前提需要下载node.js,并安装
一:打开CMD;

二:选择项目要创建的路径(这里我选择的是创建在桌面:desktop)

三:如果安装了node.js,还要安装vue-cli,webpack,全部-g全局安装即可。(npm install vue-cli..等)
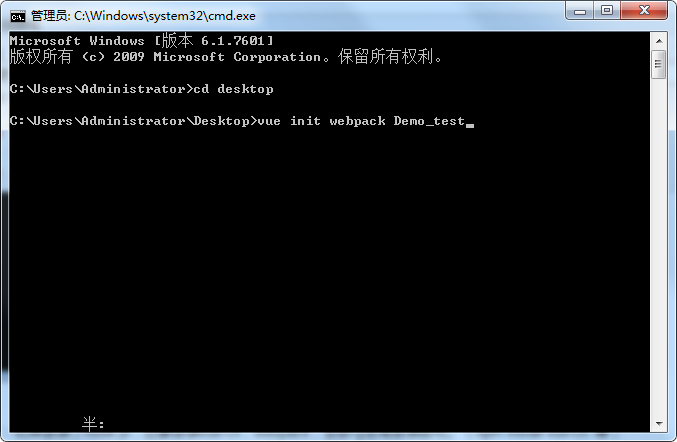
四:如果已经安装好了这些东东,下面就可以创建vue项目了(vue init webpack demo_test)。--这里的demo_test是我自己起的文件夹名字,任君需求起名即可。
起好名字之后,enter回车

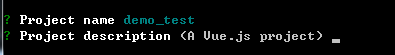
五:接下来又是起名字了;

这里的project name 是项目名称,回车之后会和文件夹名称一致,如果有需要修改,可自行输入项目名称;
六:接下来是描述;

可写可不写的描述,看自个意愿。(它就是个项目的简单描述,也可以写跟项目无关的描述,随意)
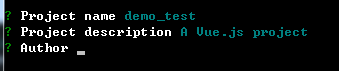
七:到了作者了;

author:就是作者是谁,可以写自个的名字。
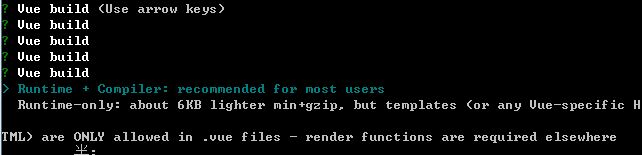
八:这个地方vue build给出了两个提示:

这个很人性化了,runtime+compiler是运行+编译,后面的话就是推荐给大部分人。我觉得说的没毛病。
一般来说这个就可以了,就选第一个回车就好。
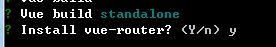
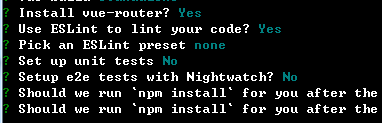
九:是否安装vue-router;
这东西如果在创建项目的时候直接加上了,后期就不用在npm install 添加了。
所以在这里选择Y,如果有不需要vue-router的同志,可以打N。

十:使用ESlint,看个人需要。

后面我都一律No了。其他的看个人需要。