10. 使用CSS美化页面
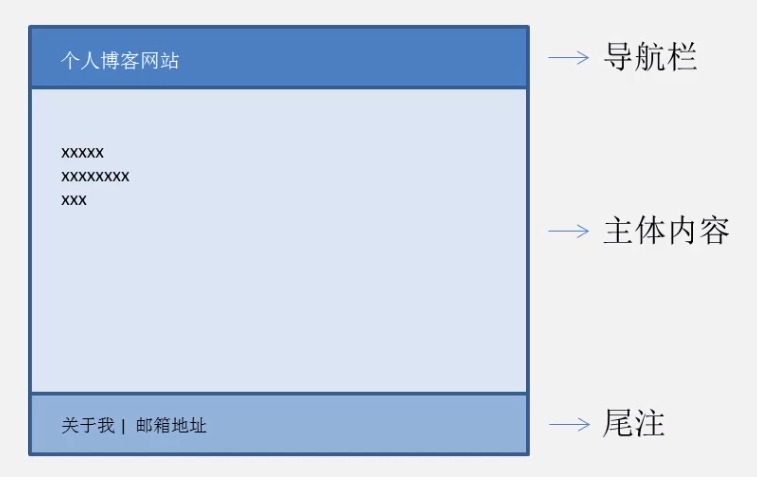
1、页面设计

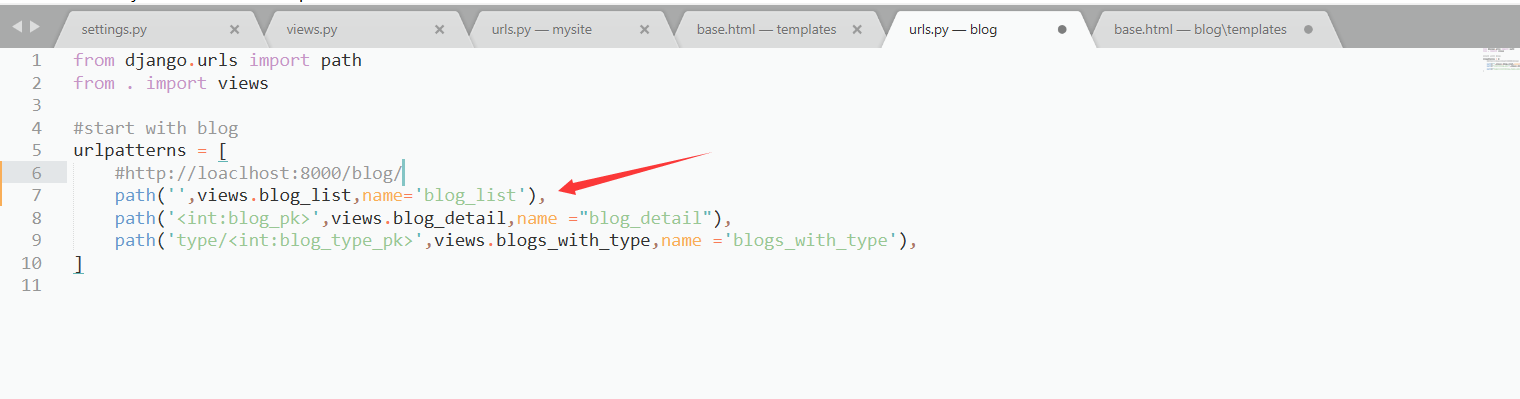
- 修改博客urls设定(定义博客列表连接,实际访问地址是上方的注释)

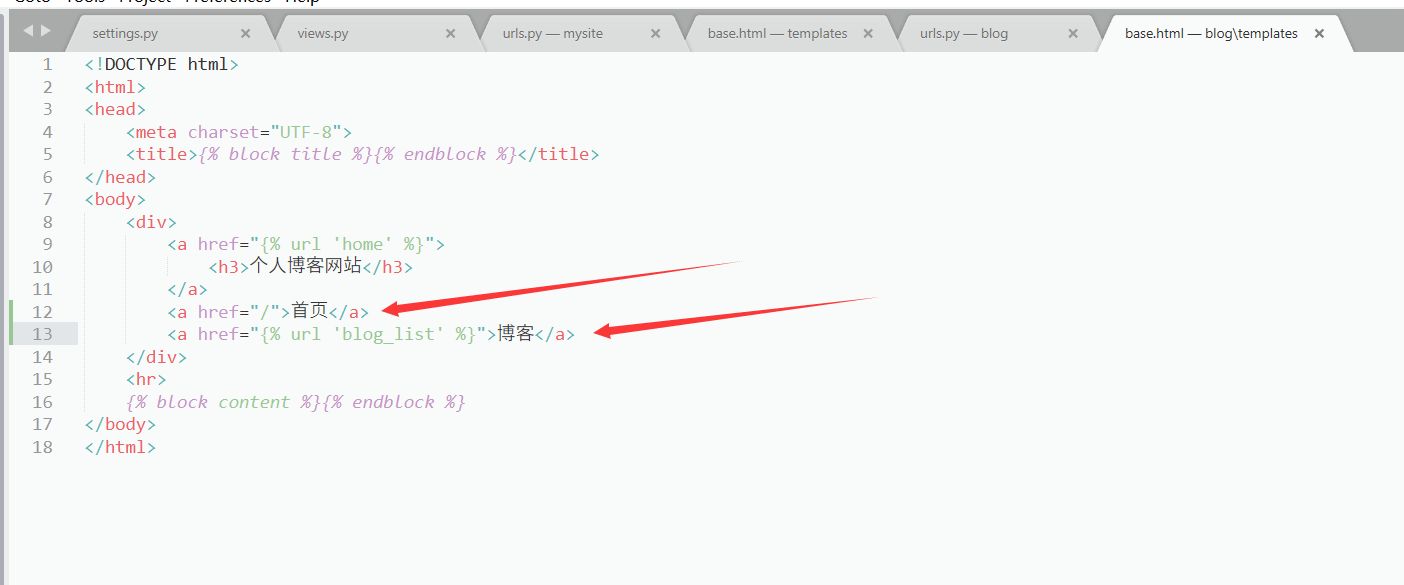
- 修改首页html(/的作用和上面url 'home'的作用一样,代表根页面)

