在此记录一下这十几天的学习情况,卡在模板引擎这里已经是四天了。 对Springboot的配置有一个比较深刻的认识,在此和大家分享一下初学者入门Spring Boot的注意事项,如果是初学SpringBoot,或者有意向学习Springboot的朋友,这篇文章可以简单的来帮助你,处理一些不必要的麻烦。
开发环境:
IDea
JDK1.8
SpringBoot2+
Maven3.5
1、配置Maven
首先我们打开IdeA我们从新建一个项目开始。SpringBoot是基于Maven来管理Jar包的。首先我们需要在Idea中配置我们Maven的本地仓库位置

这是我本地Maven的安装目录,Idea集成了Maven,其实是不用配置的,这里简述一下配置Maven的步骤
打开Maven安装目录下 /conf/文件夹下的 settings.xml

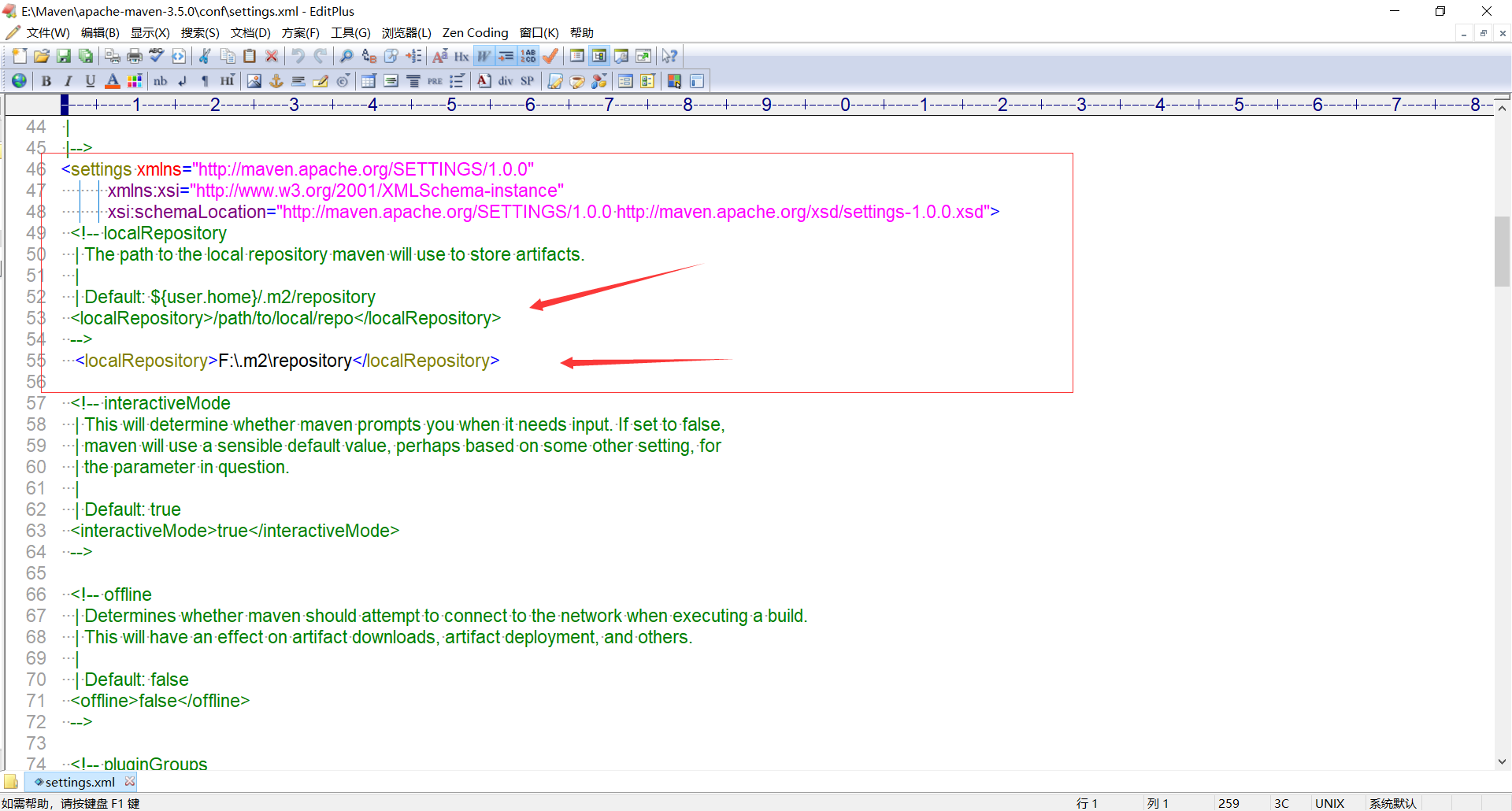
这个是Maven的配置文件,我们可以在其中的 如下.

将上面的默认本地仓库位置做一个替换,可以从上图看到我们的本地仓库位置。 之后我们在项目中,就可以通过Pom.xml将我们需要的JAr 配置到Maven中,并且由Maven来管理我们的Jar包
注意,每次更新Pom文件的时候,建议刷新一下当前的Maven项目。

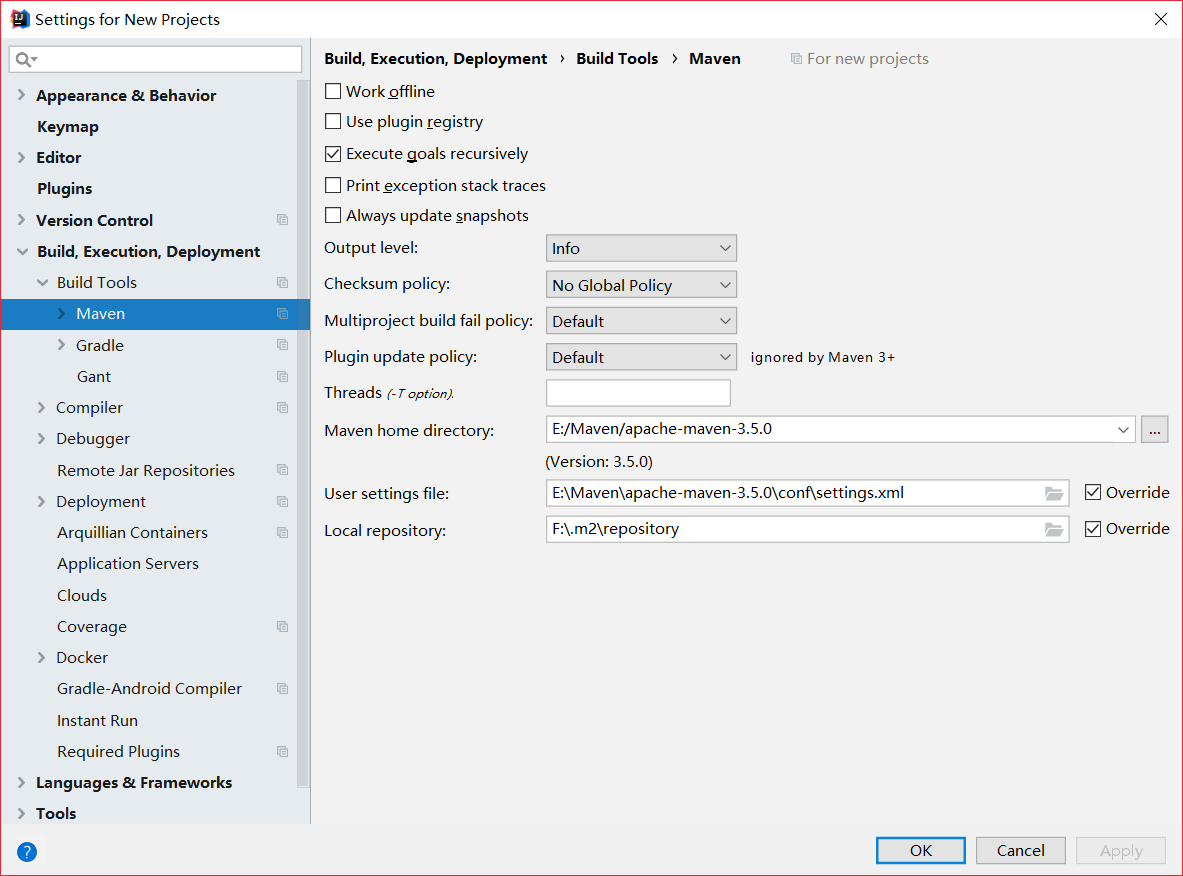
首先我们来配置自己的本地仓库 ,我们在Idea的主界面打开设置

注意,如果是在项目页面进行设置的话生效的是当前的项目,如果是在Idea主界面进行设置的话,那么生效的是整个IDea
我们在搜索框中输入Maven然后出现以下界面,找到自己的Maven的安装目录

