场景树概念(Scene Graph)
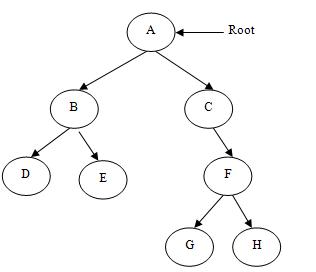
场景树是Cocos2d-JS中用来管理场景中所有元素的一个数据结构,场景树之所以被称为一棵树是因为它将一个场景的所有子结点以树状图的形式组织在一起。

Cocos2d-JS中场景的渲染是通过遍历场景树来做到的,对于每一个节点node,遍历的顺序如下:
- 遍历node左边的所有子结点
- 访问node节点
- 遍历node右边的所有子结点
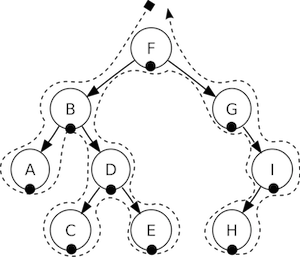
最先遍历到的节点会被显示在场景的最下层,而最后遍历的节点会被显示在场景的最上层。用一张图来展示这个过程再清晰不过了:

另一点需要注意的是,zIndex为负数的节点在场景树中位于父节点的左边,相反,zIndex为0或者正数的节点在场景树中位于父节点的右边,在构建场景树的时候请时刻留心这点。
构建场景树
在Cocos2d-JS中,所有节点类都继承自cc.Node,包括场景类cc.Scene,cc.Node的addChild函数可以用来为某个节点添加子结点,并一步步构建出场景树。
// 创建一个新场景 var scene = new cc.Scene(); // 添加一个zIndex为-2的子结点,在场景树中,它位于scene的左边,因为它的zIndex为负值 scene.addChild(title_node, -2); // 添加另一个子结点,没有指定zIndex的情况下,zIndex将等于默认值0 scene.addChild(label_node); // 田间一个zIndex为1的子结点,在场景树中,它位于scene的右边,因为它的zIndex大于0 scene.addChild(sprite_node, 1);