前言
因为之前未使用nvm 直接安装的node ,导致后来使用nvm 切换node 无效,上网查了下各种云云:nvm对windows系统支持不好...就在打算放弃使用的时候,发现NVM已经可以良好支持window系统了(原来之前看到的是老旧的信息- -),根据个人观察是NVM创建了个mklink 指向NVM安装后的Node ,环境变量里保存这个link的路径即可,切换版本就是切换link指向的文件夹..大赞,妙啊~
NVM安装
在去除了环境变量里所有和Node 以及NPM/NVM相关的配置之后,开始去找 NVM for windows 的安装包
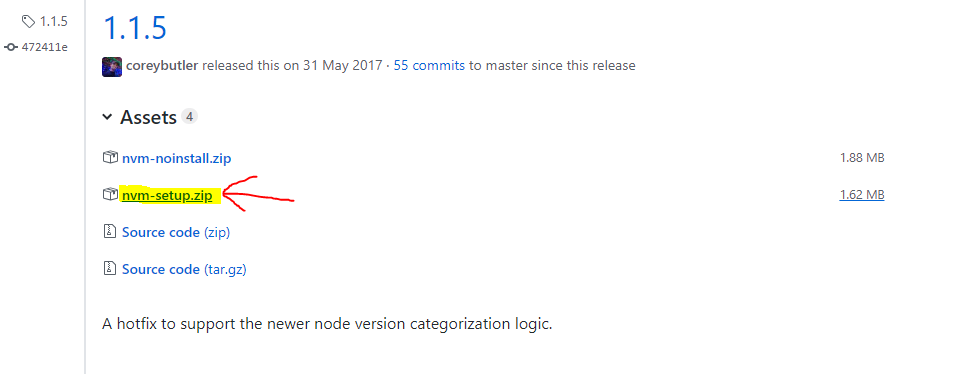
下载地址:https://github.com/coreybutler/nvm-windows/releases
根据老旧信息的踩坑建议,这里选择了1.1.5版本的安装包下载

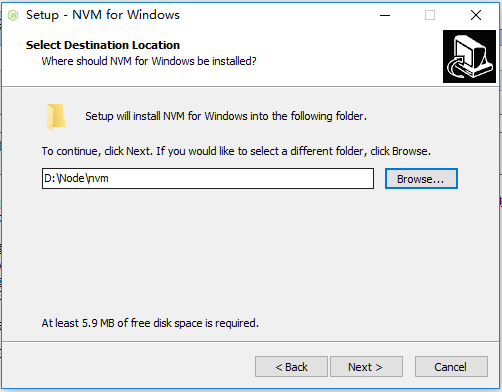
解压得到一个 exe 可执行文件,安装,这里不选择默认安装路径了,选择了D盘 Node文件夹


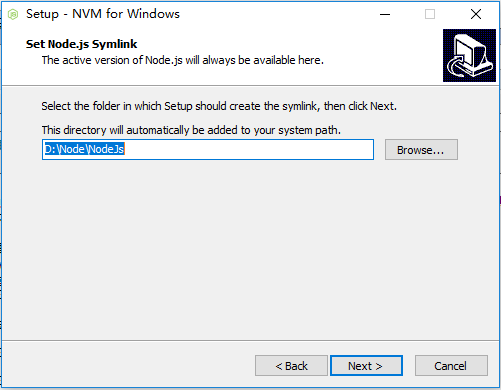
接下来选择 NVM在切换版本时用到的link 生成位置,继续放到D盘Node文件夹里咯

Ok,安装完成。
NVM的使用
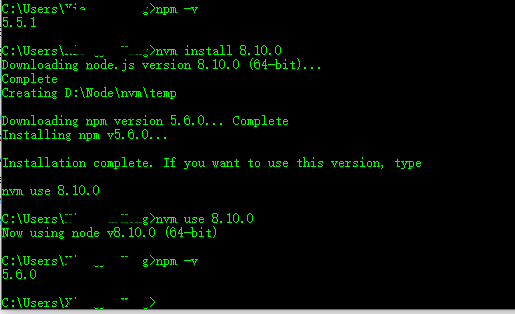
在NVM安装成功之后,在命令行里执行命令nvm version 可以看到 NVM的版本

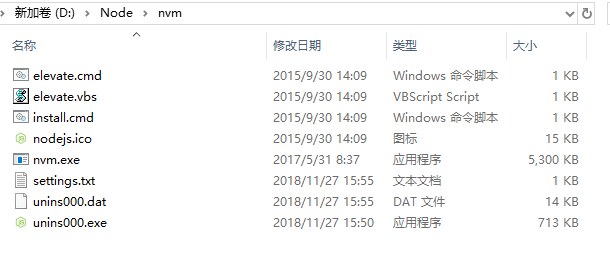
在相应安装位置可以看到NVM的文件夹

打开NVM文件夹可以看到NVM的一些文件(注意,此后安装的NPM都会存放在NVM文件夹里,是以Node的版本号命名的文件夹)

nvm 在下载NPM的时候速度相对来说较慢,可以修改NVM文件夹的settings.txt文件,追加两行代码,目的是使用国内的镜像下载
settings.txt内容如下
root: D:Node
vm
path: D:NodeNodeJs
//后面这两句是要追加的配置代码
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
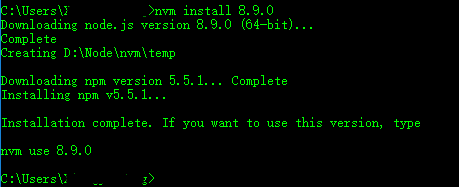
回到cmd 窗口,执行命令 nvm install 8.9.0,等待node以及NPM的下载和安装即可。

待安装node和npm成功后,在cmd窗口执行命令 nvm use 8.9.0 即可切换到 Node 8.9.0版本

可以看到 在D盘 Node 文件夹里 多了一个 link

到这里 NPM 指令就可以使用了,试试在 命令行输入 npm -v

如果想要切换npm版本就 再进行node的版本下载 以及NVM控制切换