并且指定自己的Maven配置文件

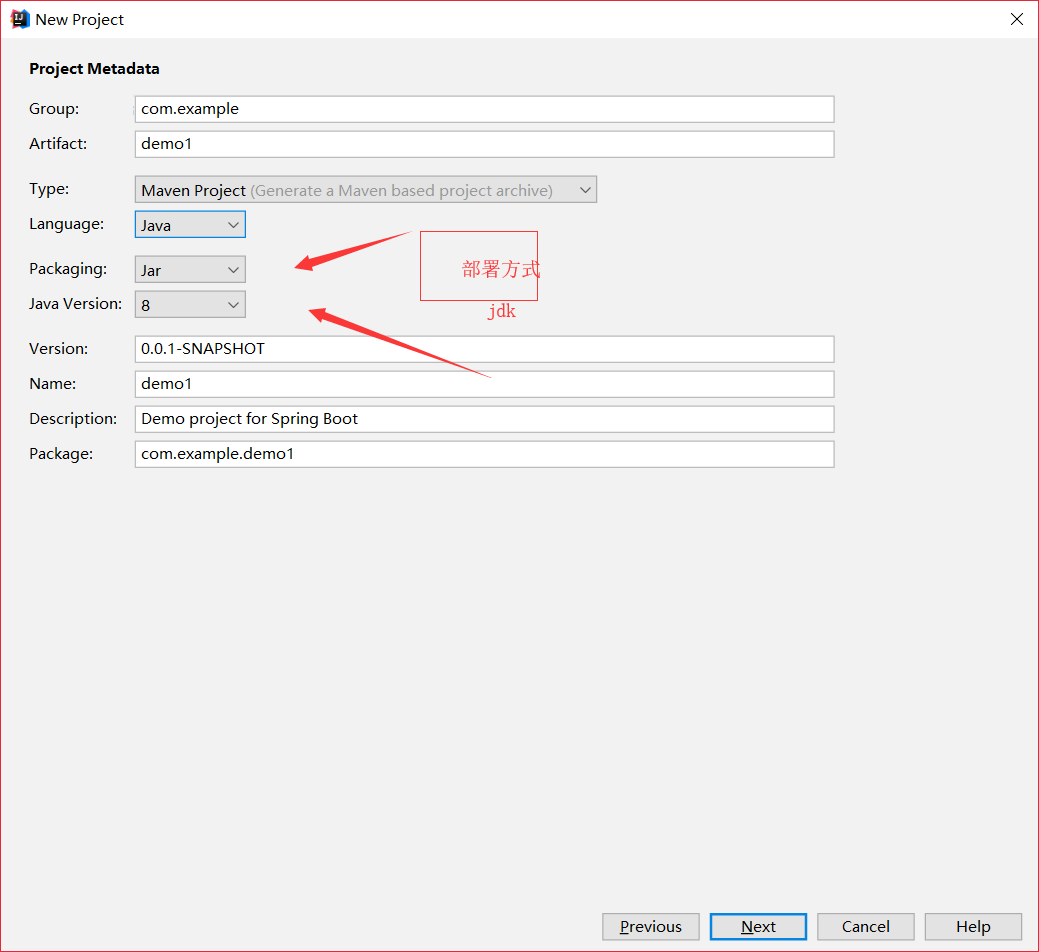
然后我们创建一个SpringBoot的项目,幸运的是,SpringBoot支持快速构建Maven项目我们

注意:这一步需要联网来下载组件!

我们可以在如下的界面选择我们项目需要引入的组件,并且来引入需要的Start
我们这里选用的tymeleaf的模板引擎和 Web的支持
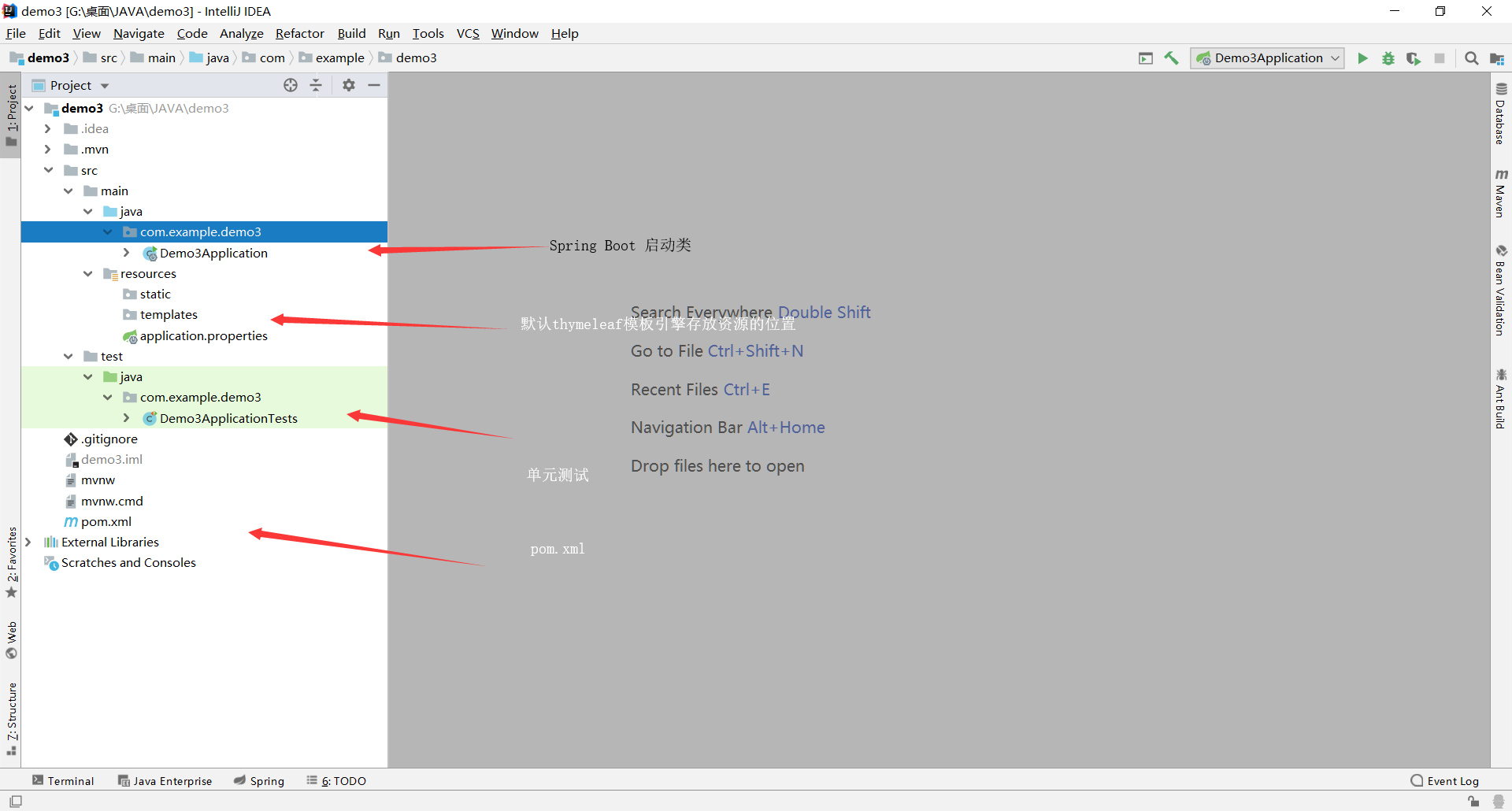
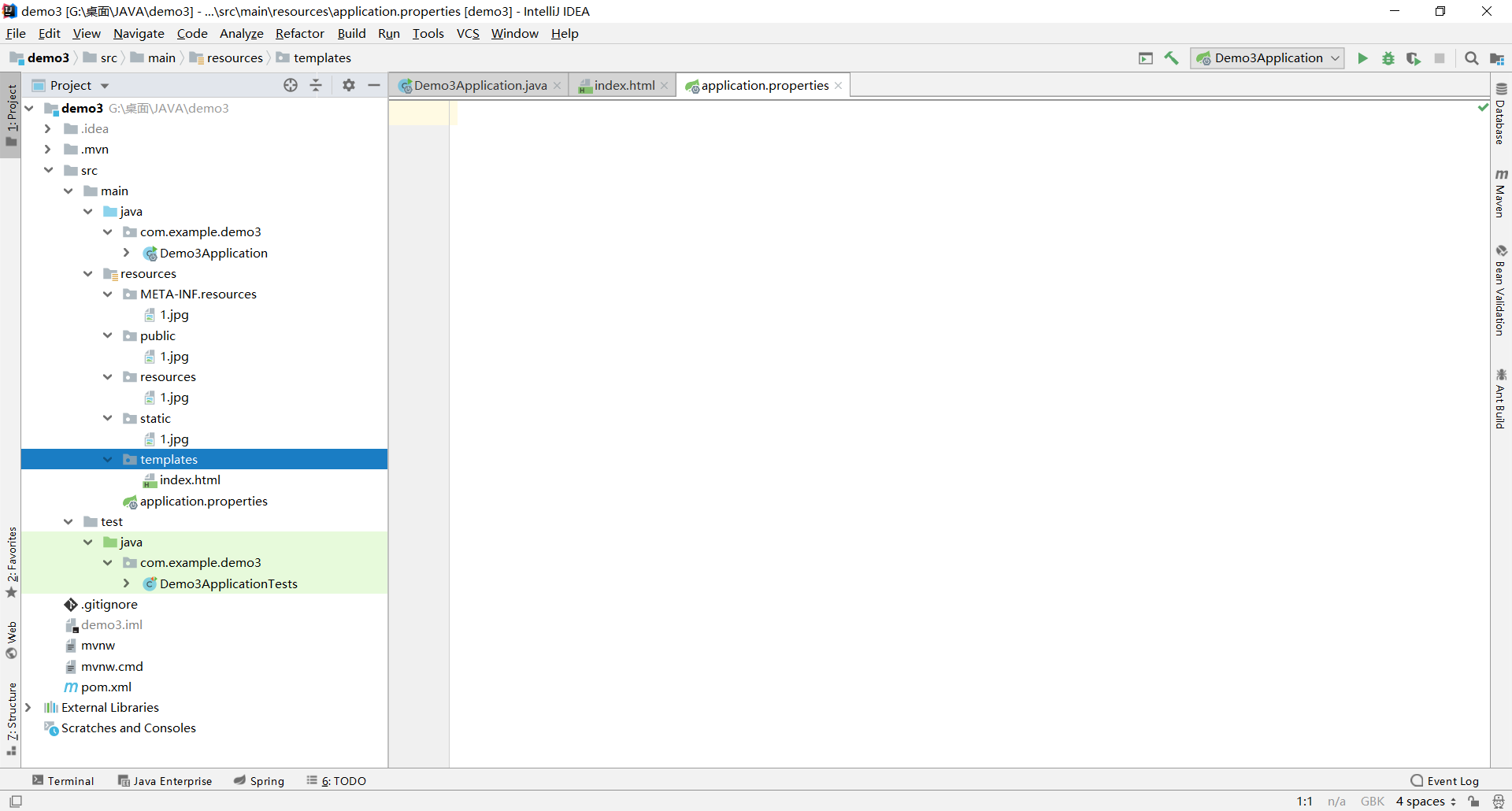
项目骨架:

静态资源访问的问题,SpringBoot自动将 如下几个文件夹作为整个项目的静态资源文件夹优先级自高至低如下
"classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/"
"/":当前项目的根路径
我们将准备好的图片分别放到如上几个文件夹上,用来测试访问路径优先级:

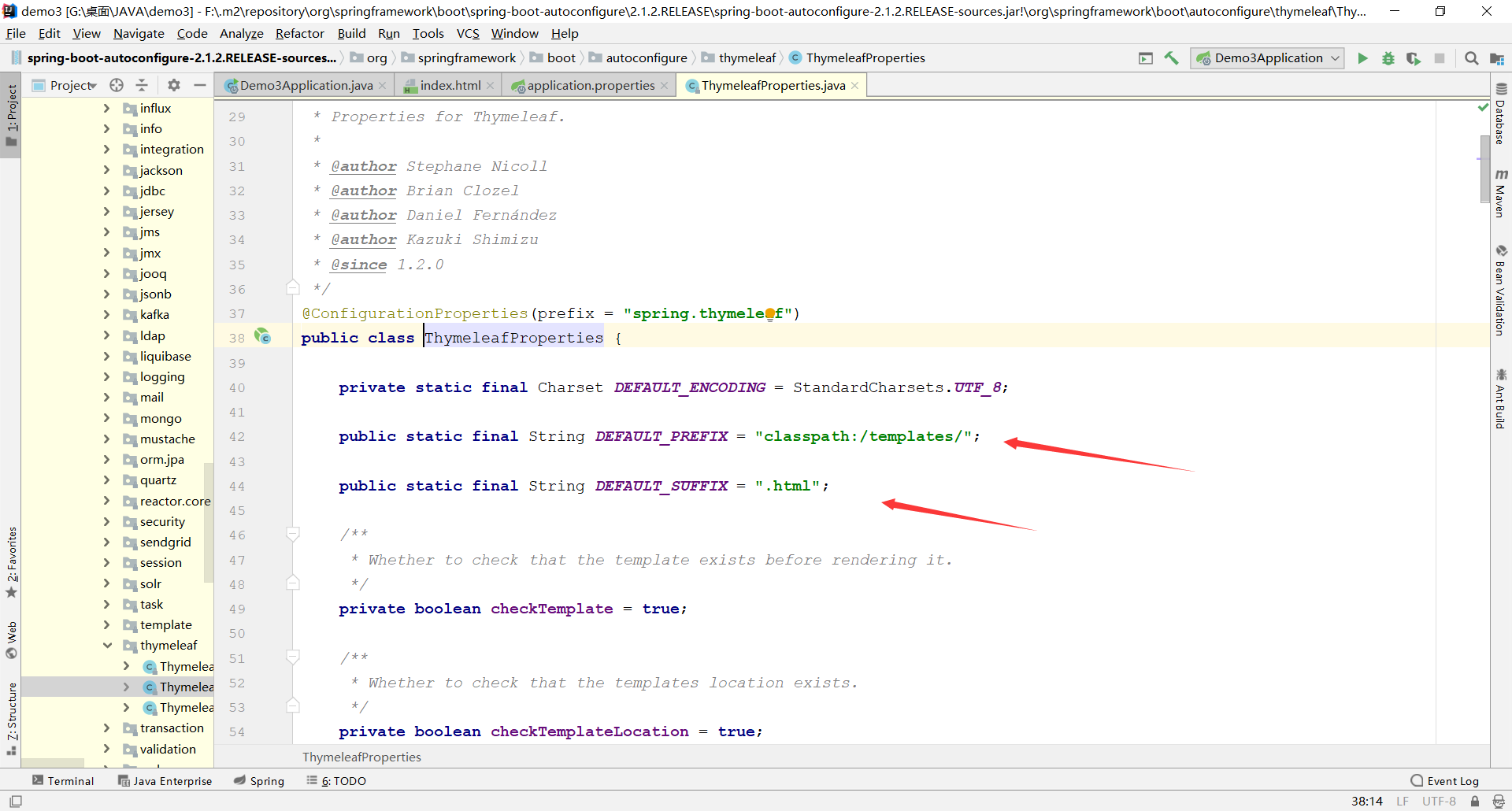
同时:我们通过查看 SpringBoot 自动配置中的 Thymeleaf源码得知以下:

