Vue一共有10(严格说应该是8个,总数是10个 因为有两个是属于存在keep-alive才会生效的生命周期)个生命周期函数,我们可以利用这些函数在vue的每个阶段都进行操作数据或者改变内容。
其实在Vue的官网有一张图已经很好的诠释了生命周期,我在这里就不再多讲了,直接贴图,然后上程序代码。

html
<div id="app">
{{message}}
<p><button @click="jia">加分</button></p>
</div>
//外部销毁
<button onclick="app.$destroy()">销毁</button>
js
var app=new Vue({
el:'#app',
data:{
message:1
},
methods:{
jia:function(){
this.message ++;
}
},
beforeCreate:function(){
console.log('1-beforeCreate 初始化之后');
},
created:function(){
console.log('2-created 创建完成');
},
beforeMount:function(){
console.log('3-beforeMount 挂载之前');
},
mounted:function(){
console.log('4-mounted 被创建');
},
beforeUpdate:function(){
console.log('5-beforeUpdate 数据更新前');
},
updated:function(){
console.log('6-updated 被更新后');
},
activated:function(){ // 存在keep-alive(Vue内置的组件 有缓存作用 放置重新渲染DOM)才会生效
console.log('7-activated');
},
deactivated:function(){ //存在keep-alive才会生效
console.log('8-deactivated');
},
beforeDestroy:function(){
console.log('9-beforeDestroy 销毁之前');
},
destroyed:function(){
console.log('10-destroyed 销毁之后')
}
})
总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后
在beforeCreated阶段,vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。
在created阶段,vue实例的数据对象data有了,$el还没有。
载入前/后
在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。
在mounted阶段,vue实例挂载完成,data.message成功渲染。
更新前/后
当data变化时,会触发beforeUpdate和updated方法。
销毁前/后
在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
第一次页面加载会触发哪几个钩子
第一次加载会触发 beforeCreate、created、beforeMount、mounted
DOM 渲染在哪个周期中就已经完成
mounted
简述每个周期具体适合哪些场景
生命周期钩子的一些使用方法:
beforecreate : 可以在这加个loading事件,在加载实例时触发
created : 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
mounted : 挂载元素,获取到DOM节点 updated : 如果对数据统一处理,在这里写上相应函数
beforeDestroy : 可以做一个确认停止事件的确认框 nextTick : 更新数据后立即操作dom
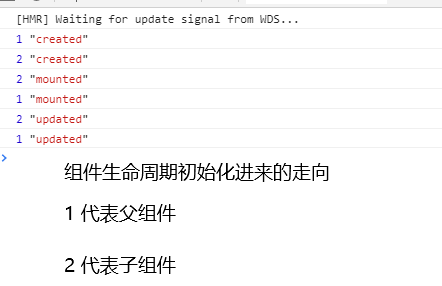
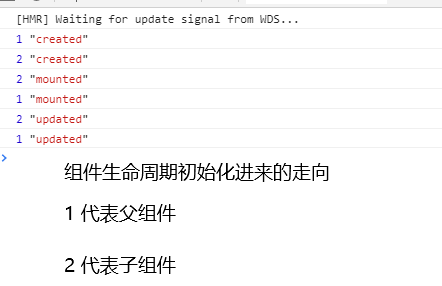
父子组件的生命周期走向