*.json文件在小程序开发中必不可少,从 app.json 开始认识小程序中的配置文件*.json;
app.json 为小程序必须文件,它不仅作为配置文件管理着小程序的UI还充当着路由器的功能;
一、pages
用来配置小程序的页面,该配置项必填,接收一个数组,数组元素为字符串(这便是小程序的路由设置)。
注:该配置项数组第一个元素必须为小程序起始页既首页。
二、window
这个配置项是用来设置小程序的状态栏、导航条、标题、窗口背景色。
该配置项有6个属性:
- backgroundTextStyle 这个属性我的理解是设置窗口内容的样式的,官方给出的标准说明是下拉背景字体、loading 图的样式。(目前仅接收 dark 和 light 两个值)
- navigationBarBackgroundColor 它是用来设置导航栏背景颜色。(接收十六进制颜色值)
- navigationBarTitleText 这个属性是显示导航栏标题内容的,开发者可以根据自己的需要来进行设置。(接收字符串)
- navigationBarTextStyle 它是用来导航栏标题颜色的。(目前仅接收 black 和 white 两个值)
- backgroundColor 这个属性是设置窗口的背景色的,它需要输入的也是十六进制颜色值的。(接收十六进制颜色值)(注意:该属性并不是页面的背景色,而是下拉时看到的窗口背景色。页面的背景色在*.wxss文件中设置page选择器)
- enablePullDownRefresh 这个属性是设置是否开启下拉刷新,默认为 false。(接收布尔值)(注意: 在这个配置文件(app.json)中如果关闭了下拉刷新,当你在你自己开发的页面中想要设置下拉刷新也是行不通的,也就是说如果你想要在以后页面中使用下拉刷新这个功能,就必须保证这个配置文件中的这一项设置是打开的)
- onReachBottomDistance 这里设置页面上拉触底事件触发时距页面底部距离,单位为px。
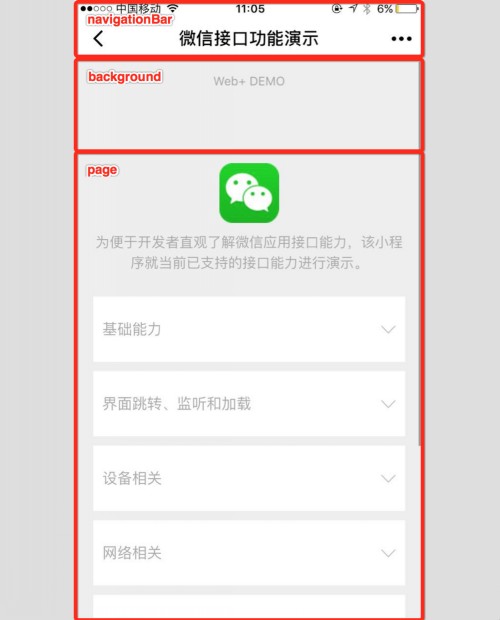
来看看在小程序中navigationBar、background、page分别对应哪些位置。

三、tabBar
这个配置项是用来配置页面底部的tab栏的,开发者可以根据自己的需求来进行配置。
该配置项有六个属性:
- color:设置tab上的文字默认颜色。(接收十六进制颜色值)
- selectedColor:设置tab上的文字选中的颜色。(接收十六进制颜色值)
- backgroundColor:设置tab的背景颜色。(接收十六进制颜色值)
- borderStyle:设置边框的颜色。(目前仅接收 black 和 white 两个值)
- position:设置tabBar的位置,仅有 top 和 bottom 两个值。(注意:当tabBar位置为top时不显示icon图片)
- list:配置tabBar的每一个按钮,该值为一个对象数组且配置该项至少要两个对象,至多只能有五个对象。
list作为对象数组其元素有四个属性:
- pagePath:这个定义的是页面的路径,该属性必不可少且必须定义在pages中存在的页面路径。
- text:设置的是按钮上的文字。
- iconPath:是定义icon图片的路径,这个属性定义的图片大小不超过40kb。
- selectedIconPath:定义的是当选中按钮之后显示的图片,同样图片的大小不能超过40kb。
以下为tabBar的示意图

四、networkTimeout
它是用来设置各种网络请求的超时时间的(单位是毫秒)官方给出了四个属性分别四个API的超时时间;
- request => wx.request (请求超时)
- connectSocket => wx.connectSocket (WebSocket连接超时)
- uploadFile => wx.uploadFile (上传超时)
- downloadFile => wx.downloadFile (下载超时)
五、debug
它可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题;
其值为布尔类型;

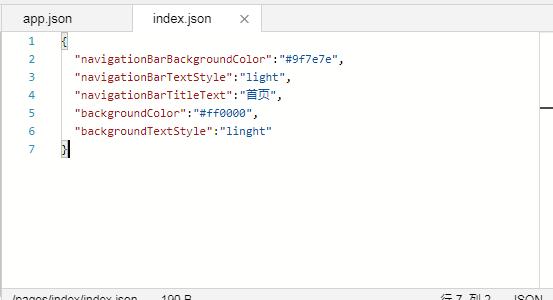
以上为小程序全局配置 app.json 的配置介绍;然而每个页面都可以有自身独立的配置文件 *.json 该文件配置只能配置 app.json 中的 window 配置项的内容,页面配置将覆盖全局配置(也就是page.json将覆盖app.json中window的配置)。