解析前缀以及后缀和默认路径,同时,文件名为Index.html的文件默认被识别为当前项目的主页:
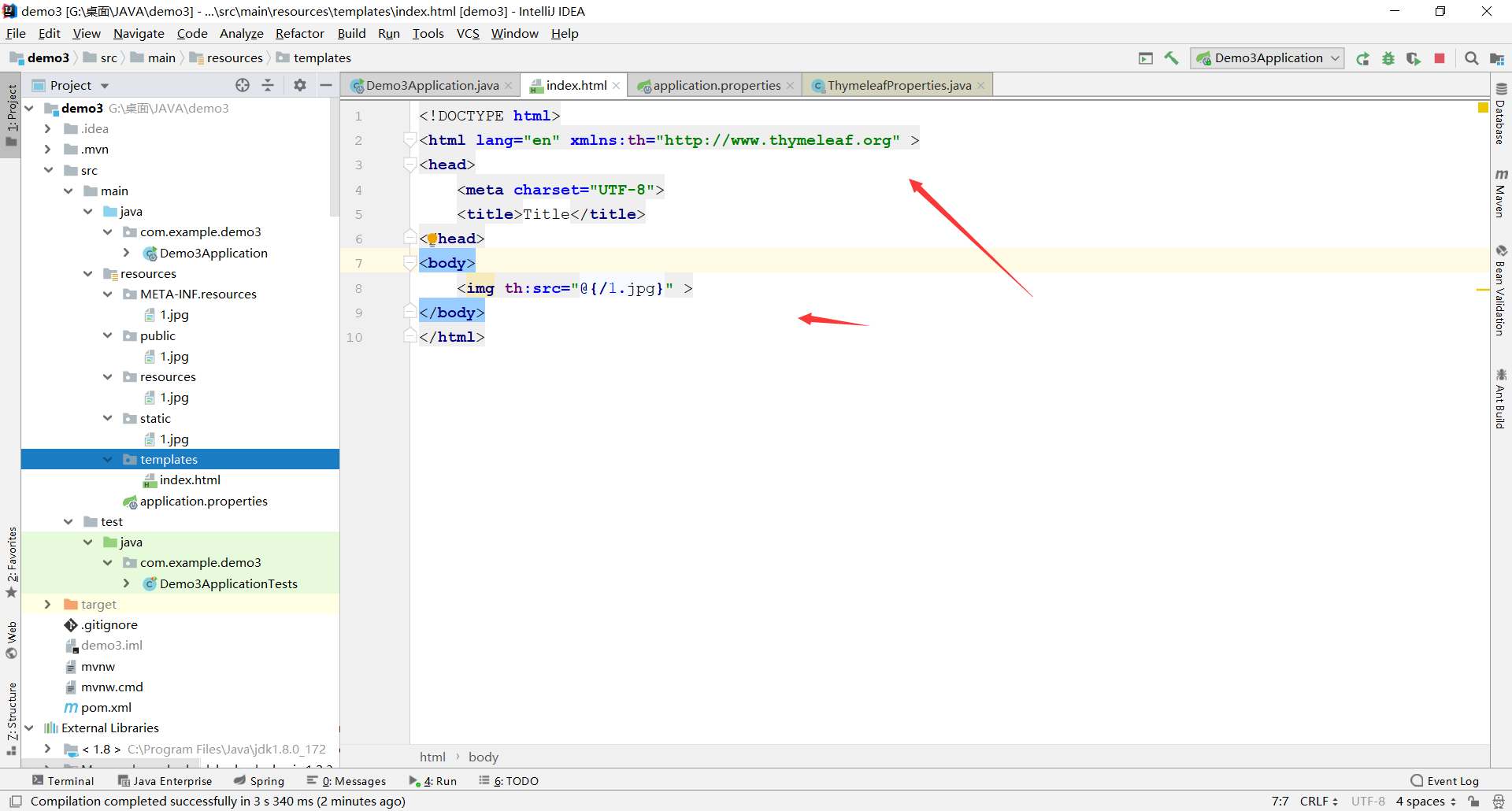
区别于Jsp的不同是 Thymeleaf使用.html后缀的页面来进行展示,我们需要在页面上引入thymeleaf的命名空间
xmlns:th="http://www.thymeleaf.org" 你不引入也是可以的但是没有快捷提示!

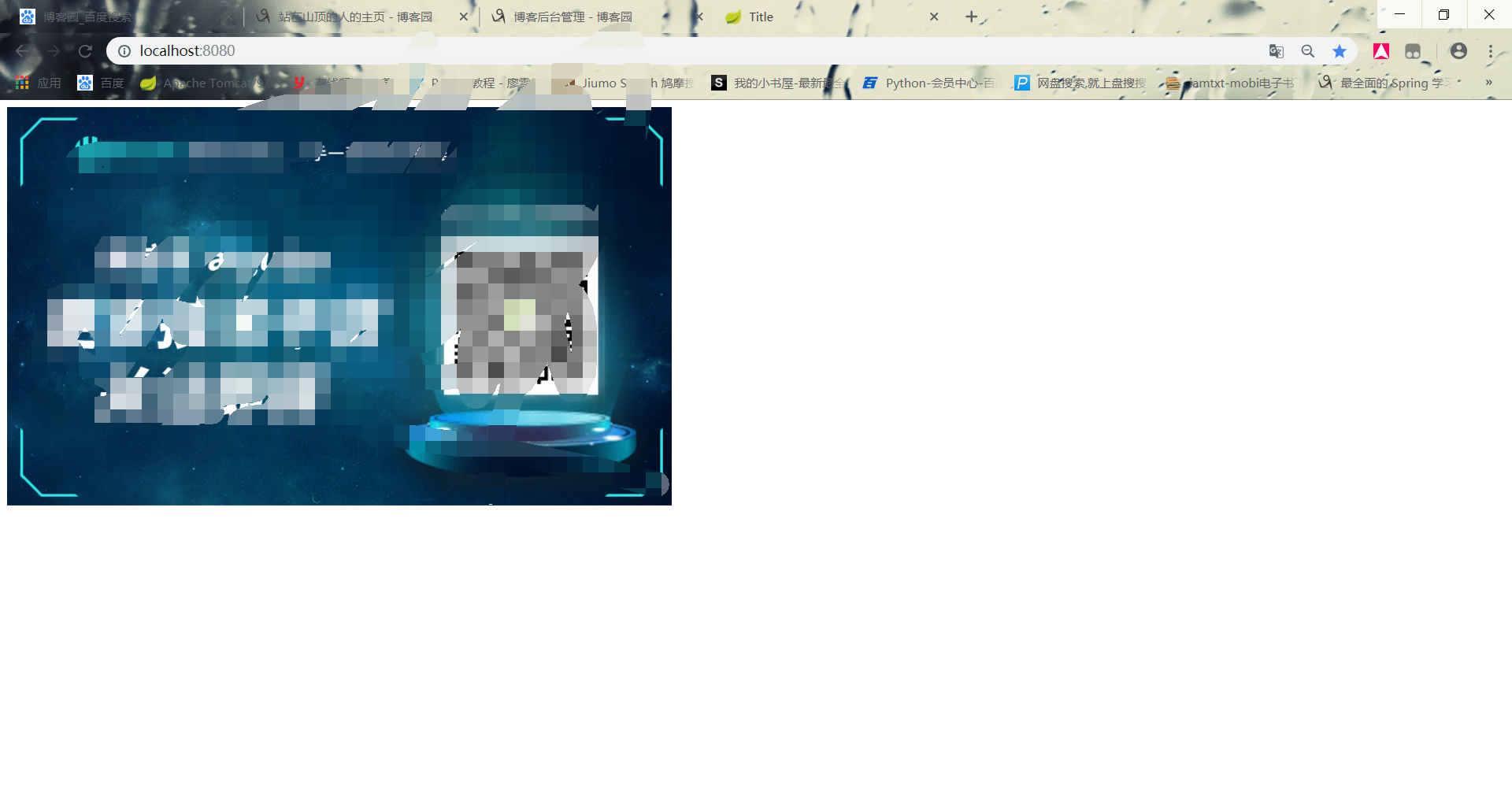
我们在页面上 添加了一个Img 同时启动SpringBoot
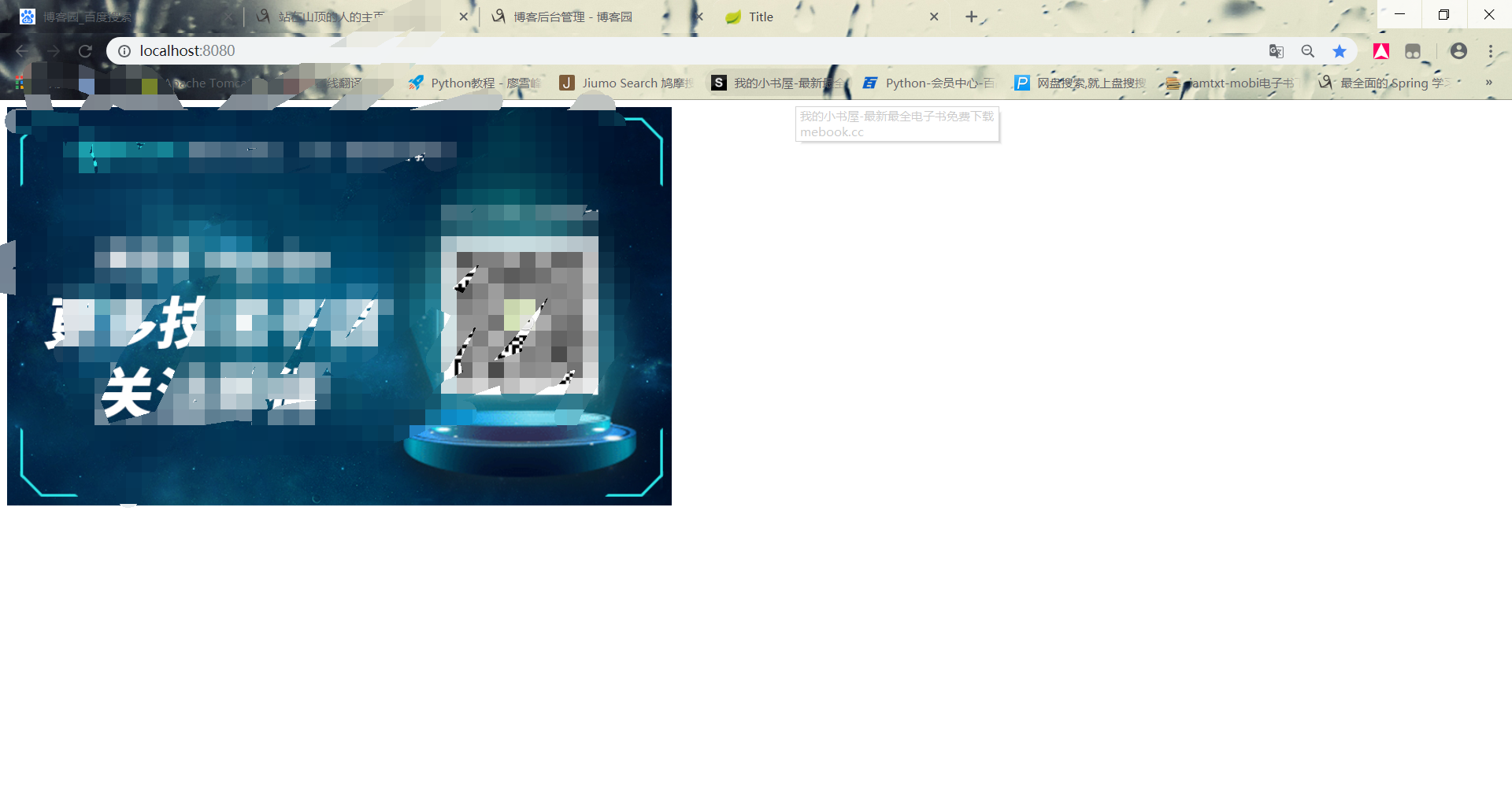
启动成功:

可以看到图片可以正常的访问,同时Thymeleaf解析的就是我们类路径下的 templates文件夹,同时为index.html的页面会被解析为首页。
篇幅有限,这里仅对SpringBoot静态资源有一个简单的介绍,有兴趣的小伙伴可以将图片路径做个更改一一尝试。
并且这里有一点需要注意的是,在是同thymeleaf引入资源的时候不需要加 当前静态资源文件夹的名字,例如

如上简单的页面访问我们已经搞定了,现在解决一下 拦截器和拓展Spring Boot配置时 静态资源失效的问题
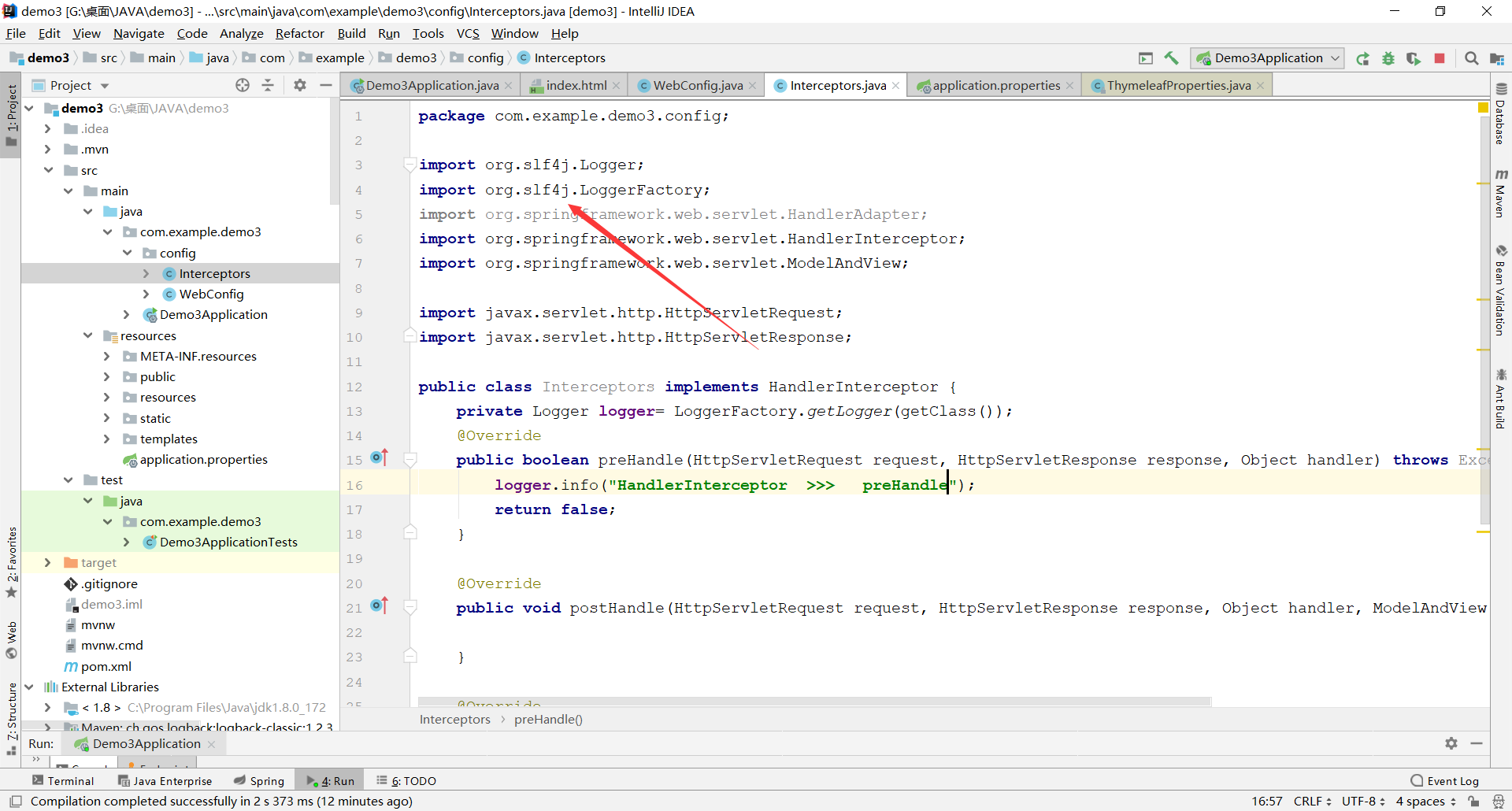
首先我们先创建一个自定义的拦截器,注意,是在SpringBoot启动类同级别的目录下创建的,这里牵扯了一个SpringBoot的自动装配原理,默认扫描了SpringBoot启动类同级别的文件和其子包,感兴趣的同学可以去看一下SpringBoot的自动装配原理。

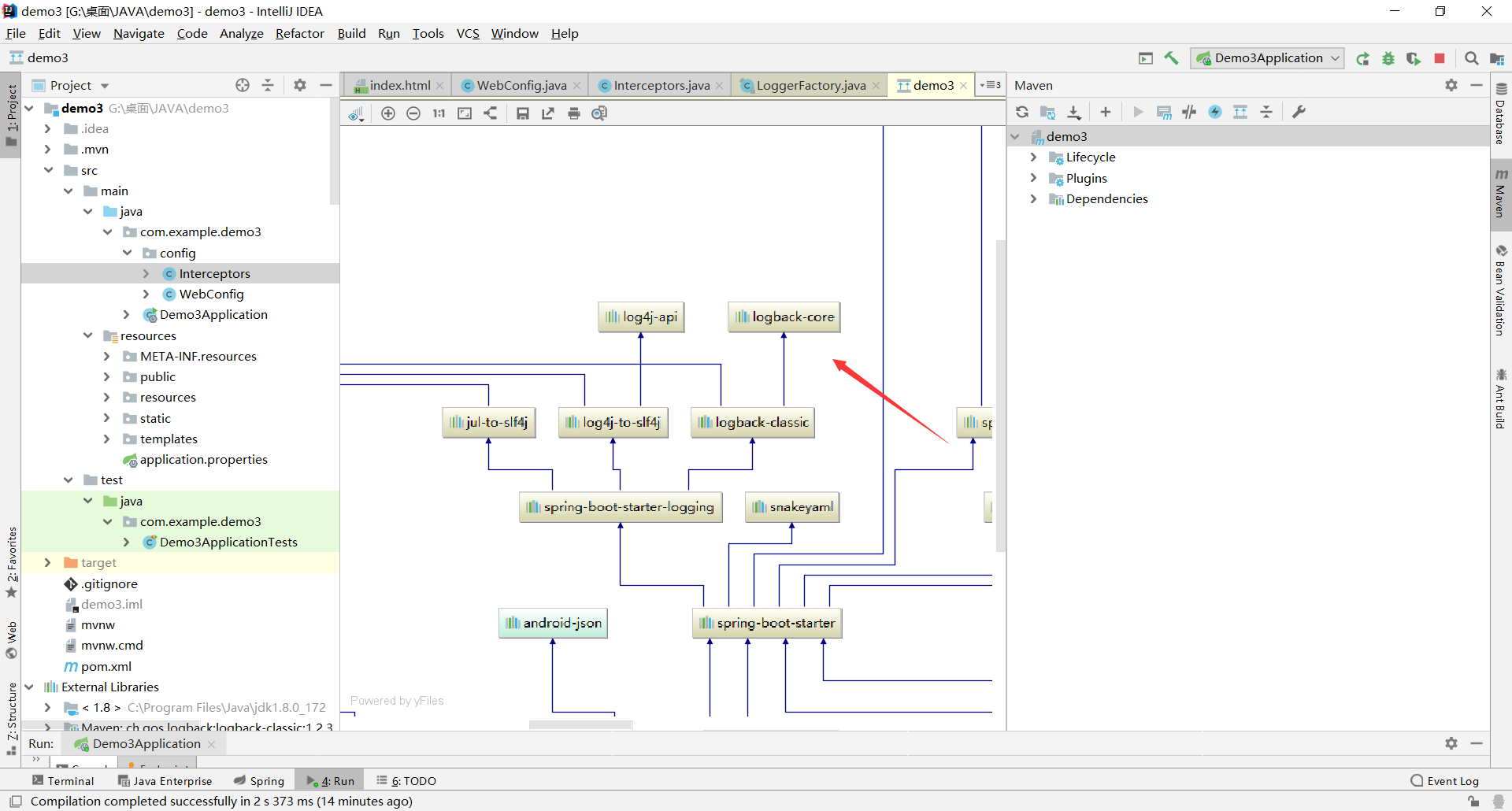
然后我们在自定义的拦截器中使用日志来记录,这里是使用了slf4J和其实现logbak

