备忘2010.06.25 星期五 明天周六总部来人,职称水平认证。世界杯 葡萄牙-巴西。天气 一般。
最近对Silverlight产生了兴趣,利用业余时间看看学学,但由于本人能力水平和时间有限,对Silverlight研究的不是很深入。今天在各位老师面前献丑了。
利用Sivlerlight中的导航可以做出类似于FrameSet的框架结构。
1。创建Silverlight应用程序项目“NavigationDemo”。
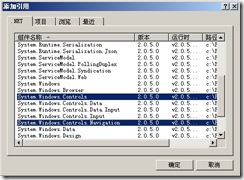
在“NavigationDemo”中添加两个引用System.Windows.Controls,System.Windows.Controls.Navigation。 保证这两个引用的添加是调用核心控件和导航的重要前提。 
2。将设置左右两栏布局,左250px宽,右自由伸展。
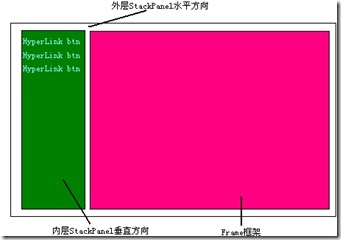
外层布局使用StackPanel(堆布局)水平方向,内层嵌入另一个StackPanel垂直方向宽度250px并嵌入三个HyperLinkButton,同层放入一个Frame。如下图所示:

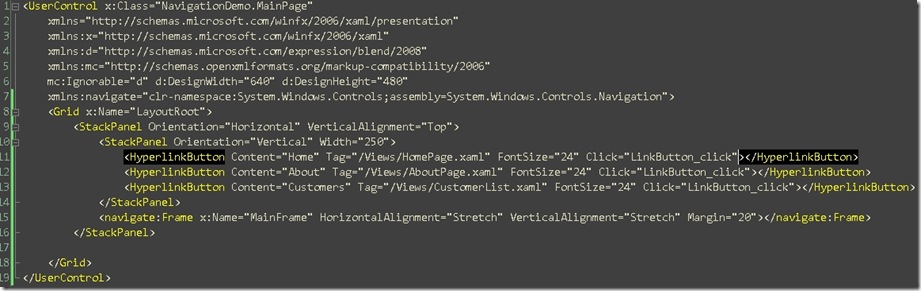
在MainFrame.xaml页面中的代码实现:

第7行首先要引入Navigate命名空间,我把此命名空间的前缀名叫做navigate(名词任意),这样在15行才可以引入该命名空间中的Frame标签。 此Frame标签的ID为”MainFrame”, 用x:Name属性进行表示,并在两个方向上进行延伸,间距20像素。我们所要链接的页面都会在此frame标记中显示。
StackPanel是垂直或水平堆叠元素的布局方式。每个元素都顶着或靠着。并且可以嵌套。还有其它两个常用的布局方式,分别是Canvas和 Grid布局。
Canvas是最基础的布局方式,通过坐标绝对地定位元素。
Grid是通过行、列定位元素的网格布局,是最为灵活的布局方式。
3。设置按钮的事件处理
创建三个Silverlight普通页面
- Views/HomePage.xaml
- Views/AboutPage.xaml
- Views/CustomerList.xaml
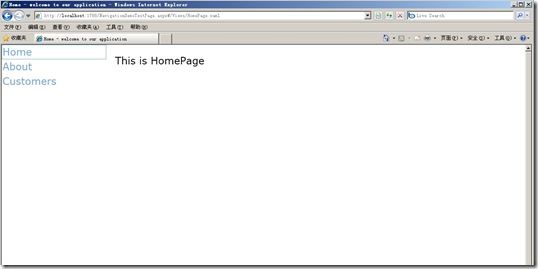
HomePage.xaml主体包含一个文本块<TextBlock text=”This is HomePage” fontsize=”24”/>,页面标题”Home – welcome to our application”.
AboutPage.xaml主体包含一个文本块<TextBlock text=”Some Information about this Application” fontsize=”24” />,页面标题”About My Information”
CustomerList.xaml主体包含一个文本块<TextBlcok text=”This is Customers” fontsize=”24” />,页面标题”CustomerList Page”
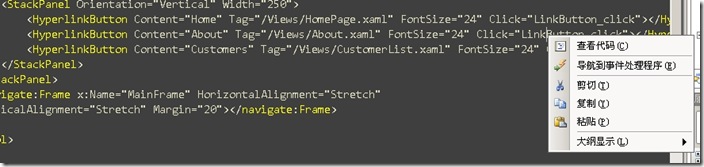
在MainPage.xaml为三个Button注册事件,并设置事件处理方法。通过事件处理方法“右键”选择“导航到事件处理程序”可以定向到后台。