-
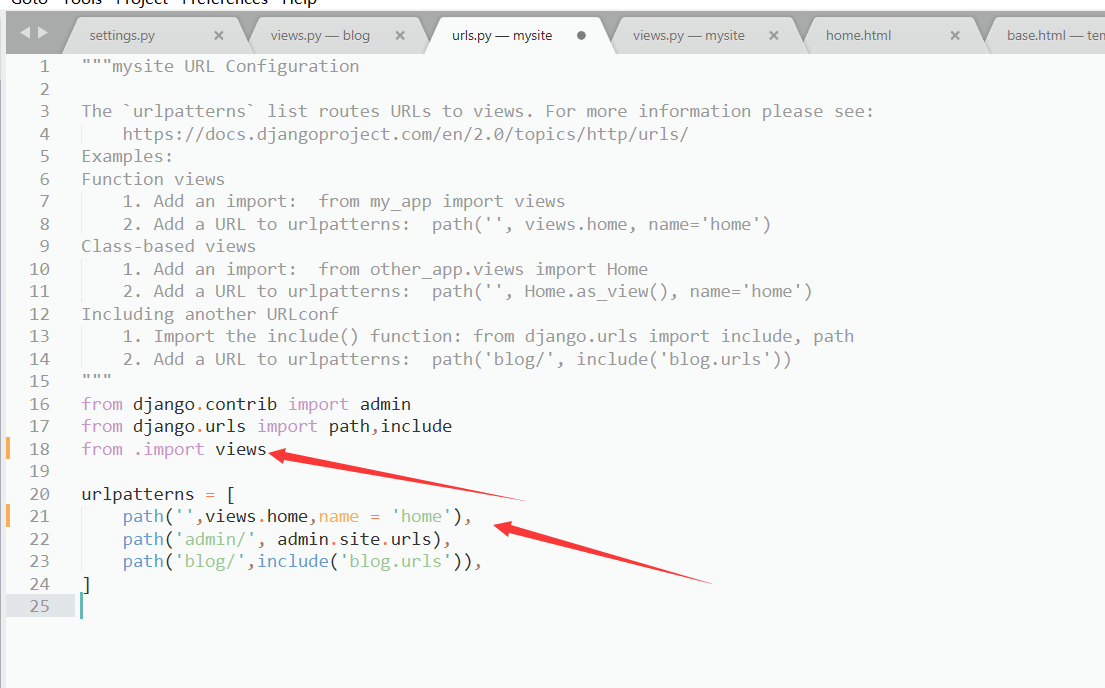
修改首页url
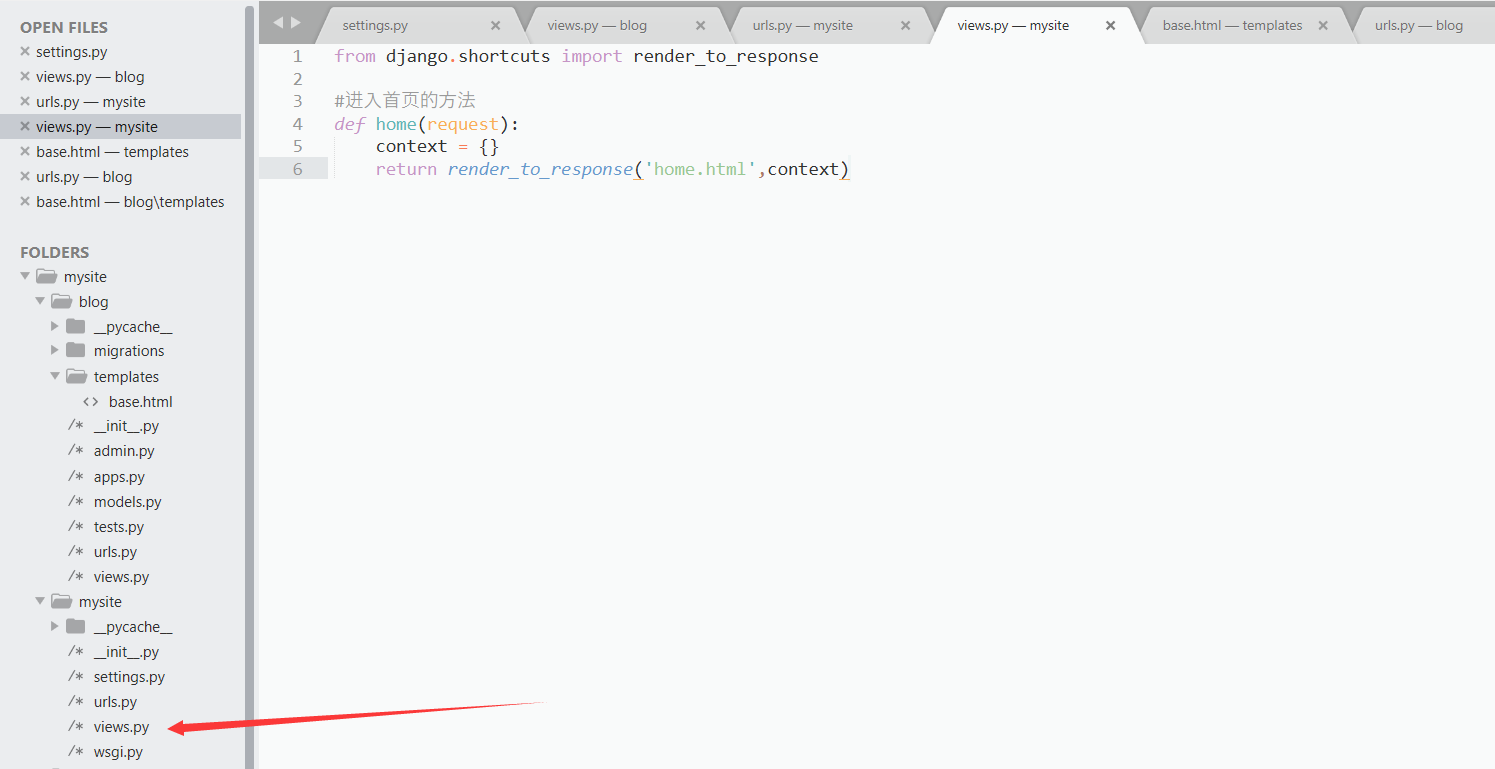
- 在mysite文件夹下建立一个处理文件“views.py”

