模块化标准规范
前端模块化规范经过不断的迭代更新,目前算是统一成了NodeJS环境下的CommonJS和浏览器环境下的ES Modules
ES Modules是ECMAScript 2015(ES6)才出现的标准,所有其中必然是存在各种各样的兼容性问题,那么我们就不建议使用ES Modules?不,当然不是,经过webpack等一系列打包工具的流行,ES Modules现在已经得到普及,可以说是最主流的前端模块化方案了,相比于AMD这社区提出来开发的规范,ES Modules是语言层面实现的模块化,更加完善,也得到绝大多数浏览器的支持
ES Modules在浏览器环境下的使用
浏览器环境下使用ES Modules,可以通过在script标签中加入`type="module"`的方式来使这个script标签中的内容成为一个模块,可以以ES Module的标准执行其中的代码
```html
<script type="module">
console.log("this is a es module")
</script>
```
ES Modules基础特性
-
自动采用严格模式,忽略'use strict'
-
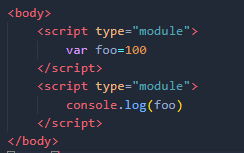
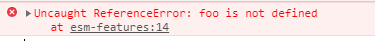
每个ES Module 都是运行在单独的私有作用域中,在module1中定义的变量不能直接在module2中使用,需要通过导出和导入操作,这样做的好处是不用但心模块中的变量在全局作用域中的污染


-
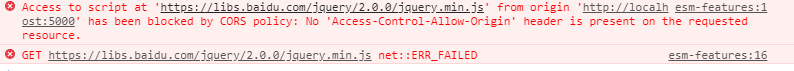
ESM是通过CORS的方式请求外部JS模块的,不支持CORS的路径是不能访问的,会报跨域错误
<script type="module" src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>上面引入的外部文件是不支持CORS的,所有浏览器会报如下信息,提示产生跨域:

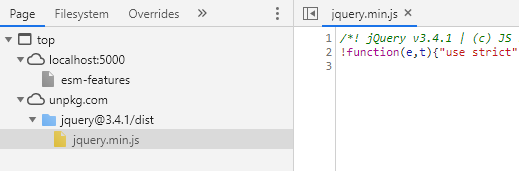
支持CORS的路径是不会报出此错误的:
<script type="module" src="https://unpkg.com/jquery@3.4.1/dist/jquery.min.js"></script>在浏览器控制台的Sources中是可以找到此引入的:

因为CORS不支持文件的方式访问,所以要在http server环境下访问,这个内容就不再过多赘述了,因为在实际开发中肯定都是在http server环境下进行开发的
-
ESM的Script标签会自动延迟执行脚本,等同于Scrip标签中deffer属性,这样会使模块在页面加载完成后才会执行