层次图如下

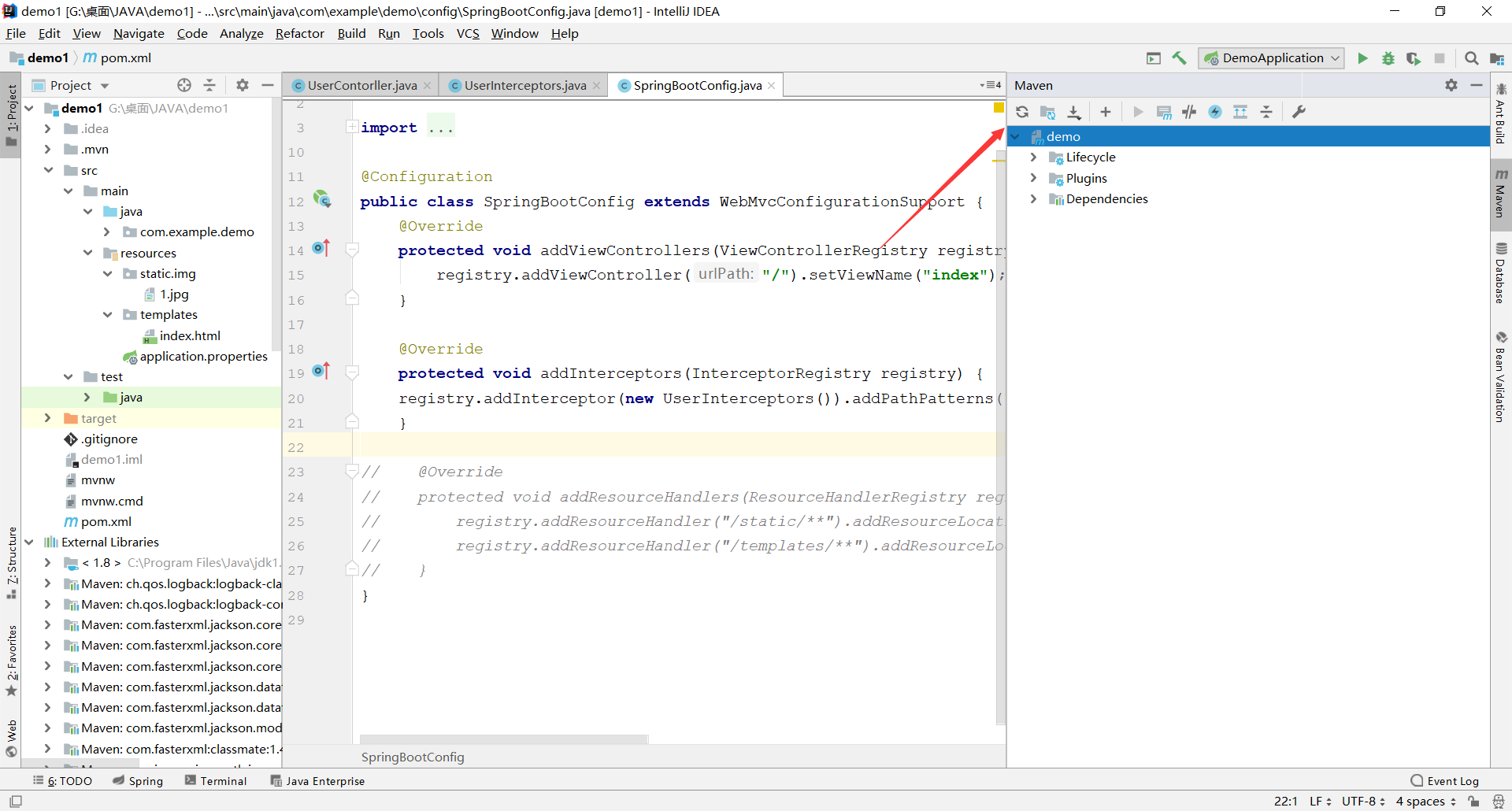
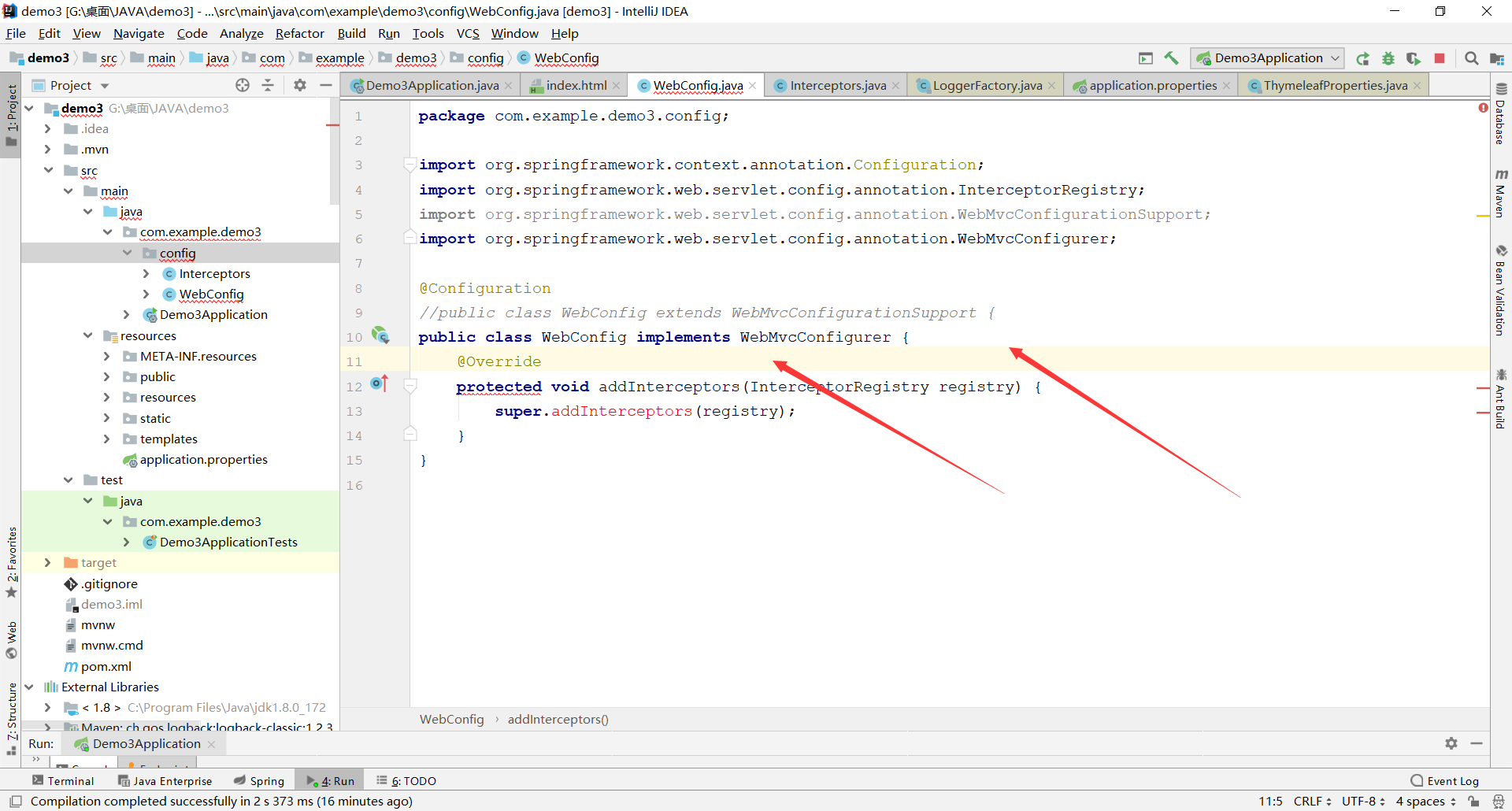
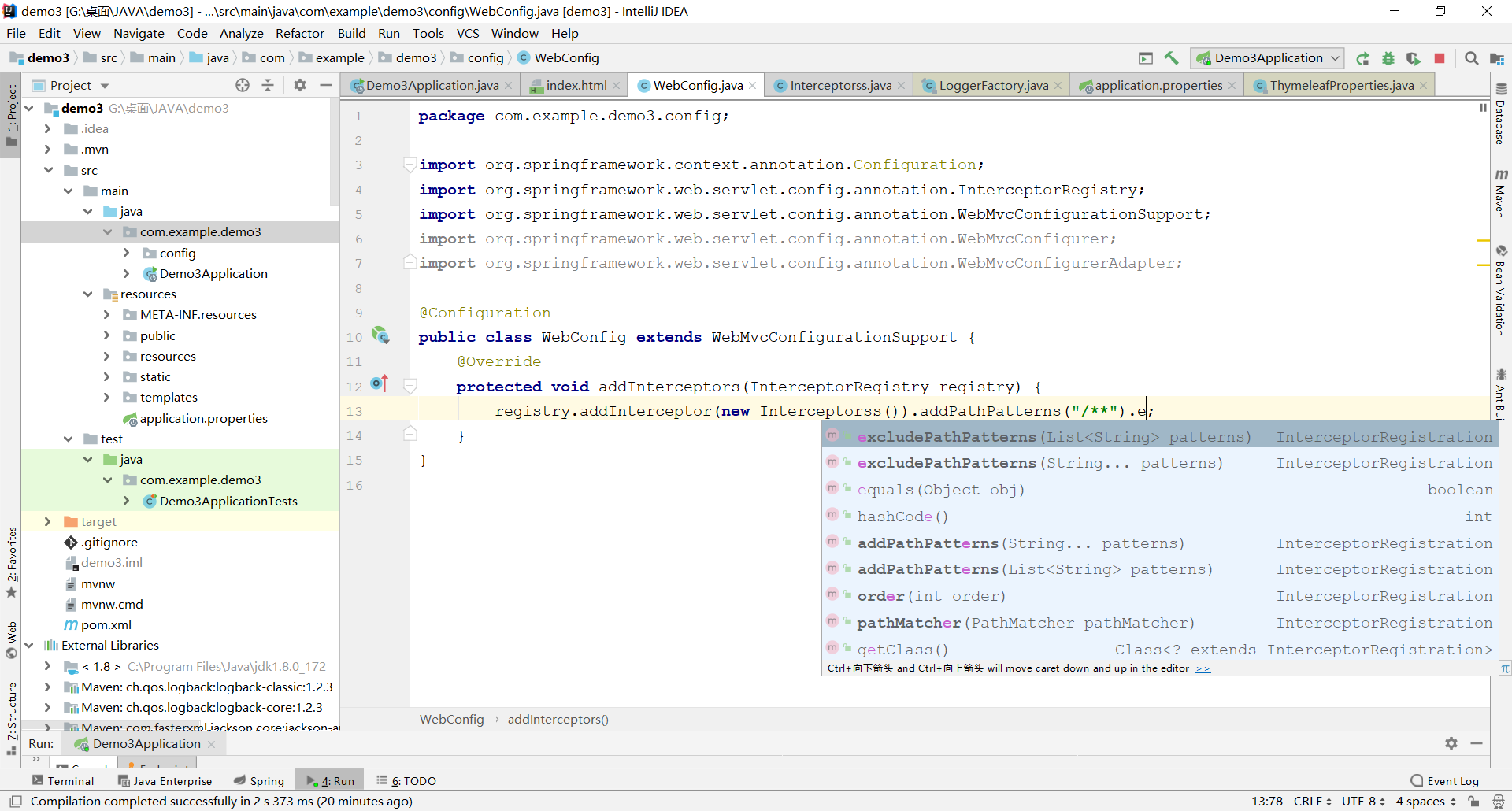