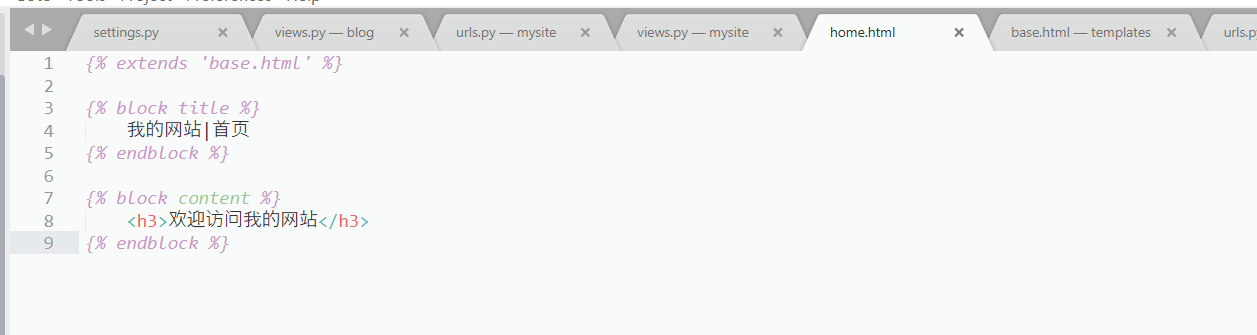
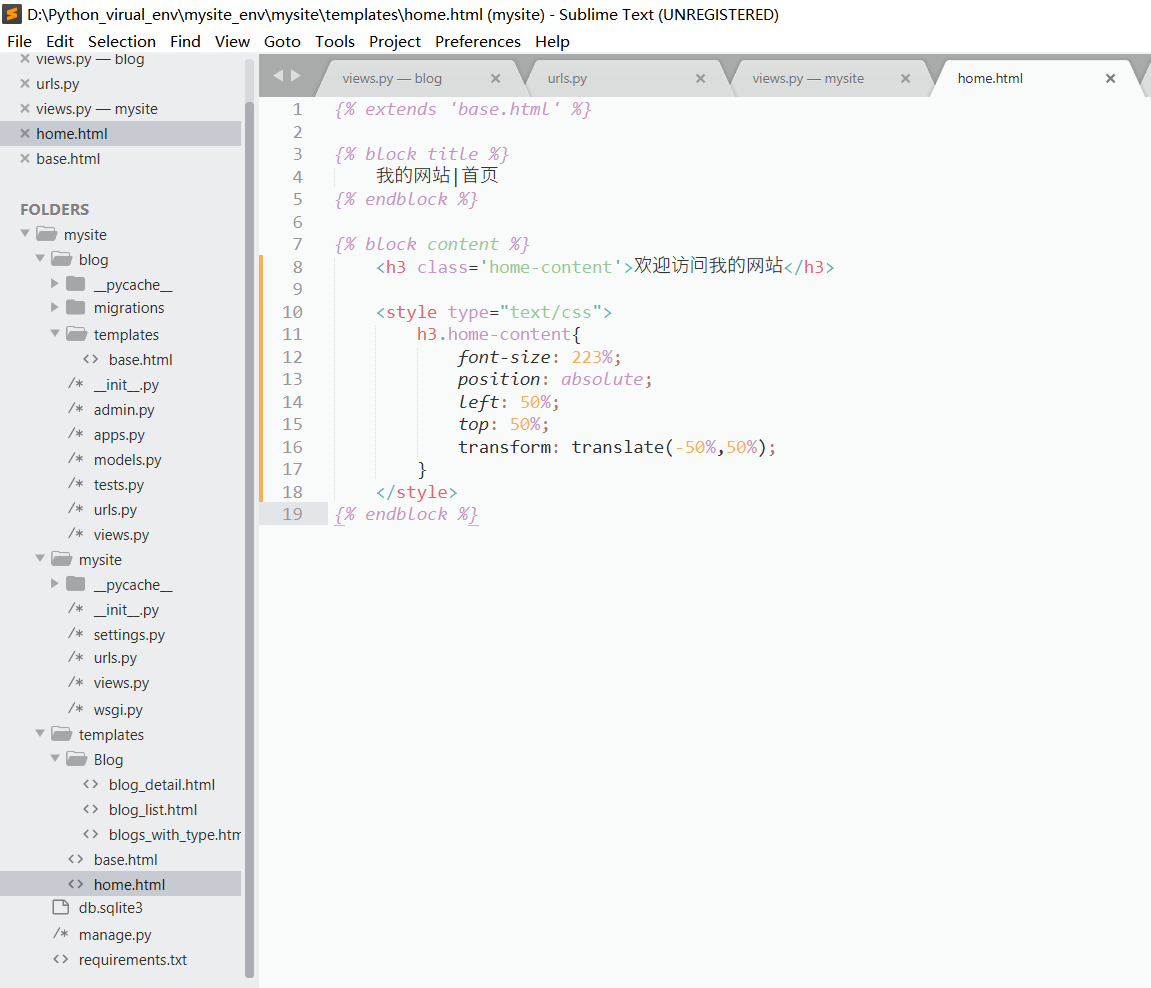
- 创建主页面home.html

