浏览器的事件流
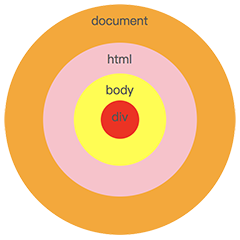
定义:浏览器的事件流是指在浏览器中,从页面中接收事件的顺序。但是IE和Netscape却提出了两个完全相反的事件流,分别是事件冒泡流和事件捕获流。后来 W3C 将两者结合,平息了战火,制定了统一的标准 —— 先捕获再冒泡。)由内向外

1、事件冒泡
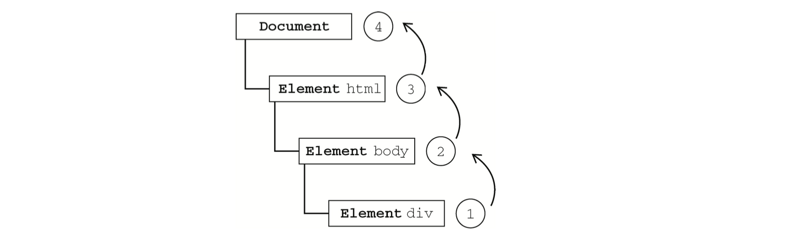
IE的事件流称为事件冒泡,从最具体的元素开始,然后逐渐向上传播到文档节点
如下图: 
我们以下面代码展示事件冒泡:
<!DOCTYPE html>
<html>
<body>
<button id="myButton">点击按钮</button>
</body>
<script>
document.getElementById('myButton').addEventListener(
'click',
function(ev) {
alert(1);
},
false
);
document.body.addEventListener(
'click',
function(ev) {
alert(2);
},
false
);
document.addEventListener(
'click',
function(ev) {
alert(3);
},
false
);
</script>
</html>
addEventListener() 为DOM2级事件处理程序,它接受三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是 true,表示在捕获 阶段调用事件处理程序;如果是 false,表示在冒泡阶段调用事件处理程序。
上面代码中会先后弹出3次alter弹窗,顺序分别为1、2、3。也就是说,click事件首先在
元素上发生,而这个元素就是我们单击的元素。然后,click 事件沿DOM树向上传播,在每一级节点上都会发生,直至传播到document对象。
2、事件捕获
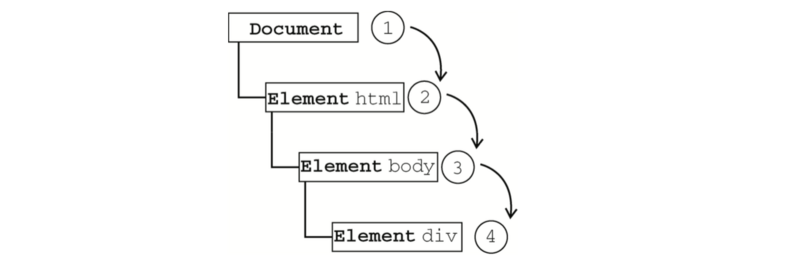
和事件冒泡相反的事件流则称为事件捕获,由Netscape Communicator团队提出。事件捕获由文档节点开始传播一直到最具体的元素。如下图:

代码如下:
<!DOCTYPE html>
<html>
<body>
<button id="myButton">点击按钮</button>
</body>
<script>
document.getElementById('myButton').addEventListener(
'click',
function(ev) {
alert(1);
},
true
);
document.body.addEventListener(
'click',
function(ev) {
alert(2);
},
true
);
document.addEventListener(
'click',
function(ev) {
alert(3);
},
true
);
</script>
</html>
上面代码中会先后弹出3、2、1的结果,和事件冒泡完全相反。
DOM事件流
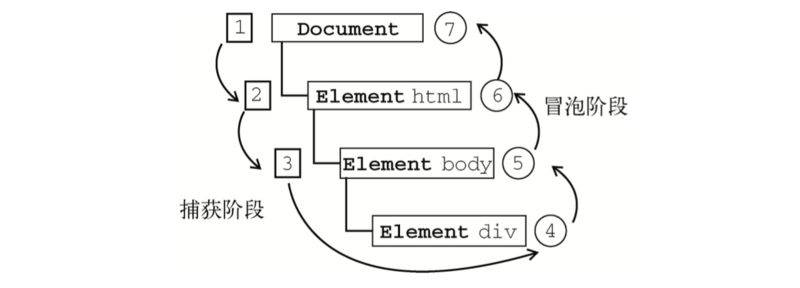
到了“DOM2级事件”标准中规定,事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。先后顺序如下图:

举例:
<!DOCTYPE html>
<html>
<body>
<button id="myButton">点击按钮</button>
</body>
<script>
// 冒泡阶段处理
document.getElementById('myButton').addEventListener(
'click',
function(ev) {
alert(1);
},
false
);
// 捕获阶段处理
document.body.addEventListener(
'click',
function(ev) {
alert(2);
},
true
);
// 冒泡阶段处理
document.addEventListener(
'click',
function(ev) {
alert(3);
},
false
);
</script>
</html>
在代码中,把元素的点击事件处理放在了捕获阶段,而把
(1) < body >
(2) < button >
(3) document
所以最终的弹出结果为 2、1、3。