Postman使用小技巧
2017-09-13
1 自动生成流水号
为了让接口具有幂等性,在设计时,往往有一个字段是唯一的(比如流水号,交易编号等),如果发重复的流水号或编号,会返回重复错误。流水号可能由大类小类和时间组成,这样就能保持它的唯一性。
在用postman测试时,流水号总是要手动修改防止重复,如何自动生成流水号?
我们可以在Pre-request Script中用脚本生成流水号,脚本如下:

//获取系统当前时间,并组装成固定格式时间戳 var d = new Date(); //将月组装成2位 var month=(d.getMonth()+1).toString(); if(month.length==1){ month="0"+month } //将日期组装成2位 var timeDate = d.getDate().toString(); if(timeDate.length == 1){ timeDate = "0" + timeDate; } //将小时组装成2位 var timeHour = d.getHours().toString(); if(timeHour.length == 1){ timeHour = "0" + timeHour; } //将分钟组装成2位 var timeMin = d.getMinutes().toString(); if(timeMin.length == 1){ timeMin = "0" + timeMin; } //将秒组装成3位,文档和实际接口中毫秒没有用到,但秒那部分显示成用3位 var timeSec = d.getSeconds().toString(); if(timeSec.length == 1){ timeSec = "0" + timeSec; } //将毫秒组装成3位 var timeMilliSec = d.getMilliseconds().toString(); if(timeMilliSec.length == 1){ timeMilliSec = "00" + timeMilliSec; } else if(timeMilliSec.length == 2){ timeMilliSec = "0" + timeMilliSec; } //组装整个时间戳 var timesDate = d.getFullYear() + month + timeDate + timeHour + timeMin + timeSec + timeMilliSec; postman.setGlobalVariable("CurrentTime", timesDate);

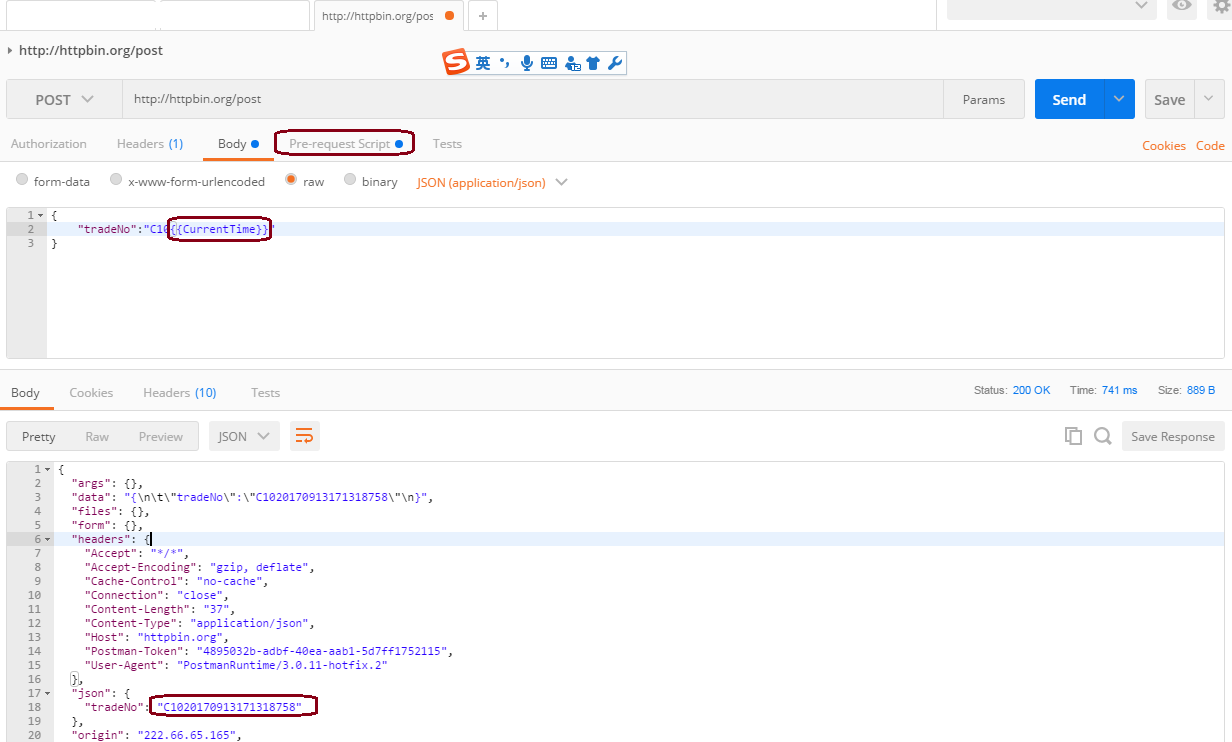
图1 流水号自动生成
从图1中可以看到CurrentTime设置为全局变量后,可以通过在它外面加两个大括号来引用。从响应结果得知CurrentTime=20170913171318758 格式: yyyyMMddhhmmssSSS
2 保存响应结果
当有问题要追踪时,请求与响应都是需要的。如何保存响应结果?
如上图1有“Save Response”按钮,点击保存为“20170913171318758”。点击右上方的下拉按钮,如图2,可以看到保存的响应。

图2 保存响应结果
保存后重新打开postman也能看到上次保存的响应结果。