- 修改url.py

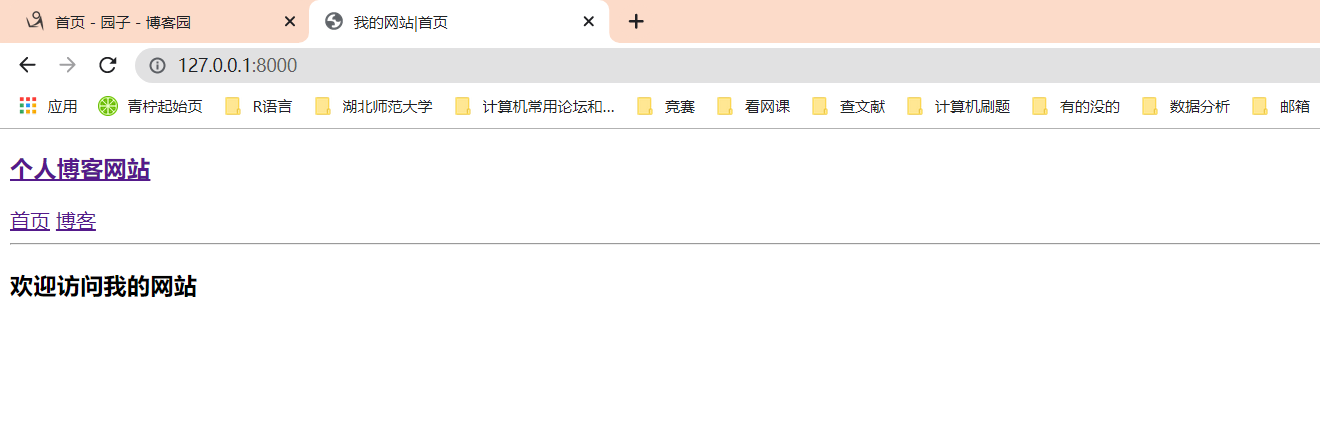
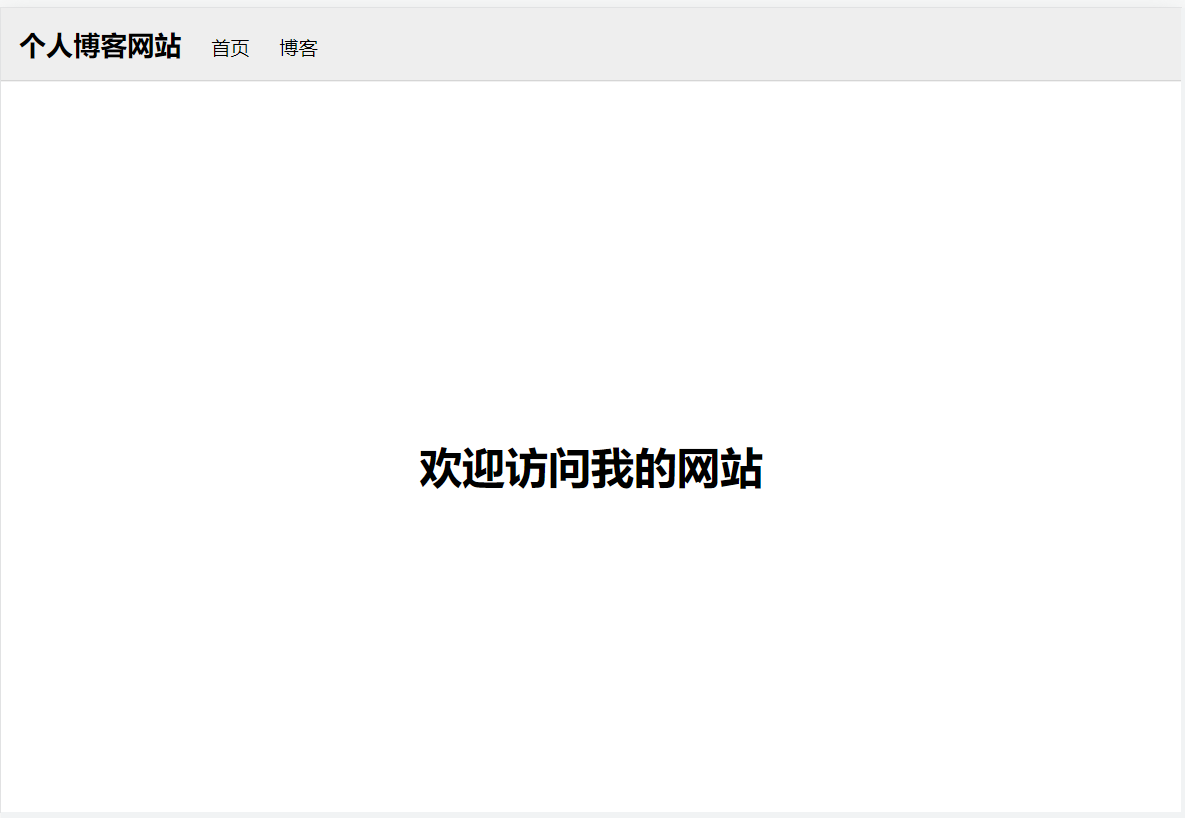
- 显示

