这段时间要研究WebGL技术,做一下三维建模项目,涉及到较多的前端编码。eclipse编译器那令人着急的编码提示功能,以及丑恶的界面对项目的开展造成了一定的阻碍。为解决这个问题,转向IntelliJ Idea这款IDE,下载了最新版,完成破解,开启新征程。
历史证明摸着石头过河,总是要喝两口水的。征服之路:一、创建多模块的Maven项目,与eclipse建项过程差不多,略过不提;二、通过Tomcat发布web站点后,怎样实现文件的热加载,即实时同步。这个问题比较蛋疼,网上一般提到的说法就是Tomcat在build时,发布展开的war包,即war exploded模式。但是我按照网友介绍,进行了一系列设置后,发现我的webapp文件编辑后不能很好的同步更新。js文件还成功了几次,freemarker文件压根没反应,过了一晚上再看,连js的更新也没有了。折腾了半天也没个结果,有网友说用Jrebel插件,可这玩意儿要收费,尝试着破解后发现还不能与IDE兼容,无奈放弃。后来考虑直接把webapp资源拷贝到发布目录吧,为此选择了Ant Build方式。接下来,我就以这个建设的项目为例,讲解下自己的web资源热加载实现过程。
一、多模块Maven项目的结构展示
参考:理解 IntelliJ IDEA 的项目配置和Web部署
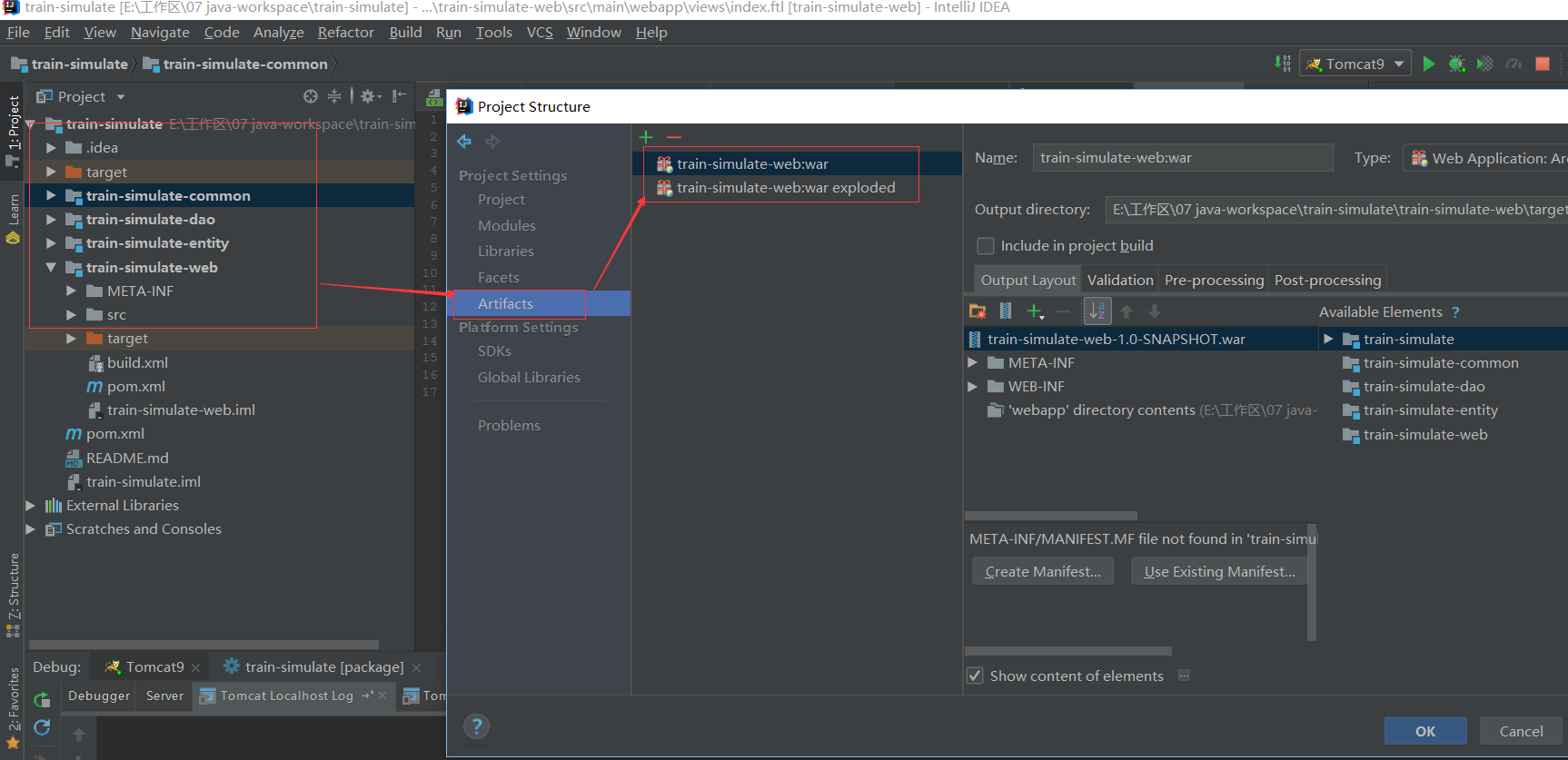
Project Structure > Project Setttings > Artifacts:项目打包设置方案中添加web站点的两种打包方案,war是以生成war包再部署的方式发布,war exploded是通过生成展开目录架构的文件夹的方式发布。
