什么是Swagger?
Swagger 是一个规范且完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
Swagger 的目标是对 REST API 定义一个标准且和语言无关的接口,可以让人和计算机拥有无须访问源码、文档或网络流量监测就可以发现和理解服务的能力。当通过 Swagger 进行正确定义,用户可以理解远程服务并使用最少实现逻辑与远程服务进行交互。与为底层编程所实现的接口类似,Swagger 消除了调用服务时可能会有的猜测。
Swagger 有什么优势?
支持 API 自动生成同步的在线文档:使用 Swagger 后可以直接通过代码生成文档,不再需要自己手动编写接口文档了,对程序员来说非常方便,可以节约写文档的时间去学习新技术。
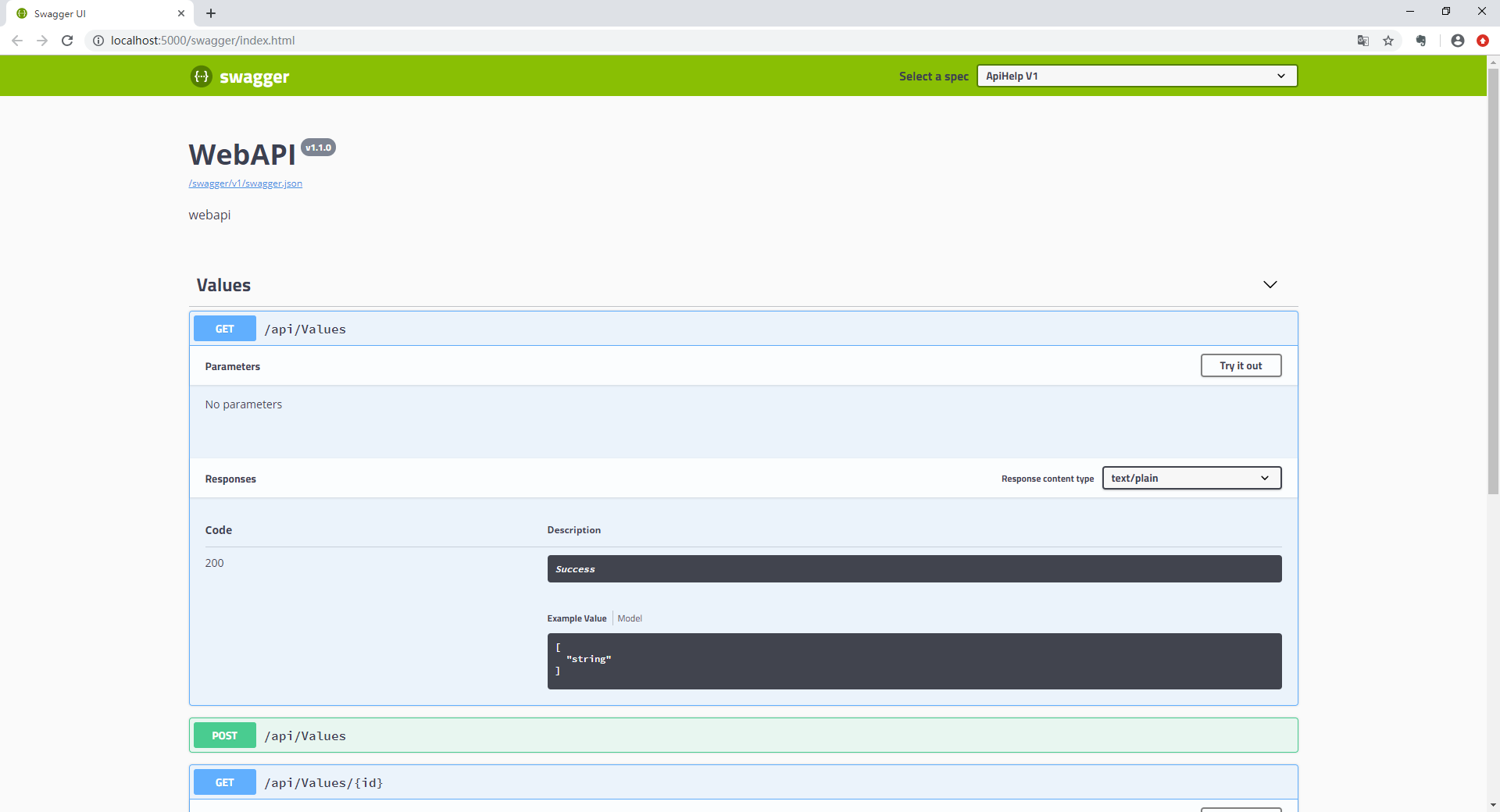
提供 Web 页面在线测试 API:光有文档还不够,Swagger 生成的文档还支持在线测试。参数和格式都定好了,直接在界面上输入参数对应的值即可在线测试接口。
在.NET Core中如何使用Swagger?