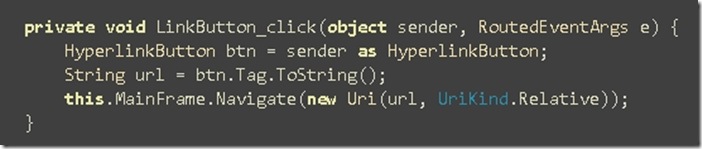
Tag属性提供了为后台提供额外消息的一种手段,通过Tag属性的值我们可以通过代码创建URI对象并定向到指定的页面。当按钮被点击时将触发”LinkButton_click”事件。

通过按钮的Tag属性获得了跳转的路径,并创建Uri对象并指定路径的方式(绝对还是相对),最后调用框架的Navigate()方法进行跳转。运行结果如图:

在Silverlight中的Frame标签类似于HTML页面中iframe内嵌框架,我们所有超链接所链接到的页面都会在此框架标签中显示,该标签还有一个source属性用于指定首页,如Source="/Views/Home.xaml".这样页面在运行时就会以Home.xaml作为右侧的首页面。
4。再加点代码,在CustomerList.xaml中做主明细页面,主页面显示客户列表,子页面显示该客户的详细信息。子页面的显示同样位于框架的右侧。
创建Views/CustomerDetail.xaml页面
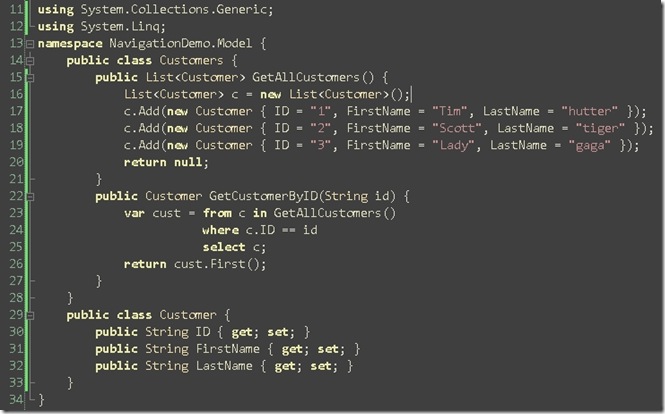
创建Model/Customers.cs类

不要忘记导入Linq命名空间。
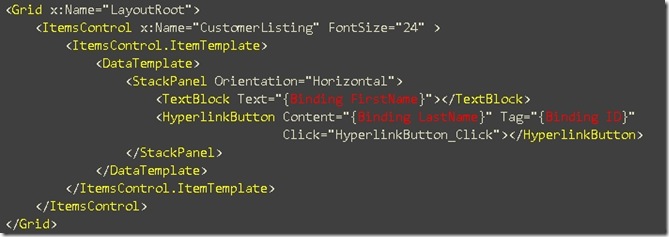
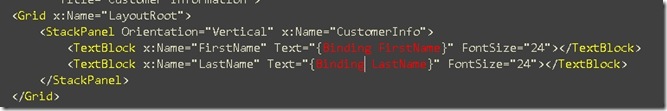
回到CustomerList.xaml,添加客户列表绑定,分别绑定到FirstName,LastName,ID。使用绑定语法{Binding 名}

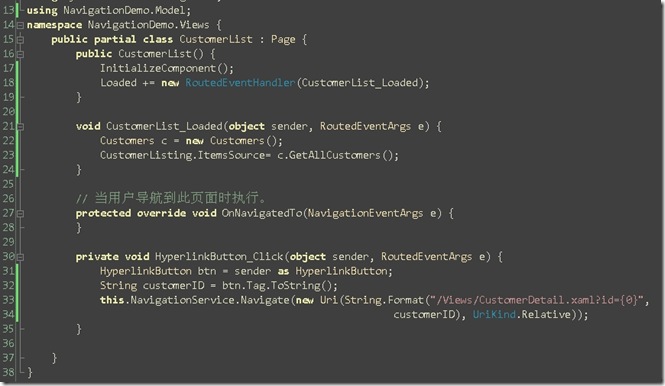
后台代码:

添加了Loaded页面加载事件完成了批量数据的绑定。NavigationService.Navigate()完成了跳转并传递id参数。
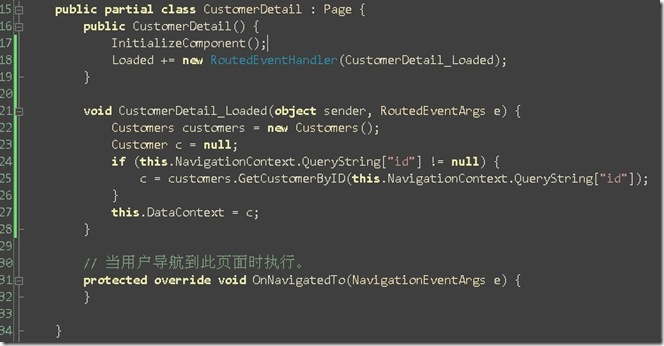
CustomerDetail.xaml前后台代码


NavigationContext导航上下文,通过该对象可以获得请求参数。
页面绑定this.DataContext=c;
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。