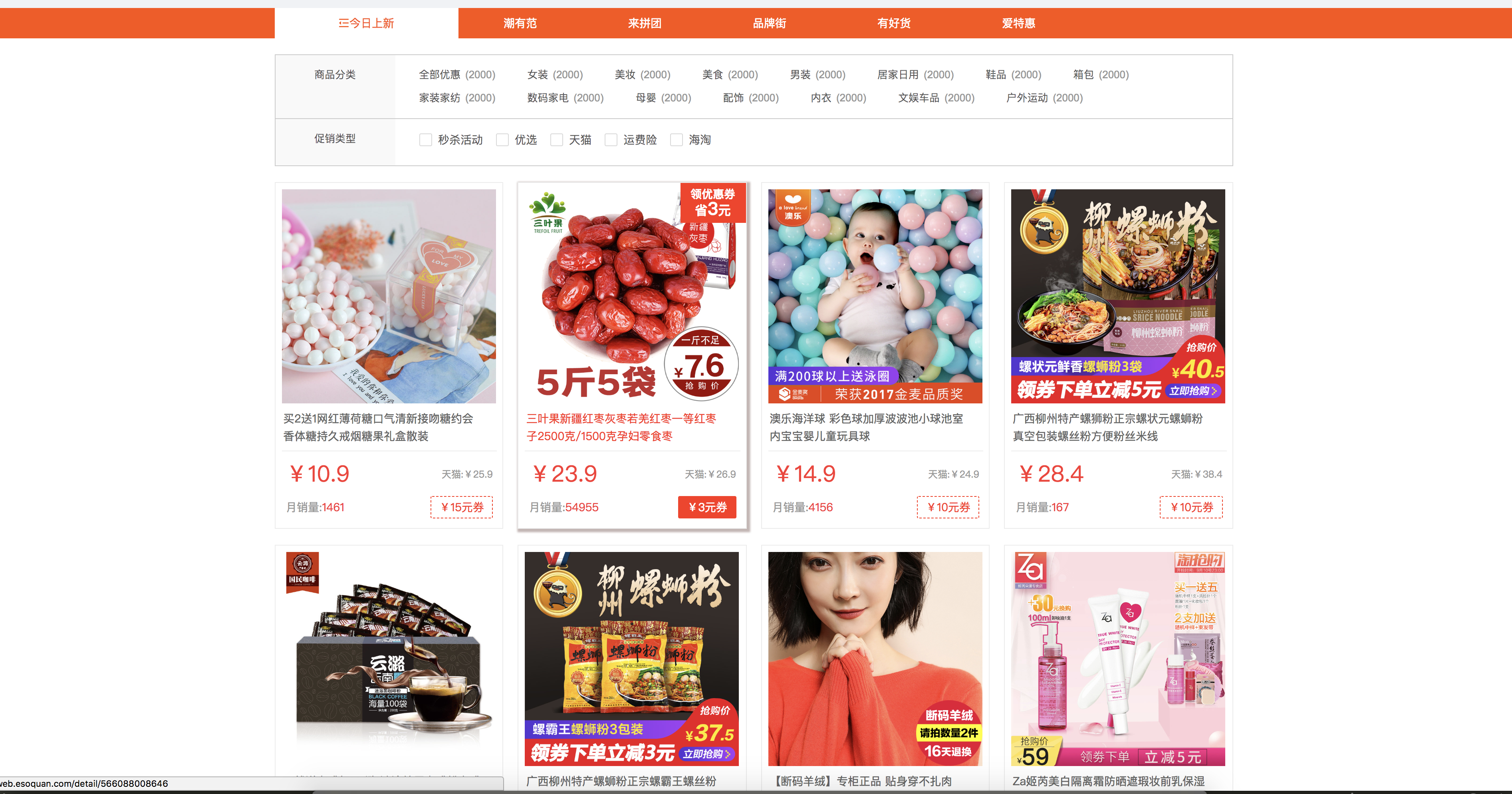
自己最近用node.js + react 做了个网站。在PC端上的访问是这样的:

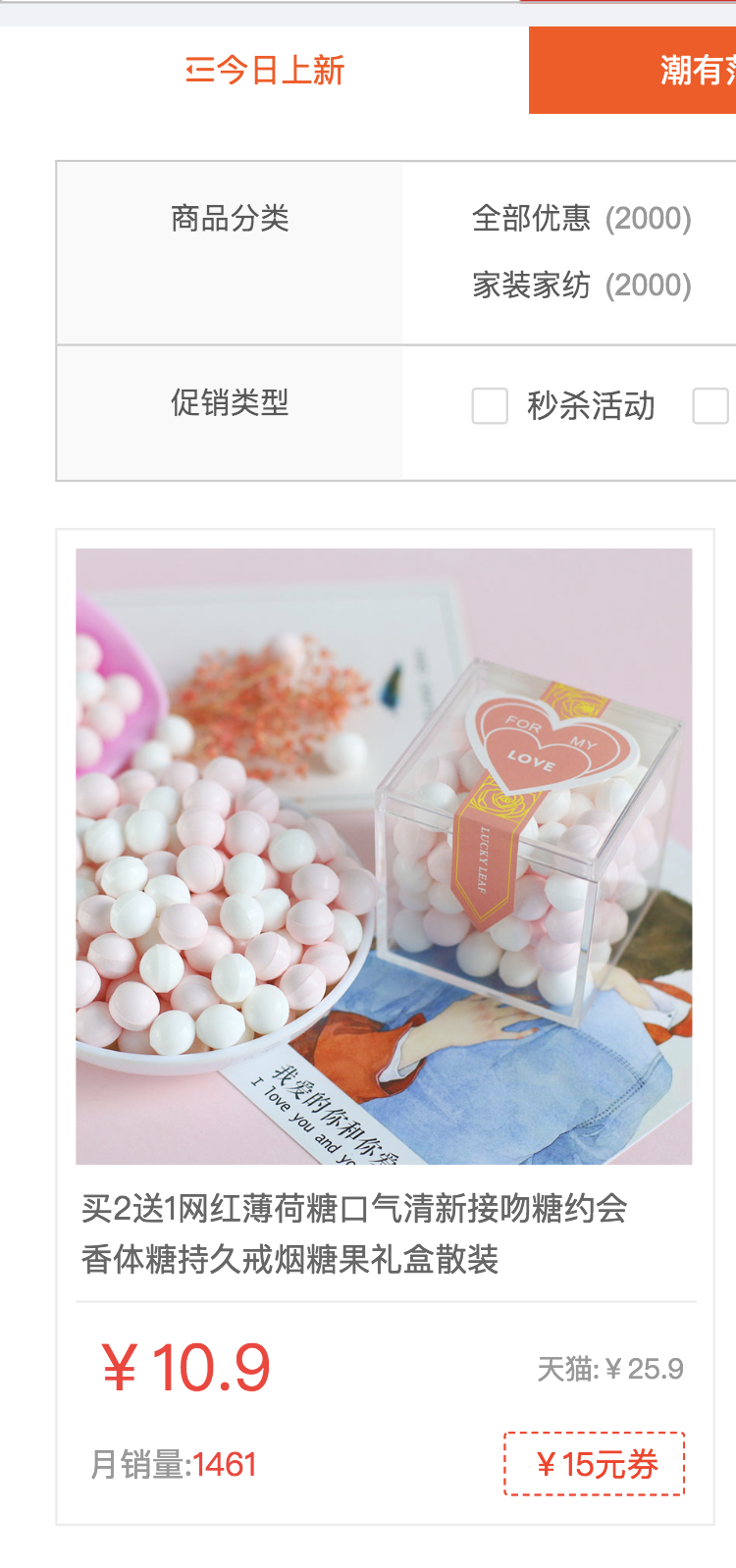
手机访问居然是这样的:

这样用户体验很不好。 所以做了一个移动端的版本。
需求: 需要判断用户是否手机还是电脑 访问网站,从而进入不同的版本。
解决方案:
1. 解析 xxx.com 域名到pc版。
2. 解析m.xxx.com 域名到 移动版。
3.通过nginx 判断用户 是移动端访问还是PC端 从而进入不同的域名
实现:
server {
listen 80;
server_name xxx.com;
location / {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
if ($http_user_agent ~* "(mobile|nokia|iphone|ipad|android|samsung|htc|blackberry)") { //判断是否为移动设备访问
rewrite ^/(.*)$ http://m.xxx.com$uri redirect; // 跳转到m.xxx.com
}
}
}
这样,通过手机访问就自动进入了m.xxx.com;
ps:应该这样可能还会有点bug。还在测试中, 之后陆续更新。如有发现有bug的,欢迎留言指出