- WebApiTestClient是一个开源组件,开源地址:https://github.com/yaohuang/WebApiTestClient
- WebApiTestClient组件的作用
- 将Web API的接口展示在浏览器中,可以通过http://localhost:61218/help这样的地址访问help页面,就能看的这个服务中所有的API接口以及接口的详细说明
- 需要在API中的类、方法、参数、返回值使用XML注释进行说明
- 可以修改Http请求头文件Head和请求体Body里面的参数,指定发生Http请求的特性,比如修改ContentType指定的参数
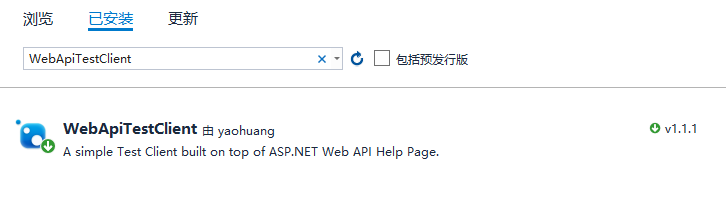
- 通过Nuget引入组件

- 引入成功后,将向项目里面添加一些主要文件:
- ScriptsWebApiTestClient.js
- AreasHelpPageTestClient.css
- AreasHelpPageViewsHelpDisplayTemplatesTestClientDialogs.cshtml
- AreasHelpPageViewsHelpDisplayTemplatesTestClientReferences.cshtml
- 修改Api.cshtml文件(AreasHelpPageViewsHelpApi.cshtml)
1 @Html.DisplayForModel("TestClientDialogs") 2 @section scripts{ 3 <link type="text/css" href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" /> 4 @Html.DisplayForModel("TestClientReferences") 5 }
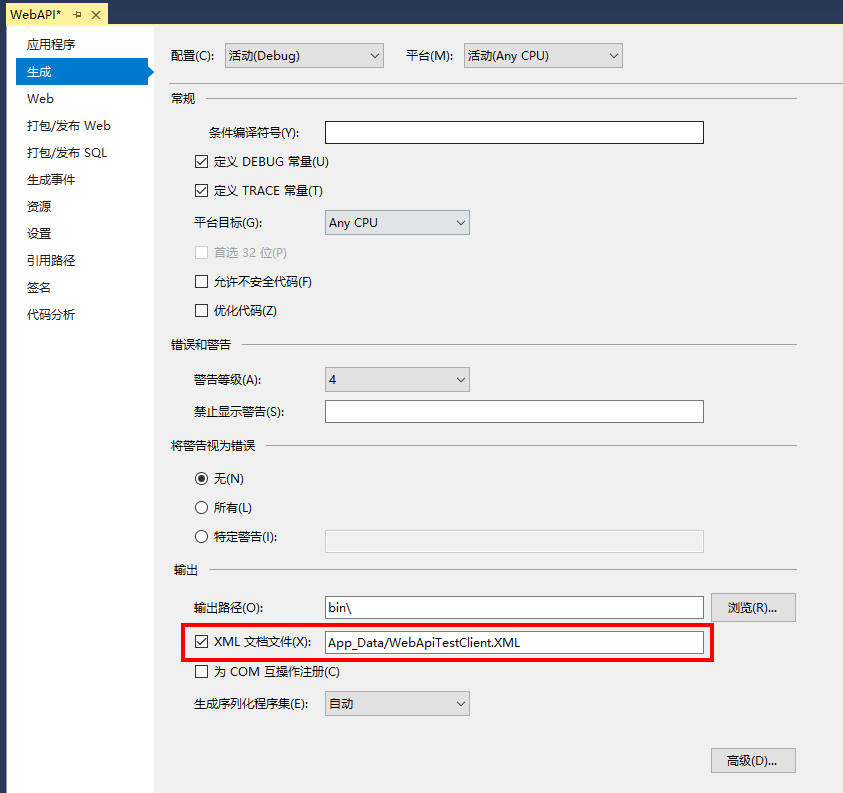
- 配置读取注释的xml路径:在项目上面点右键→属性→生成标签页配置xml的路径

