邻接表存储的图的深度优先遍历:
设X是当前被访问顶点,在对X做过访问标记后,选择一条从x出发的未检测过的边(x,y)。若发现顶点y已访问过,则重新选择另一条从x出发的未检测过的边,否则沿边(x,y)到达未曾访问过的y,对y访问并将其标记为已访问过;然后从y开始搜索,直到搜索完从y出发的所有路径,即访问完所有从y出发可达的顶点之后,才回溯到顶点x,并且再选择一条从x出发的未检测过的边。

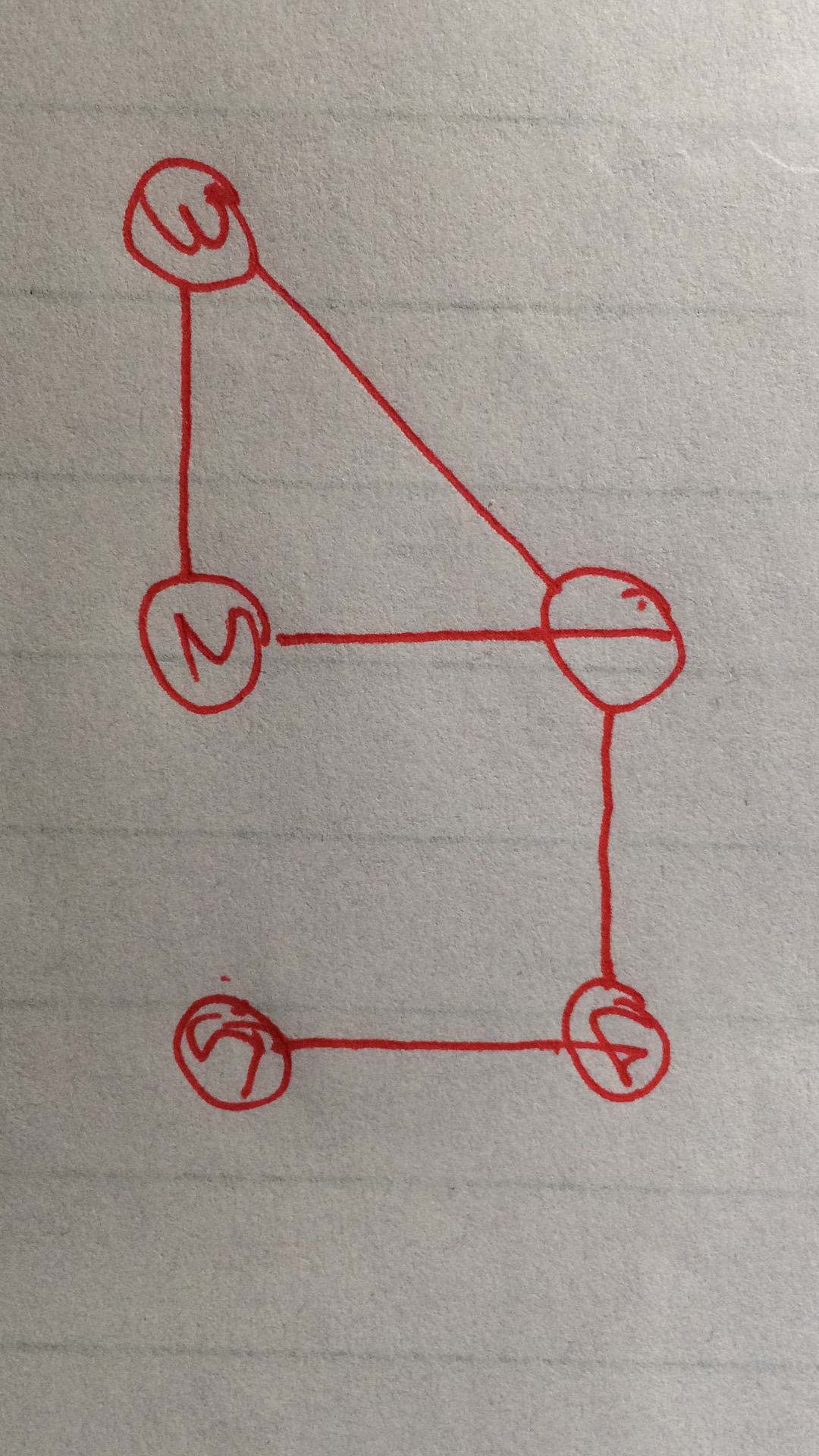
使用深度优先遍历这个图的具体过程是:
1、首先从一个从未走过的顶点作为起始顶点,如1号
2、沿1号顶点的边尝试访问其他为走过的顶点,发现2号顶点未走过,到达2号顶点
3、在以2号顶点作为出发点继续访问其他未走过的顶点,到达3号顶点
4、在以3号顶点为出发点继续访问其他未走过的顶点,发现没有其他未走过的顶点了
5、返回到2号顶点,发现沿2号顶点也不能再访问其他顶点了,所以回到1号顶点
6、再以1号顶点作为出发点,到4号顶点
7、再以4号顶点为出发点,到5号顶点,至此,所有顶点都走过,遍历结束
最后的遍历顺序是:1,2,3,4,5
采用邻接表存储的图按深度优先搜索方法进行遍历的算法类似于二叉树的先序遍历
领接表的存储图的广度优先遍历:
从图中某个顶点V0出发,访问V0的各个未曾访问的领结点W1,W2... 然后再从W1,W2...出发,访问各自未访问的领结点

使用广度优先遍历这个图的具体过程是:
1、首先从一个从未走过的顶点作为起始顶点,如1号
2、从1开始,找到与1关联的顶点2,4
3、由2出发,找到3;由4出发,找到5
最后遍历顺序为:1,2,4,3,5
采用邻接表存储的图按广度优先搜索方法进行遍历的算法类似于二叉树的层序遍历