war exploded在文件更新自动同步时起作用,不必每次都打war包。

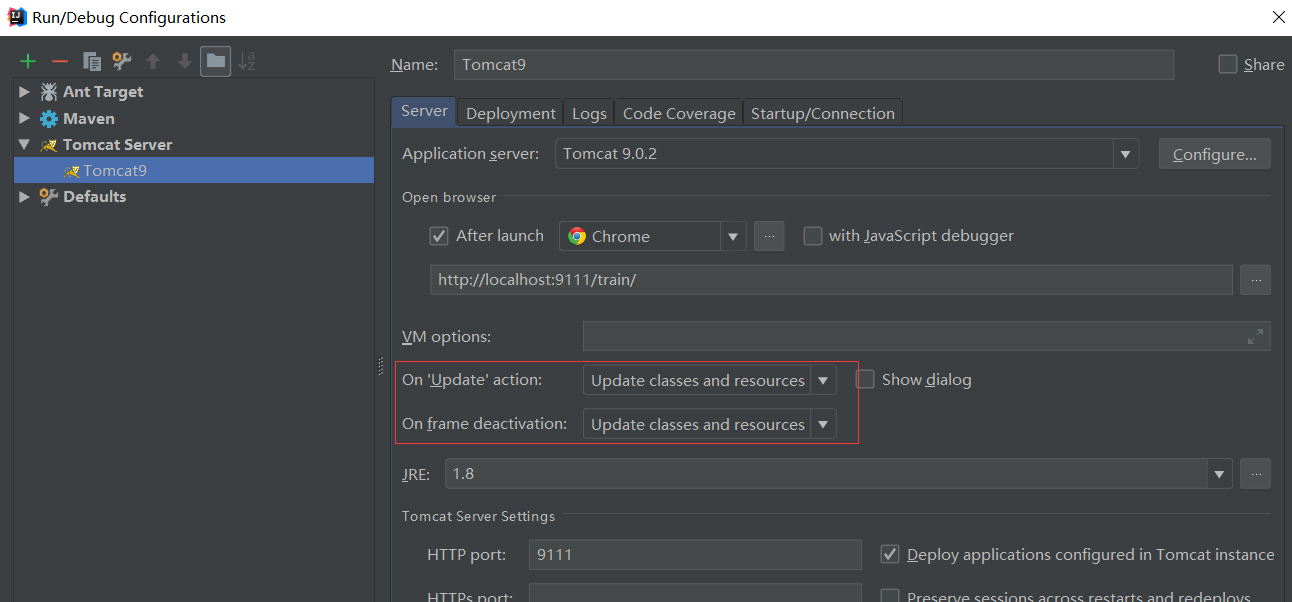
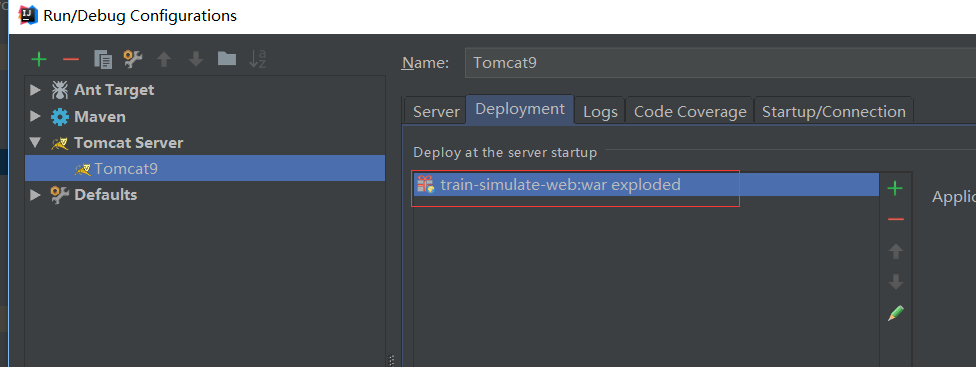
二、配置Tomcat运行方式
参考:IntelliJ IDEA14 + tomcat 设置热部署


三、配置Ant Build构建方案,同步项目资源文件到Debug的发布目录下
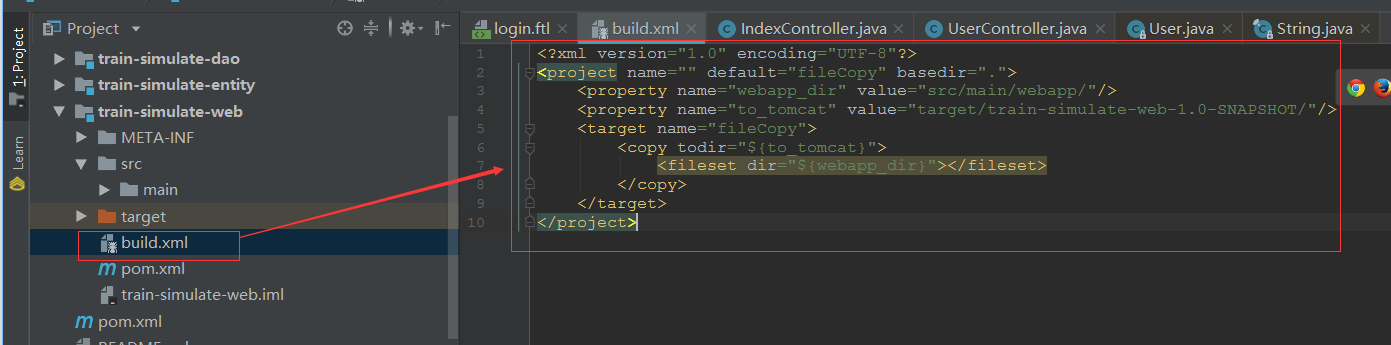
1、我在web项目根目录下添加一个build.xml的ant配置文件,配置中添加一个策略,将src/main/webapp/目录下的文件拷贝到发布目录 target/train-simulate-web-1.0-SNAPSHOT/ 下。project.basedir属性设置为".",指向配置文件所在的根目录。这里需要说一下,debug模式下,tomcat直接运行的是war exploded发布输出的目录。

1 <?xml version="1.0" encoding="UTF-8"?> 2 <project name="" default="fileCopy" basedir="."