2/3D游戏:2.5D
辅助插件:原生
游戏制作难度系数:初级
游戏教程网址:http://www.raywenderlich.com/4551/how-to-make-a-2-5d-game-with-unity-tutorial-part-1
1、背景自适应(GUITexture)正交模式
void Start() { GUITexture gui = GetComponent<GUITexture>(); // GUITexture的pixelInset值分别为: // 510 height: 340 // x: -255 y: -170 Rect r = new Rect(); r.width = Screen.width; r.height = Screen.height; float m = 510 / -255f; float n = 340 / -170f; r.x = Screen.width / m; r.y = Screen.height / n; gui.pixelInset = r; }
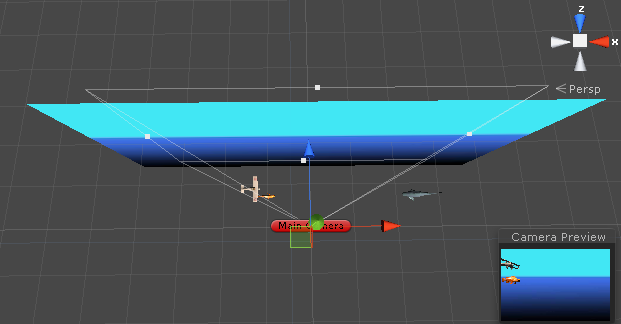
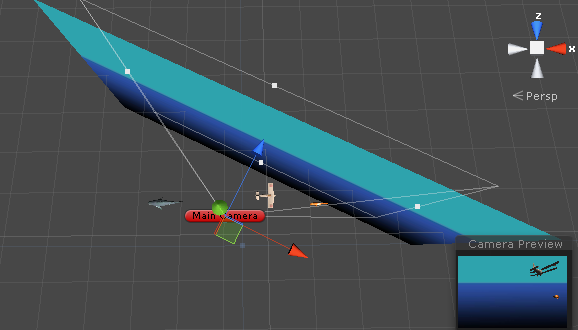
2、控制摄像机旋转造成2.5D效果(利用数学知识完美解决)
float anglespan = 0; void Update() { //判断飞机是否超过屏幕的可视范围,如果超过就重置飞机的位置 ,20是根据mainCamera的Far来设定的 if (transform.position.x > 20) { speed = Random.Range(8f, 12f); transform.position = new Vector3(-20f, transform.position.y, transform.position.z); } transform.Translate(0, 0, speed * Time.deltaTime); //造成2.5D效果 nextZ可能的值为(初始值为0):2 4 6 if (nextZ > mainCamera.transform.position.z) { //作者的方法: //float mx = 3 * Mathf.Sin(transform.position.z / 2) * Time.deltaTime; //float mz = -Mathf.Sin(transform.position.z / 2) * Time.deltaTime; // mainCamera.gameObject.transform.Translate(mx, 0, mz); float angle = Time.deltaTime * 5.7f; //改变背景图和camera的旋转,造成2.5D的效果 mainCamera.gameObject.transform.Rotate(Vector3.up, angle); gameBackground.gameObject.transform.Rotate(Vector3.back, angle); //我的方法:计算摄像机每次旋转的角度 anglespan = mainCamera.gameObject.transform.localEulerAngles.y - anglespan; float distance = Vector3.Distance(gameBackground.transform.position, mainCamera.transform.position); Vector3 zz = new Vector3( -distance * Mathf.Sin(anglespan * Mathf.Deg2Rad), 0, distance * (1 - Mathf.Cos(anglespan * Mathf.Deg2Rad)) ); mainCamera.gameObject.transform.Translate(zz * Time.deltaTime); }


左图为鲨鱼没有被击中时候的正常状态,而右图为鲨鱼被击中两次后的状态
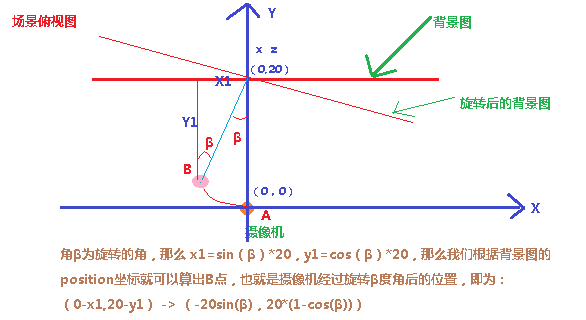
当鲨鱼被击中后,为了实现2.5D效果,完美要旋转摄像机和背景图,并且移动摄像机,摄像机和背景图的旋转好做,就是给他们同一个角度进行旋转即可,可是经过了旋转,为了保持摄像机原有的拍摄角度和画面,我们该怎么移动呢,这就要求旋转一定角度求摄像机的落点,看下图(俯视图):摄像机的位置(0,0,0),背景图的位置(0,0,20)

其他小知识:
1、Translate的作用:就是正负号表示方向,值表示移动距离
transform.Translate(new Vector3(-10, -transform.position.y + Random.Range(-4, -1), 0));//向x轴的反方向移动10个单位