2、使用CSS
-
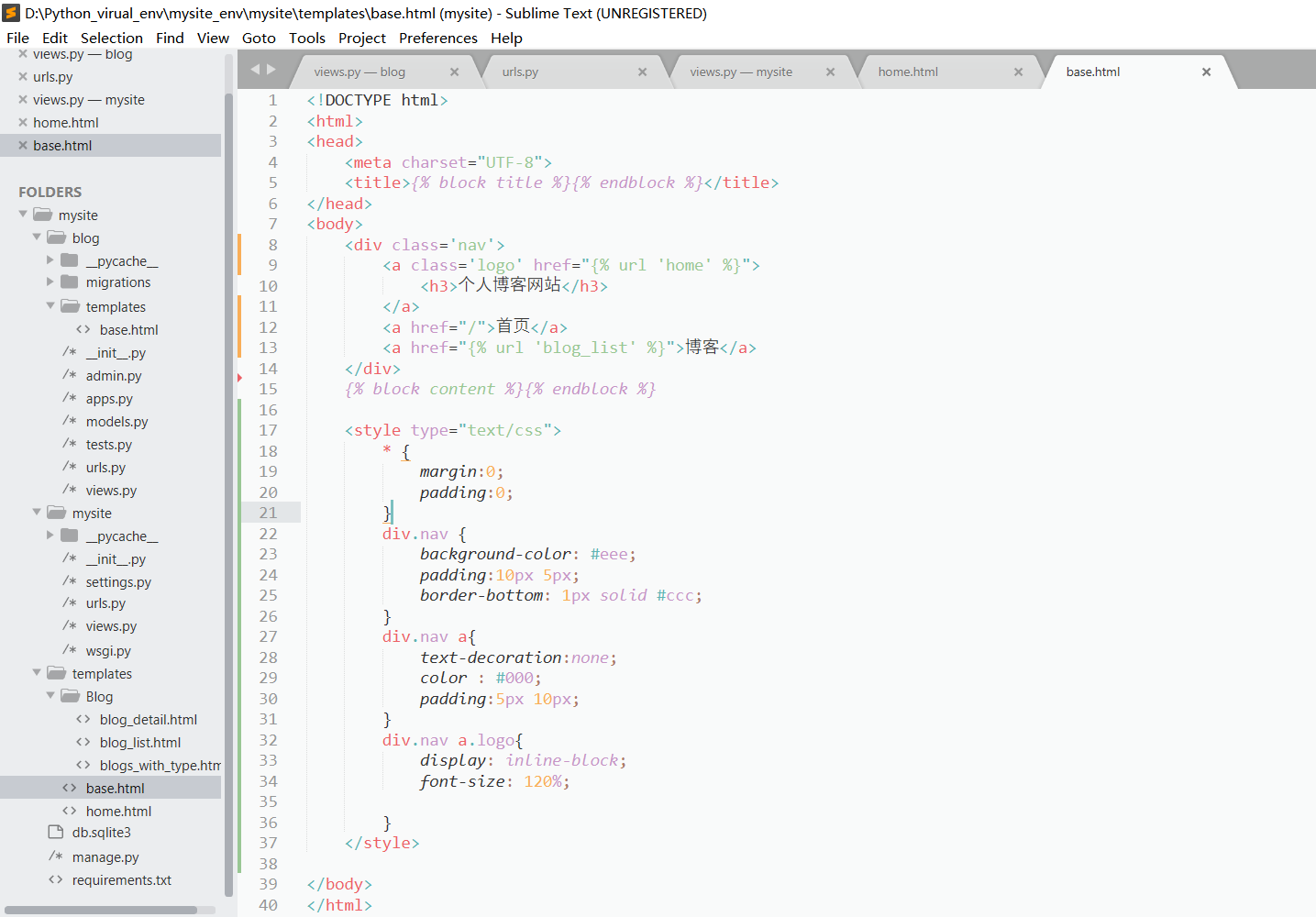