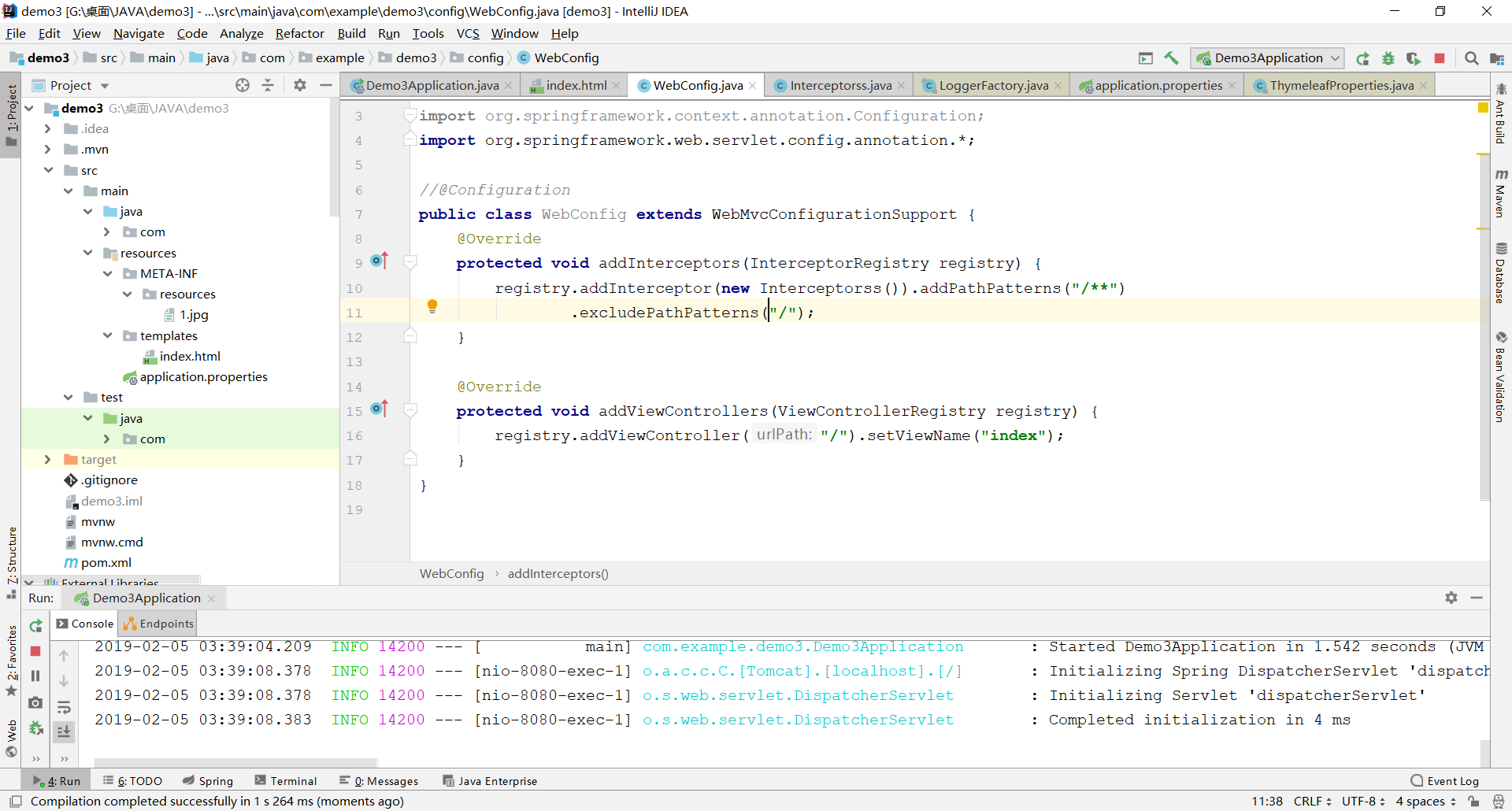
想让我们的自定义拦截器生效,还不行,我们需要写一个自定义配置类来完成我们的操作 如下图,有两种方式来帮助我们拓展配置,注意,这是在SpringBoot2.0之后 废弃了原有的 WebMvcConfigurerAdapter