- 在xml的读取路径:在下图的HelpPageConfig.cs(AreasHelpPageApp_StartHelpPageConfig.cs)里面配置,指定xml的读取路径
1 public static void Register(HttpConfiguration config){ 2 config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/WebApiTestClient.XML"))); 3 }
- 准备测试接口
/// <summary> /// 测试API Test Client /// </summary> public class TestChargingDataController : ApiController{ /// <summary> /// 得到所有数据 /// </summary> /// <returns>返回数据</returns> [HttpGet] public string GetAllChargingData(){ return "ChargingData"; } /// <summary> /// 得到当前Id的所有数据 /// </summary> /// <param name="id">参数Id</param> /// <returns>返回数据</returns> [HttpGet] public string GetAllChargingData(string id){ return "ChargingData" + id ; } /// <summary> /// Post提交 /// </summary> /// <param name="oData">对象</param> /// <returns>提交是否成功</returns> [HttpPost] public bool Post(TB_CHARGING oData){ return true; } /// <summary> /// Put请求 /// </summary> /// <param name="oData">对象</param> /// <returns>提交是否成功</returns> [HttpPut] public bool Put(TB_CHARGING oData){ return true; } /// <summary> /// delete操作 /// </summary> /// <param name="id">对象id</param> /// <returns>操作是否成功</returns> [HttpDelete] public bool Delete(string id){ return true; } } /// <summary> /// 充电对象实体 /// </summary> public class TB_CHARGING{ /// <summary> /// 主键Id /// </summary> public string ID { get; set; } /// <summary> /// 充电设备名称 /// </summary> public string NAME { get; set; } /// <summary> /// 充电设备描述 /// </summary> public string DES { get; set; } /// <summary> /// 创建时间 /// </summary> public DateTime CREATETIME { get; set; } }
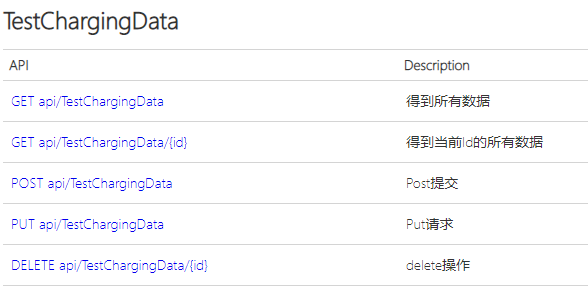
- 接口列表

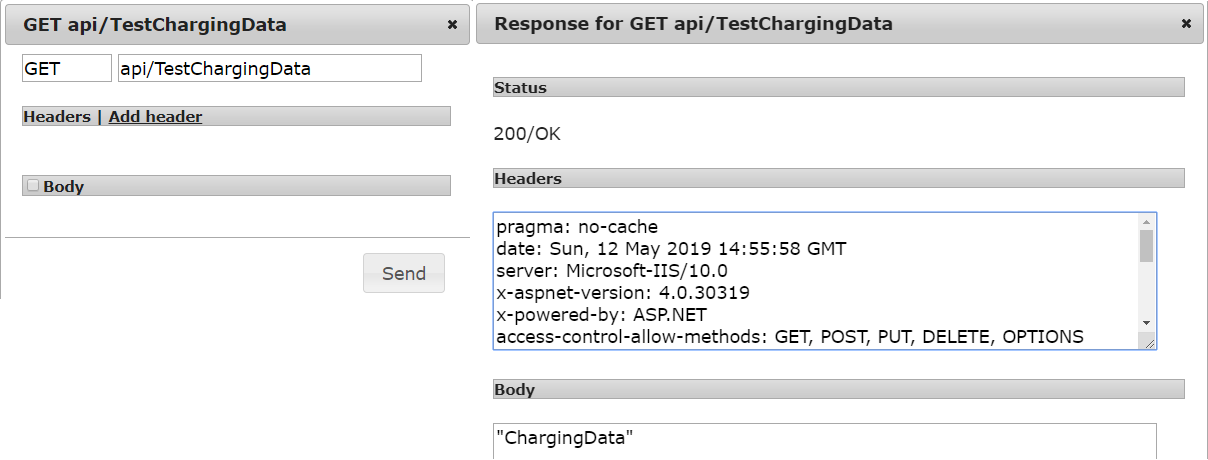
- 查看API接口详细信息,比如打开GET api/TestChargingData

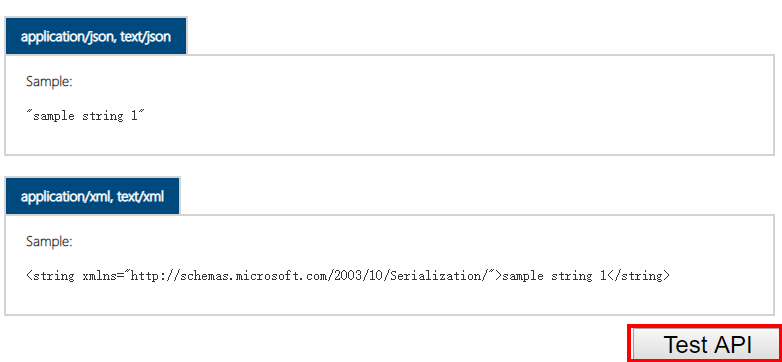
- 点击Test API按钮,在点击Send按钮得到第二张图片(发生get请求之后的结果)