> 3 <property name="webapp_dir" value="src/main/webapp/"/> 4 <property name="to_tomcat" value="target/train-simulate-web-1.0-SNAPSHOT/"/> 5 <target name="fileCopy"> 6 <copy todir="${to_tomcat}"> 7 <fileset dir="${webapp_dir}"></fileset> 8 </copy> 9 </target> 10 </project>
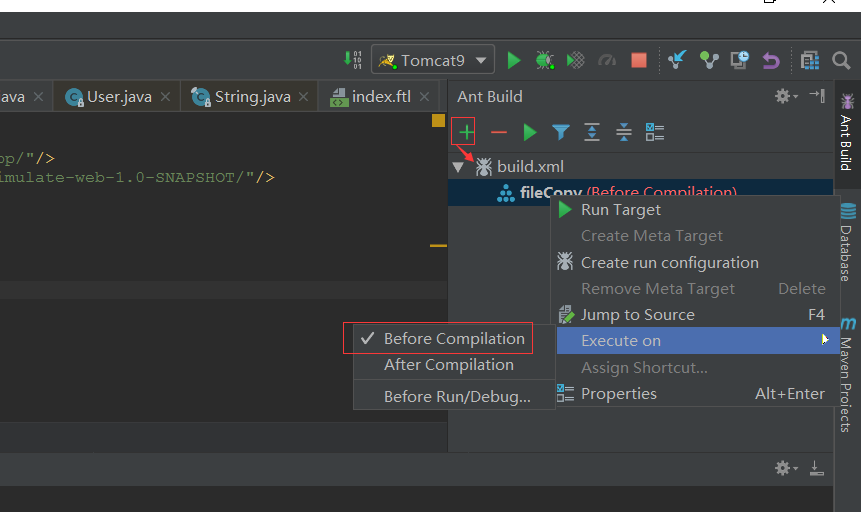
2、将Ant Build的拷贝策略附加到项目的编译动作上(自动化实现的重要步骤)。我这里设置的是在编译前执行Ant构建。这一步设置完成后,结合Tomcat配置中的update classes and resources设置。每次执行update操作或从IDE上失去焦点,都将触发项目的build操作,build操作再触发Ant构建的执行,从而达到web资源的实时更新目的。

小结:
配置到这里,web项目的资源文件,class文件都能够实现自动化的更新部署了,不必每次更新都去人为的重新发布。效果上凑合可以满足我目前的心理需求底限了。不过这种搞法,还是无法解决web外的其他jar包模块的自动发布问题,因为jar项目修改后,需要打包成新的jar包,替换到tomcat发布目录下。但是实际上在debug模式下,jar包文件被进程占用,是没办法重新替换的。这种情况,就只能重启DEBUG调试了。假如我对IDE的理解有误,事实上有更好的方案来处理热部署问题,欢迎留言告诉我一声!