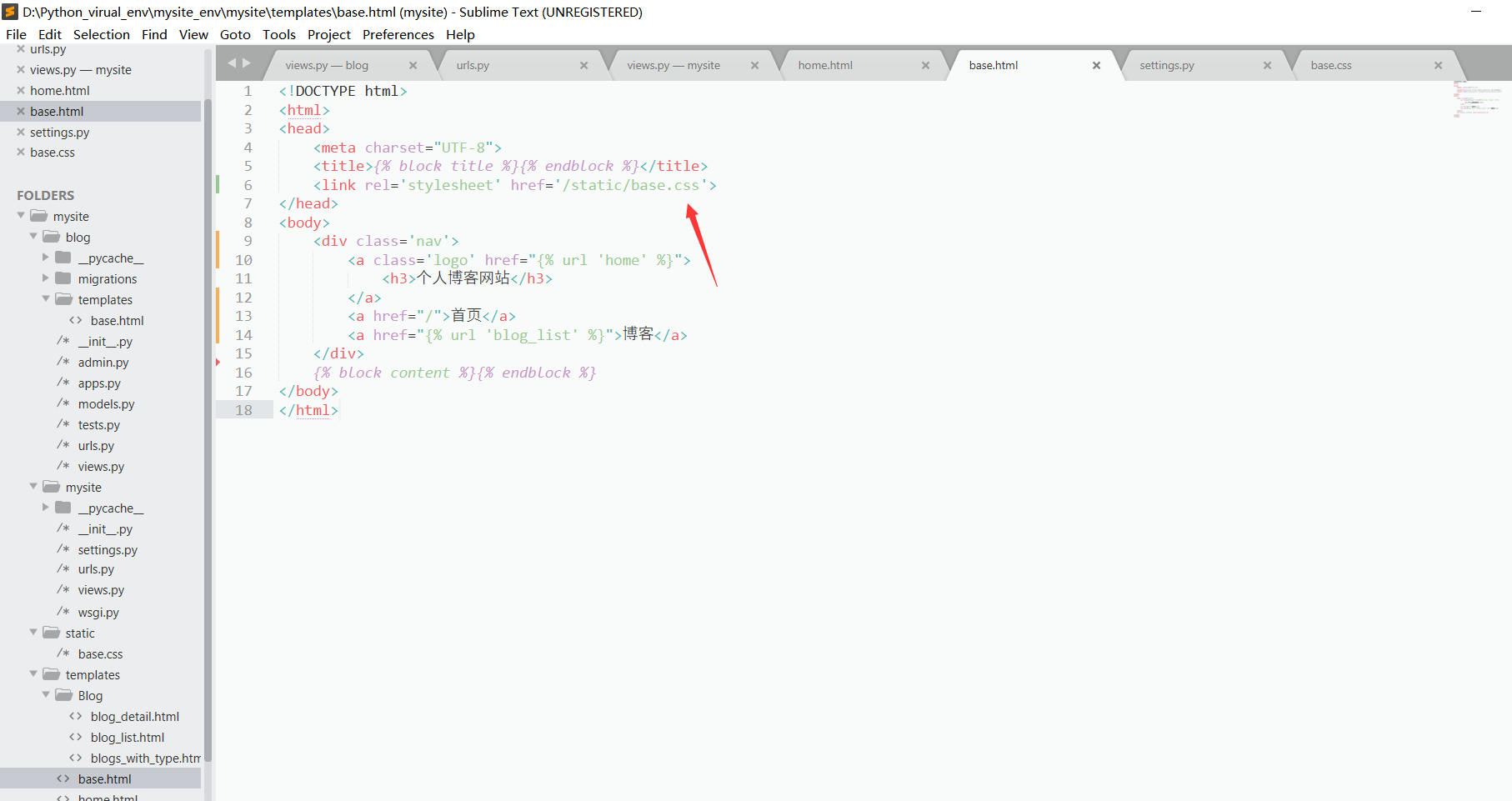
修改base.html文件

