一直想做一个通用的 JavaScript Web API 图形验证码服务
这样封装,比做成 ASP.Net Server WebControl 更加通用,可以为任意消费页面(htm、jsp、php、asp、aspx)提供“Web 图形验证码”服务
以下是一些关键说明
1.CaptchaPlaceHolder.aspx 是 ContentType 为 text/x-javascript 的 JavaScript 页面,供“消费页面”直接 javascript src 引用
消费页面可以通过 QueryString 参数,定制请求“图形验证码”,主要的参数说明如下:
id=xxx 图形验证码的 ID,一个页面可以引用多个“图形验证码”,可由消费页面程序分配
l=4 图形验证码的字母个数 length
w=140 图形验证码的宽度 width
h=40 图形验证码的高度 height
callback=_0hi1 JavaScipt 回调函数名,“图形验证码服务”生成验证码通过调用该回调函数通知“消费者页面”验证码的密文
sign=sha1 or md5 签名方式,“图形验证码服务”通知“消费者页面”验证码的密文的同时,还可根据该参数向“消费者页面”提供 RSA SHA1 或 RSA MD5 的签名,
“图形验证码服务”签名使用的 RSA 私钥签名,“消费者页面”“预先获得”“图形验证码服务”供验签所使用的 RSA 公钥
rsa= “消费者页面”要求“图形验证码服务” RSA 加密所使用的“公钥”,如果该参数为空,“图形验证码服务”将使用 TripleDES 加密方法,并使用
“消费者页面”预知的公开共享的 Key 和 IV 进行加密并回调通知“消费者页面”
refresh=refresh “消费者页面”指定“刷新验证码”的 JavaScript 函数的名称,由“图形验证码服务”实现,供“消费者页面”使用
2.“图形验证码服务”生成验证码后,回调“消费页面”参数说明如下:
ClientID 消费页面预先分配的ID
EncryptMode 加密方法:3DES 或 RSA
EncryptData 密文数据,采用 HexString 格式
RSASignature RSA 签名数据,采用 HexString 格式
3.“图形验证码”由“图形验证码服务”生成后并打上生成“时间戳”一起加密后,通过回调函数通知“消费者页面”,
“消费者页面”可以将密文验证码保存到 Form 的隐藏域中,以及用户识别并填写的明文验证码,提交到自己的后台,利用预先获取的共享 3DES 密钥或自己提供RSA 给“图形验证码”
服务的“公钥”相应的“私钥”进行解密,验证时间戳是否超时,以及用户填写的明文验证码是否与解密的验证码一致,另外还可以利用“图形验证码服务”“预先”提供的RSA 公钥,
以及请求生成验证码时指定的验签方式 md5 或 sha1 进行验签,以助“消费者页面”服务器端程序验证是由“图形验证码服务”颁发的验证码,防篡改、防欺诈、防偷窥
4.程序清单:
CaptchaPlaceHolder.aspx 图形验证码 JavaScript API 服务页面
CaptchaPlaceHolder.aspx.cs
CaptchaGenerator.aspx
CaptchaGenerator.aspx.cs
Captcha.aspx
Captcha.aspx.cs
Web.Config
Sample.html 消费页面
以下使一些关于技术实现的细节说明以及好处
1.不采用 cookie 可以实现同一消费页面可以加载多个“图形验证码”互不干扰,而且可以跨域名提供验证码服务
2.不采用 session 等“服务器端会话状态保持”技术,采用“客户端会话状态保持(QueryString)”技术并结合“加密技术”传递参数数据,因此支持负载均衡
3.由于要支持为任意页面提供服务,因此“图形验证码服务”生成的相关 javascript 脚本不能与父页面冲突,支持IE、FireFox、Chrome
利用 guid 生成相关 elementID、functionName、变量
4.利用动态生成的 script element 实现跨域提交数据,局部刷新页面,在下次刷新之前删除上次生成的动态 script element,再生成新的动态 script element 提交数据与服务器通信
5.利用加密技术,将原始数据与时间戳一同加密,防止过期的重放
6.由于需要将请求的“QueryString”数据用于生成脚本,即输出到页面上,因此需要防止JavaScript脚本注入形成的跨站脚本攻击XSS Attack,主要方法是将用户请求进行
JavaScript Encode 编码(AntiXss.JavaScriptEncode)后输出,另外也可以做输入效验,发现可疑的输入,将其忽略后输出
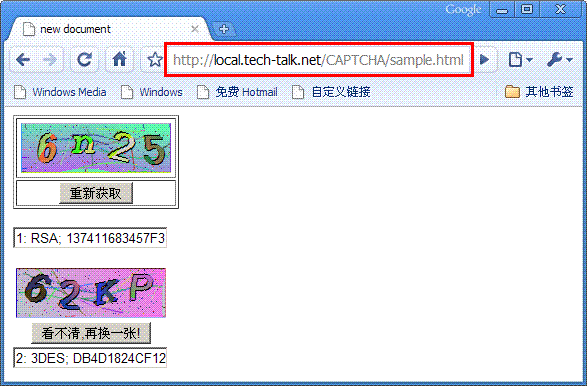
7.图形验证码防机器自动识别,从网上找了一些现成代码做了一番修改,CAPTCHA 图形验证码还是比较难做的
(1).画噪点
(2).画噪线
(3).根据图片大小自动计算合适的 fontSize,并在合适的位置使用随机渐进色 brush 画出字符串
(4).扭曲图像
效果如图

实现通用 Web 图形验证码 JavaScript 脚本 API 服务 (JavaScript 脚本动态页面引用) 完整代码
http://www.cnblogs.com/Microshaoft/archive/2008/12/14/1354741.html