在 {{#extend}}的helper中 2 {{#extend 'jquery'}} 3 <script type="text/javascript"> 4 $(function () { 5 $(".remark").click(function(){ 6 alert("1111"); 7 }); 8 }) 9 </script> 10 {{/extend}} 11 12 //layout界面上的则需要进行指定这段js块代码的具体位置 13 <script src="/javascripts/jquery.js"></script> 14 {{{block 'jquery'}}}//指定js块
更改完毕之后运行,即达到了我们想要的效果,对于css、html 的块移动同理

在引用的时候,需要注意的,因为是属于第三方的帮助方法库,所以在自己的项目中引用需要做一步转换,之后就可以直接使用了
const helpers = require('handlebars-helpers');//helpers库
helpers.comparison({handlebars: hbs.handlebars});