-
修改home.html文件

-
显示

3、将CSS代码转存到CSS文件
-
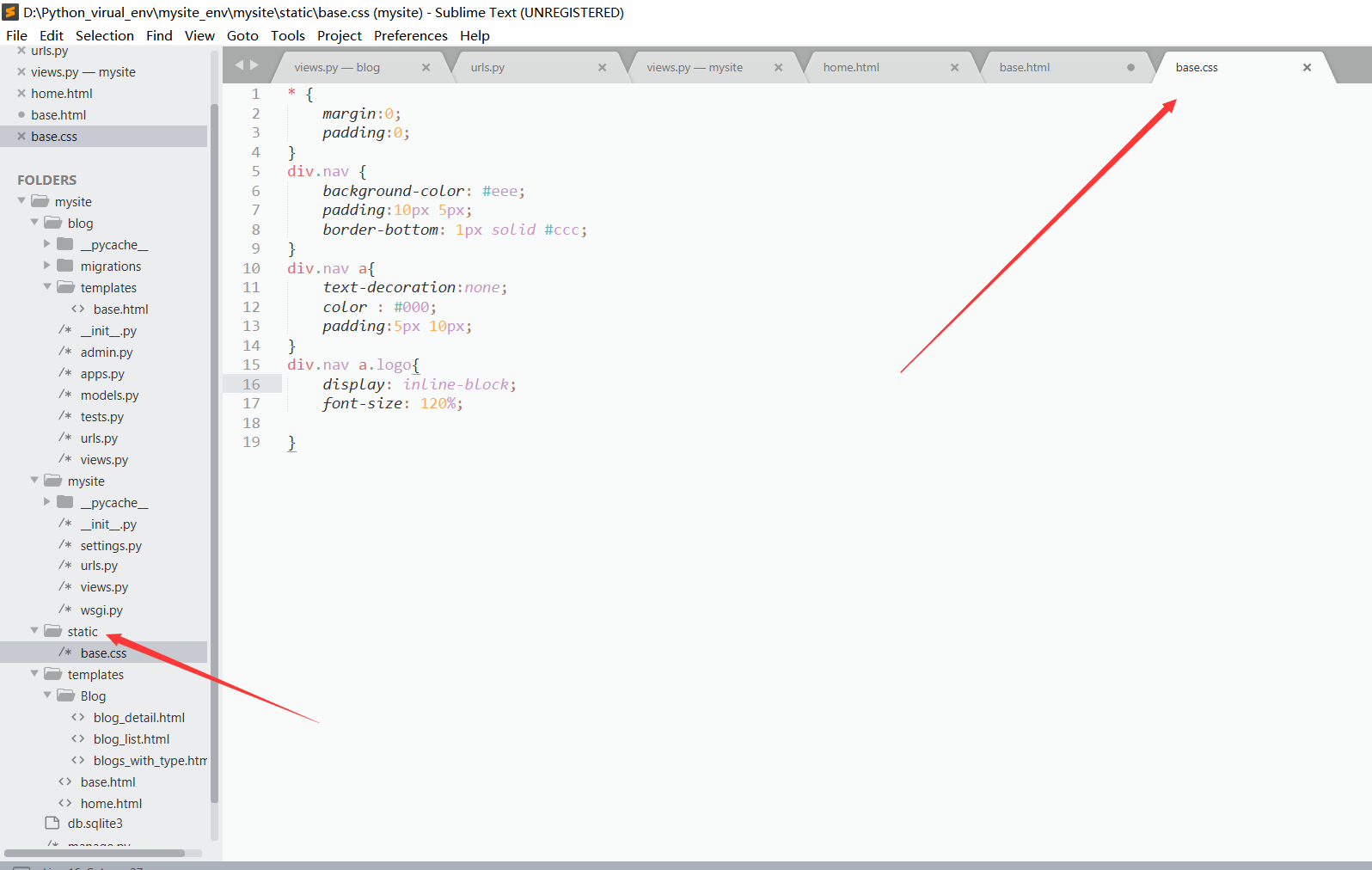
创建static文件夹,在文件夹下创建base.css文件,并将base.html下的css的内容复制进base.css