这里选用的是第一种方法,同时对拦截器进行配置拦截所有资源测试日志输出。 同时还可以对不需要拦截的资源做排除,注意下这个形参的参数类型。可以传入数组

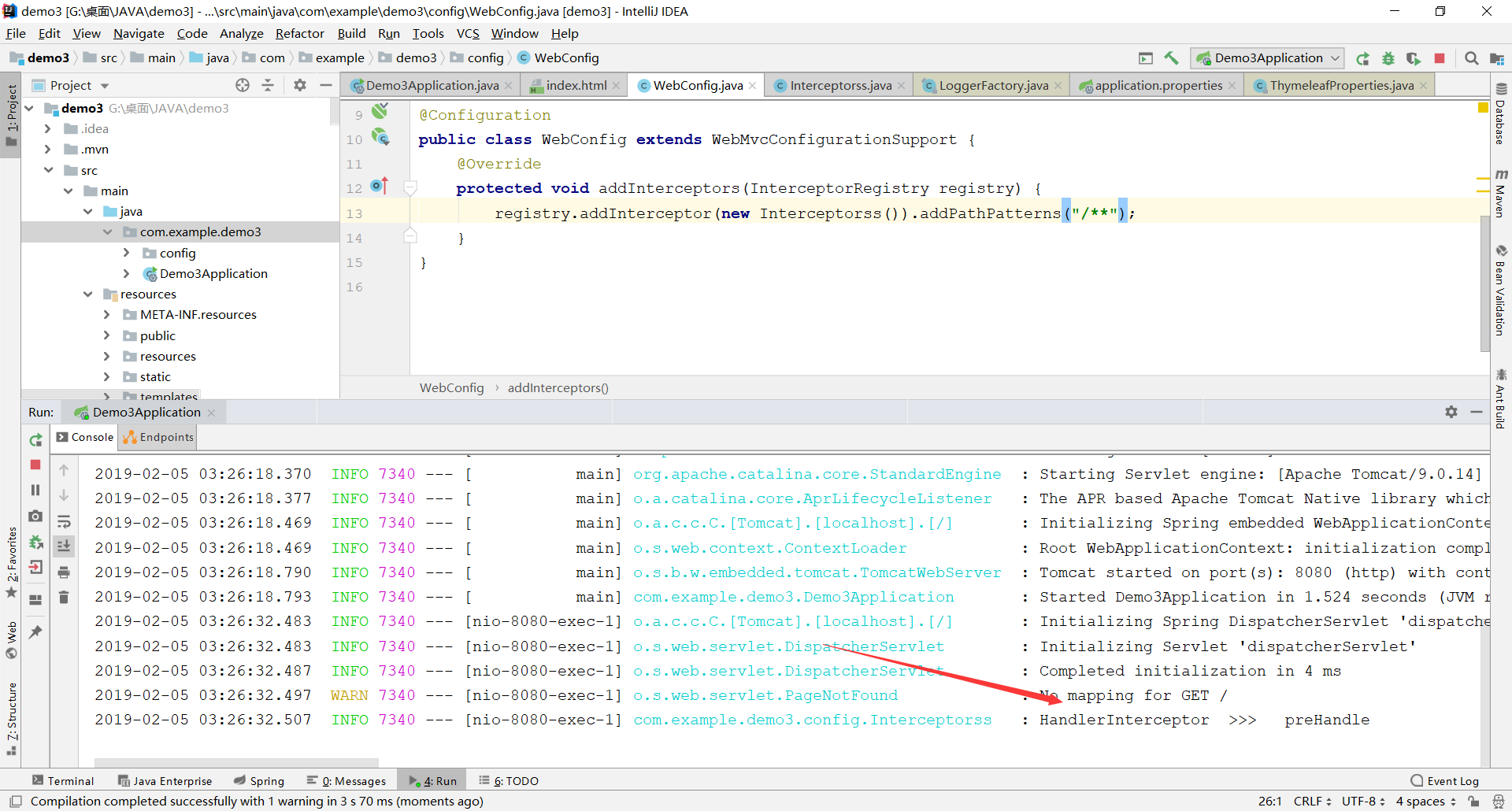
之后便是对拦截器的测试:
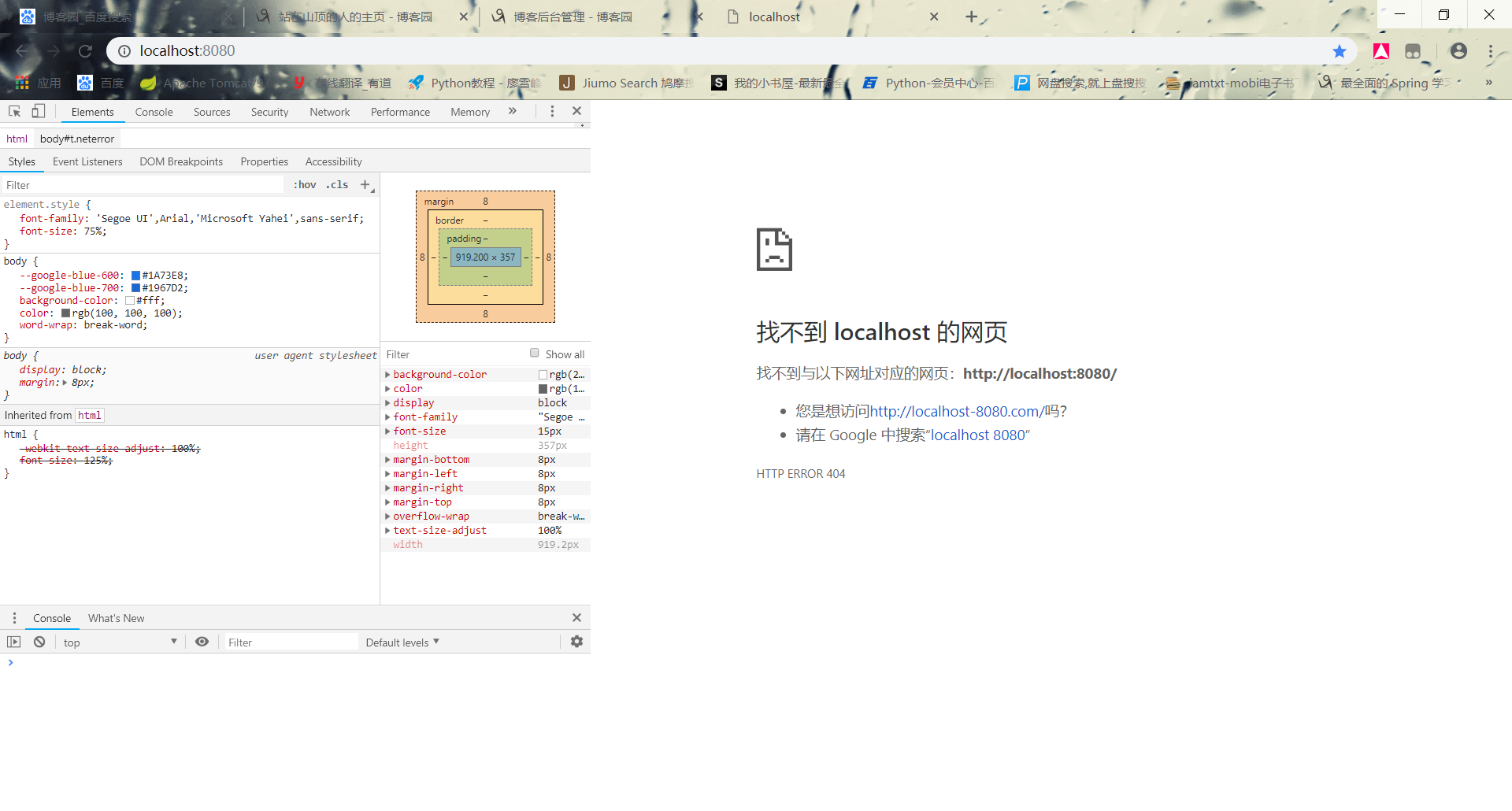
我们在浏览器访问默认端口后 发现页面 404 观看控制台后发现 拦截器生效 ,即日志已经打印。

那么我们的Index首页去哪了呢?
我们首先看一下访问不到的页面:

后来我们知道是拦截器在作怪,我们添加一个视图映射就可以解决找不到主页的问题了:

成功访问:

成功访问,这次的心得就分享到这里了,希望能帮到大家,一定要注意上面我说到的知识点,如果对哪一个知识点不熟悉的话,一定要多查资料,多思考,想想为什么这么做,
今天也正好是大家初一,给大家拜个年,新年快乐。祝大家在新的一年里,编译一遍过,运行无Bug,最后有一句话送给大家:不积跬步,无以至千里
Java交流群 682677231