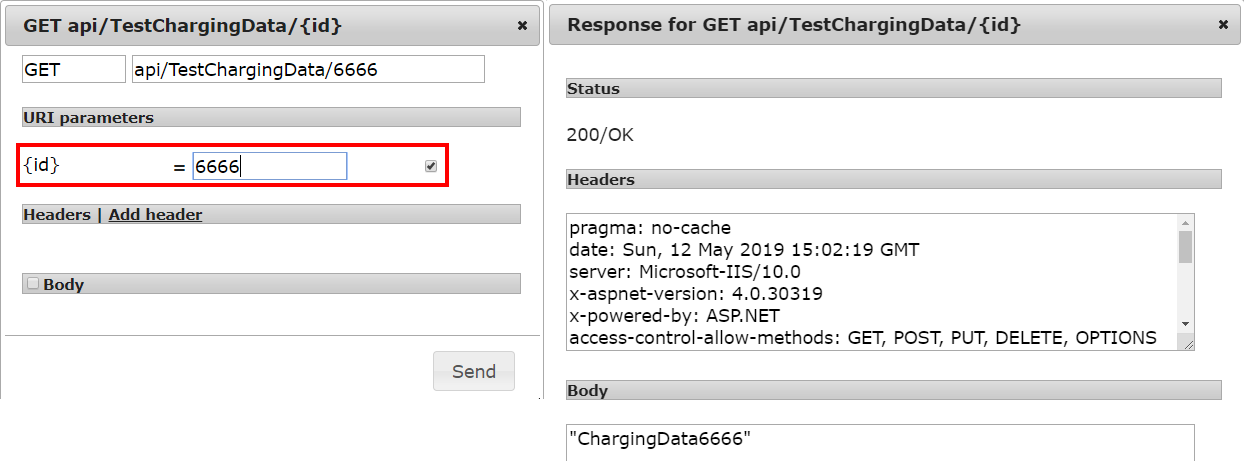
- 相对应的我们打开GET api/TestChargingData/{id},此时可以输入id参数

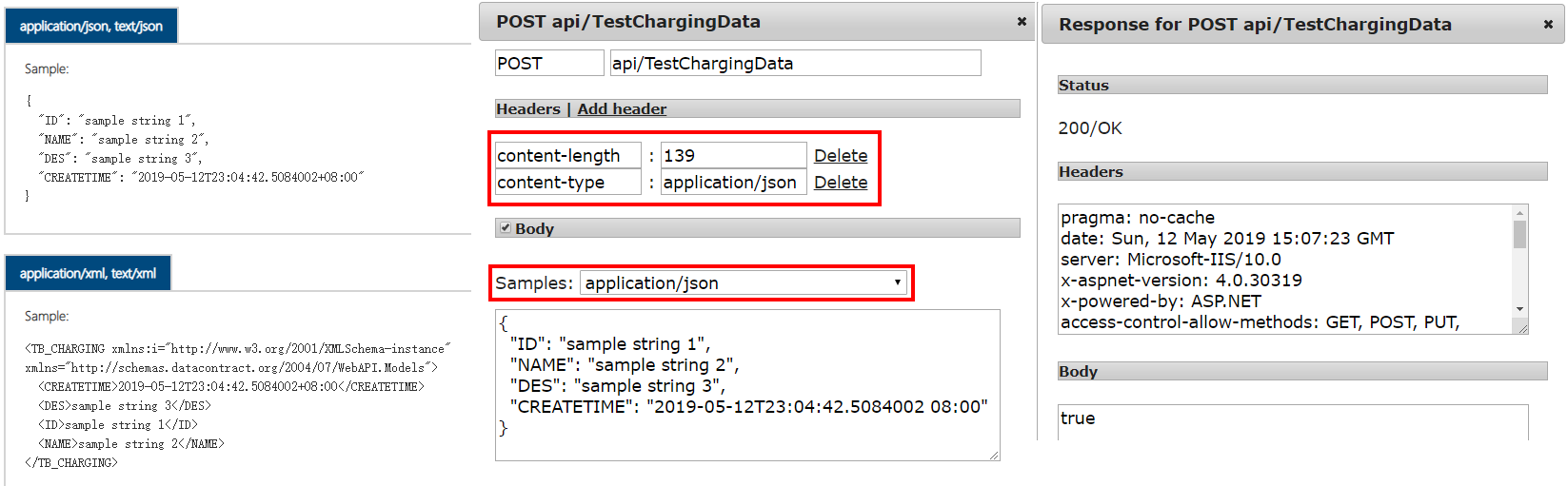
- 对于POST api/TestChargingData请求,需要上传对象,在post请求上如果需要执行参数长度和类型,可以通过content-length和content-type来指定;并且具体的参数可以指定不同格式显示,比如下图的application/json,或者可以选择application/xml