-
修改settings设置,使其能够找到css文件

-
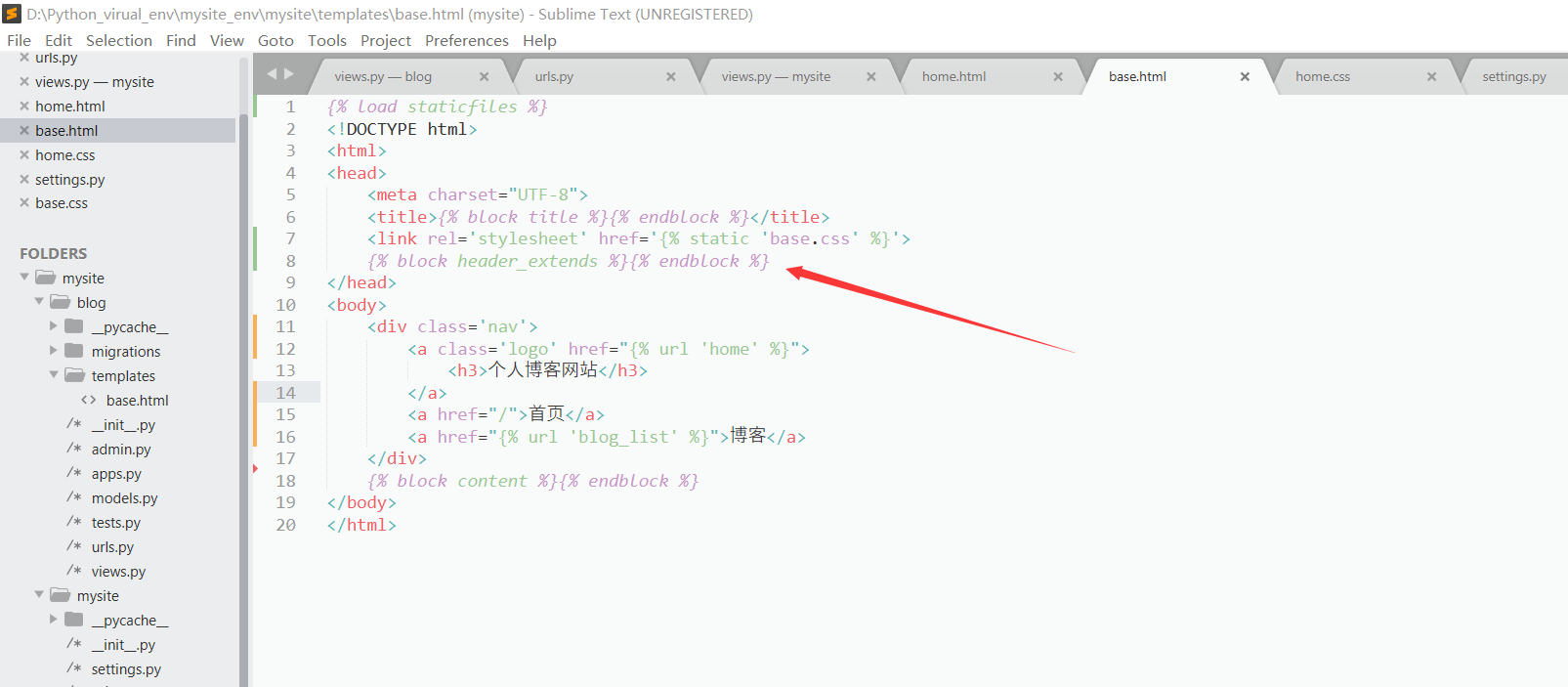
修改base.html指向

-
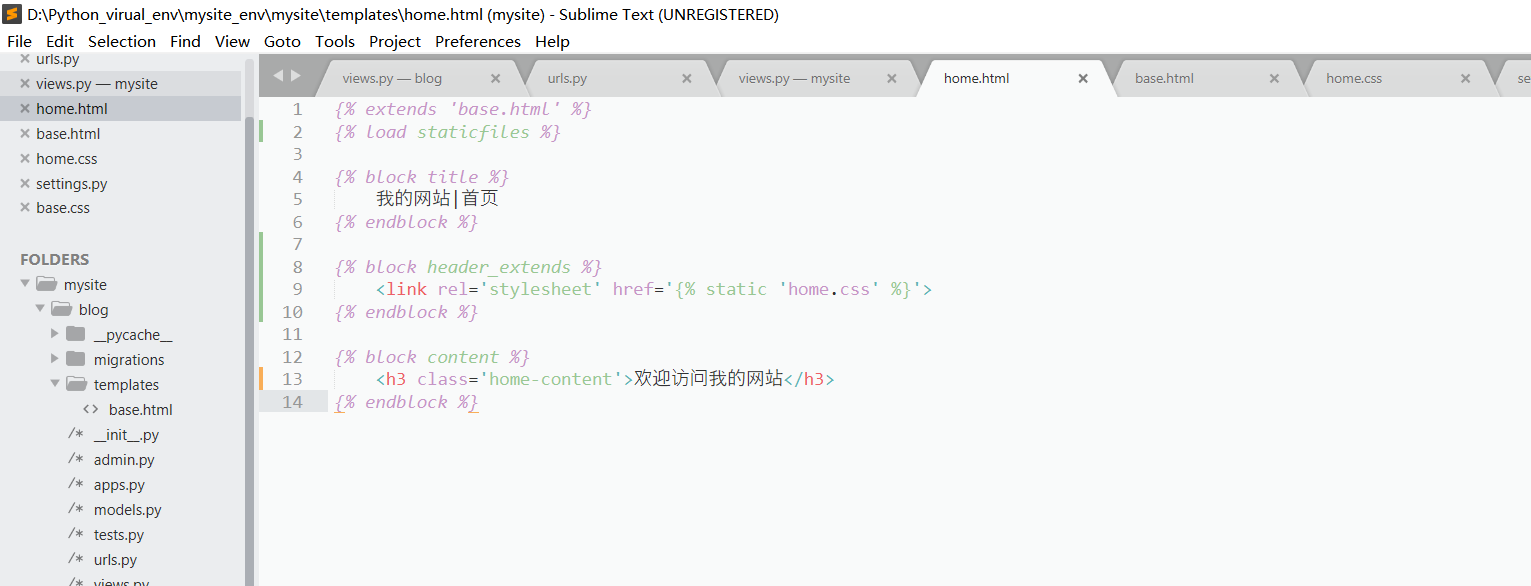
放置home.html中的css代码
-
在base.html中添加相应内容块

-
修改home.html文件

-