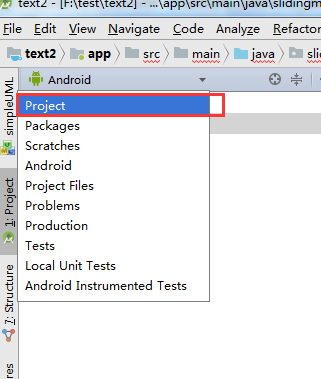
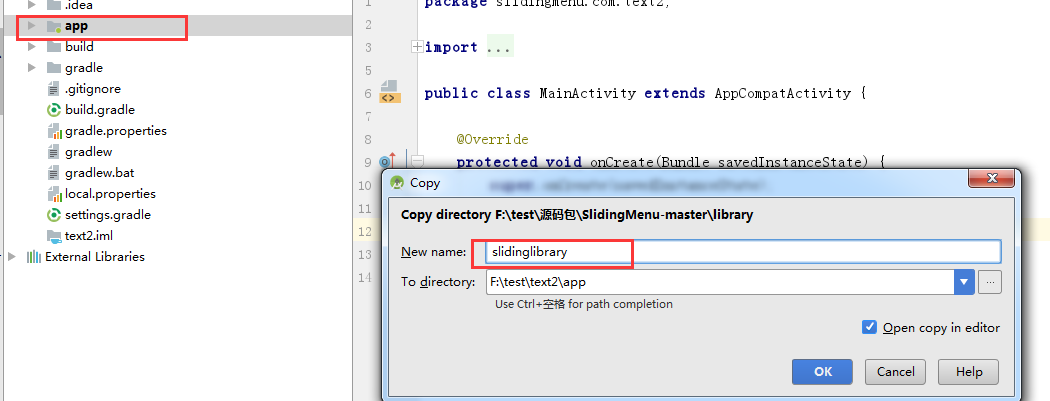
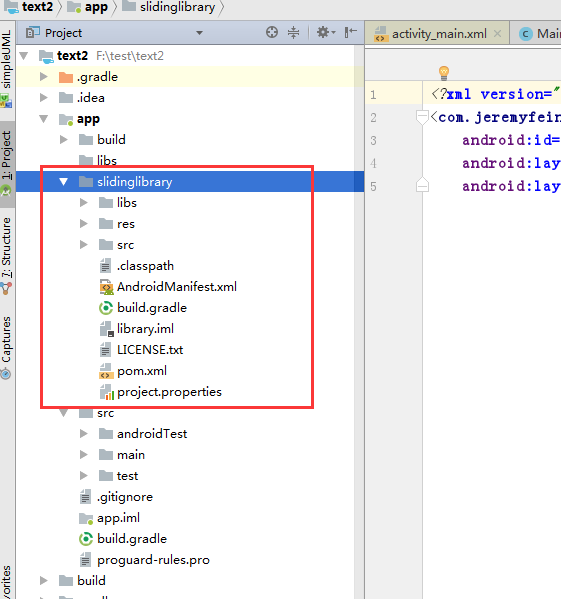
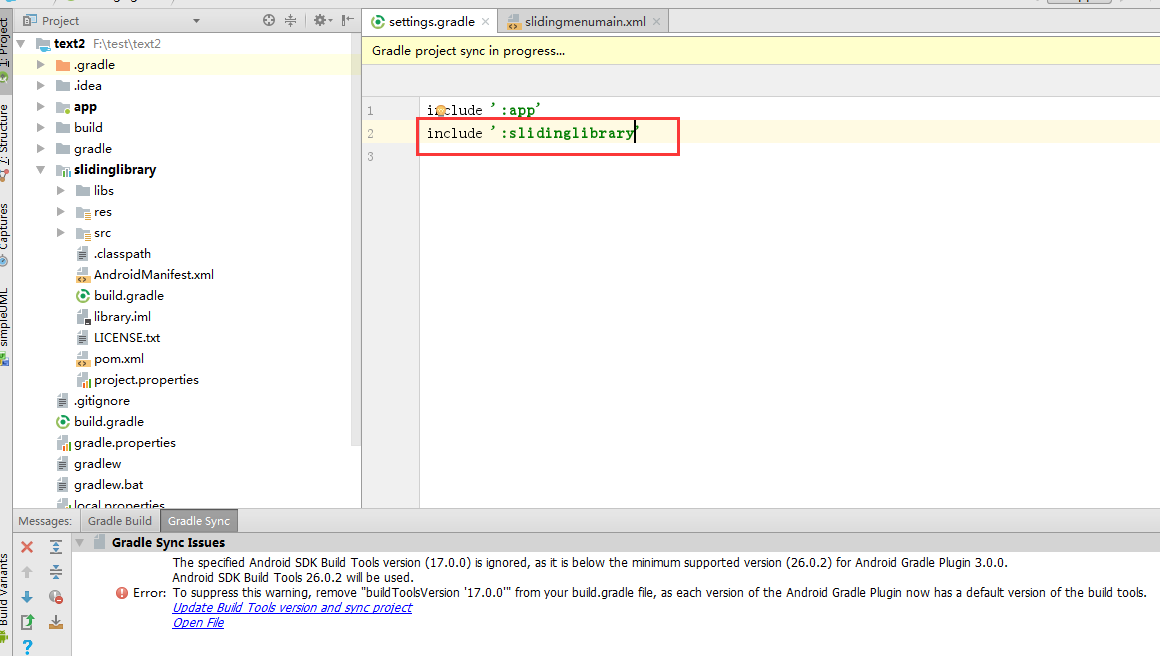
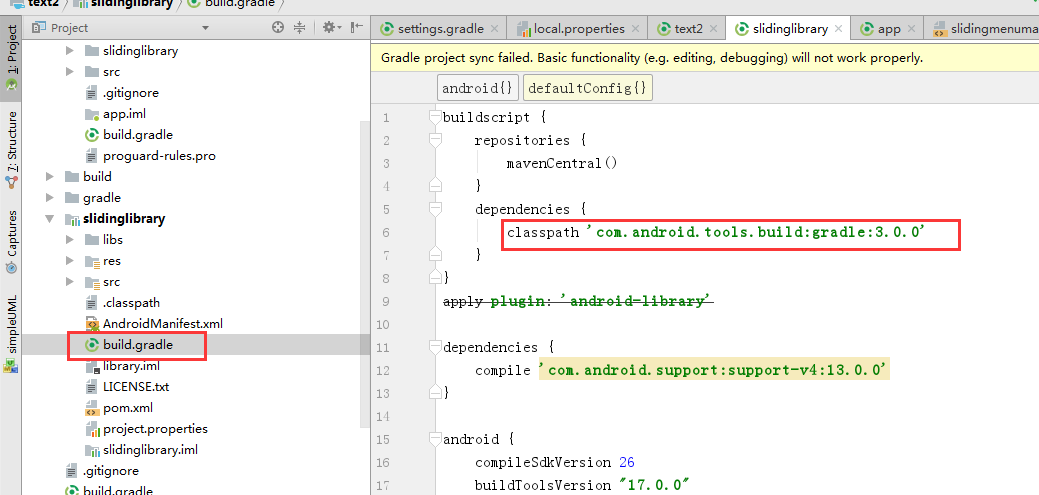
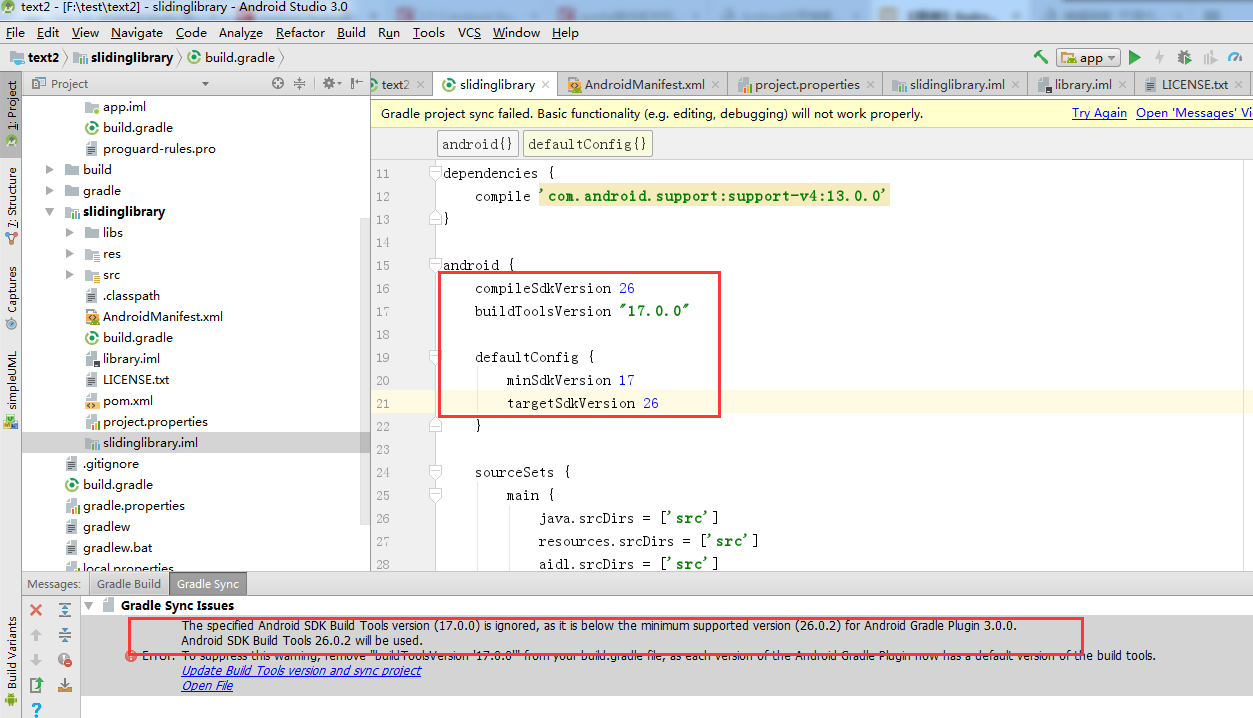
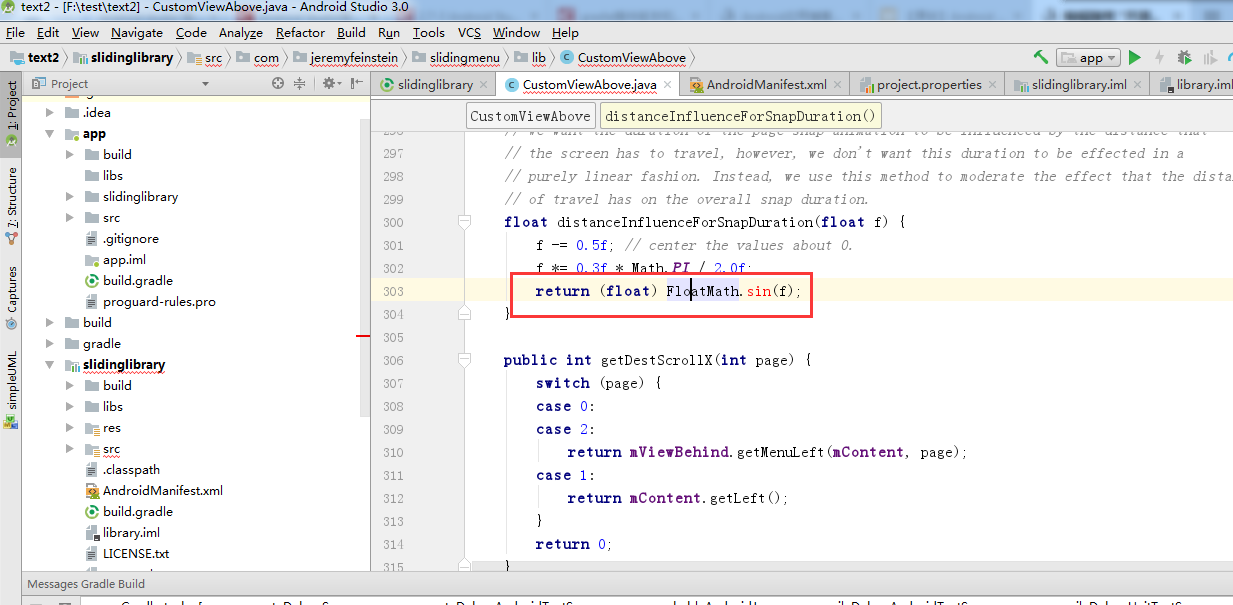
1. 将SlidingMenu导入Android studio3.0











2. 编写代码
left_menu.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="slidingmenu.com.text2.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
right_menu.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorPrimaryDark" tools:context="slidingmenu.com.text2.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
MainActivity.java
package slidingmenu.com.text2; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity; public class MainActivity extends SlidingFragmentActivity{ @Override public void onCreate(Bundle savedInstanceState) { //super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); setBehindContentView(R.layout.left_menu); //获取侧边栏对象 SlidingMenu slidingMenu=getSlidingMenu(); //设置触摸模式 slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); //修改侧边栏模式 slidingMenu.setMode(SlidingMenu.LEFT_RIGHT); //设置右侧边栏 slidingMenu.setSecondaryMenu(R.layout.right_menu); //修改侧边栏宽度 slidingMenu.setBehindOffset(200); } }


移植:https://www.cnblogs.com/icyhusky/p/6095231.html
http://lib.csdn.net/article/android/49951
使用:http://blog.csdn.net/lmj623565791/article/details/36677279