(1)准备工作
创建一个.NET Core WebApi 项目
创建一个Model类库
(2)在项目中引入Swagger
在WebApi项目中执行命令:Install-package Swashbuckle.AspNetCore

(3)在StarUp.cs的ConfigureServices中添加代码
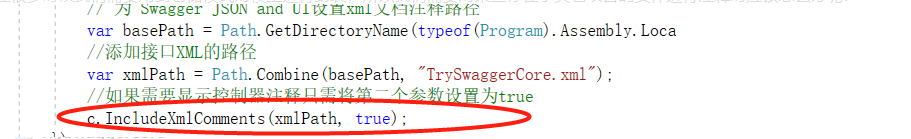
#region Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v1.1.0", Title = "Swagger WebAPI", Description = "XXX项目API文档", TermsOfService = "None", Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "XXX项目", Email = "273145719@qq.com" , Url = "https://www.cnblogs.com/NBIDataVis/" } }); var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location); //添加接口XML的路径 var xmlPath = Path.Combine(basePath, "TrySwaggerCore.xml"); //如果需要显示控制器注释只需将第二个参数设置为true c.IncludeXmlComments(xmlPath, true); }); #endregion
(4)在StarUp.cs的Configure中添加代码
#region Swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiDocument V1"); }); #endregion
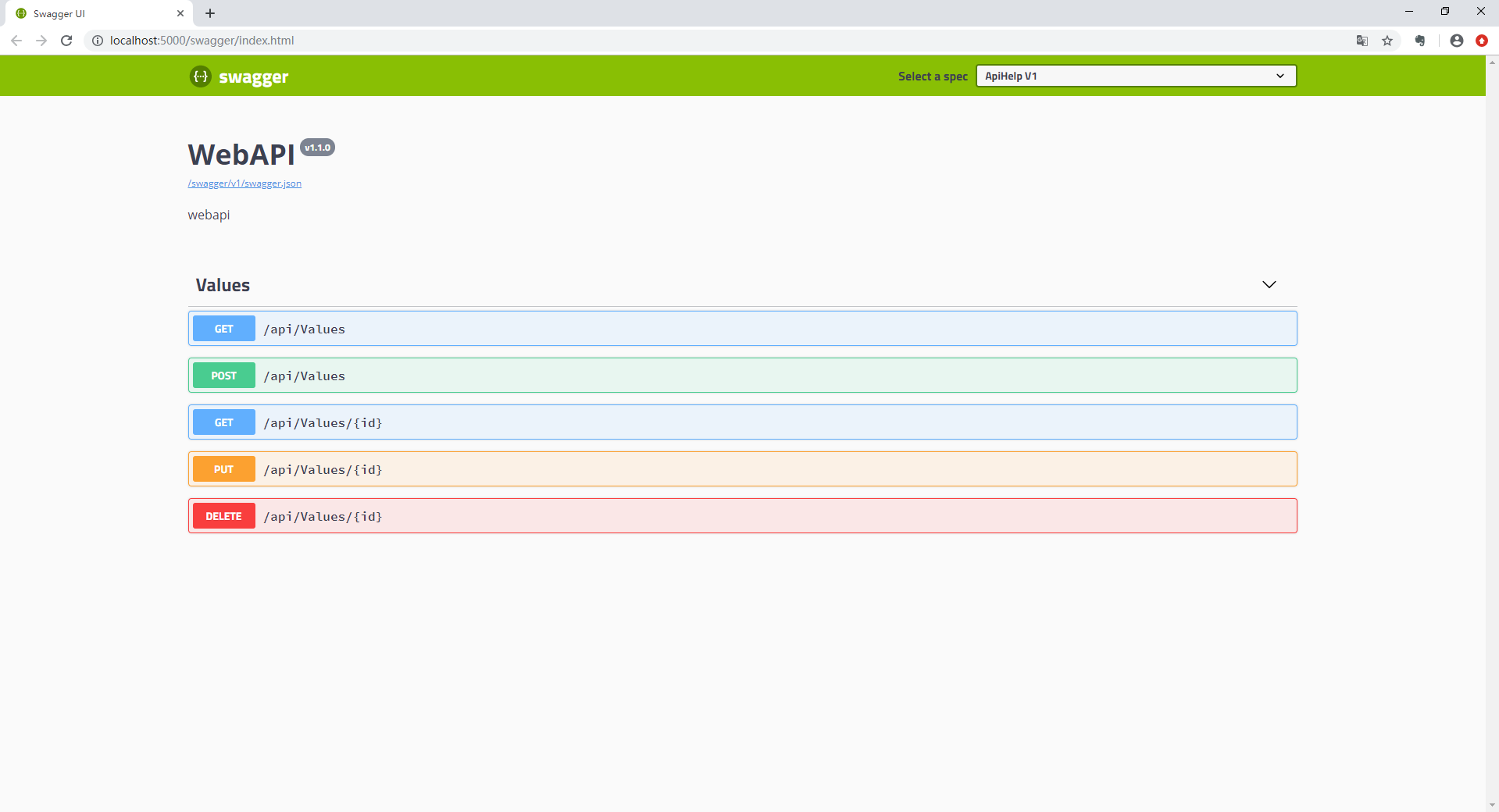
(5)运行后进入/swagger目录 即可查看Swagger已经启用


问题汇总:
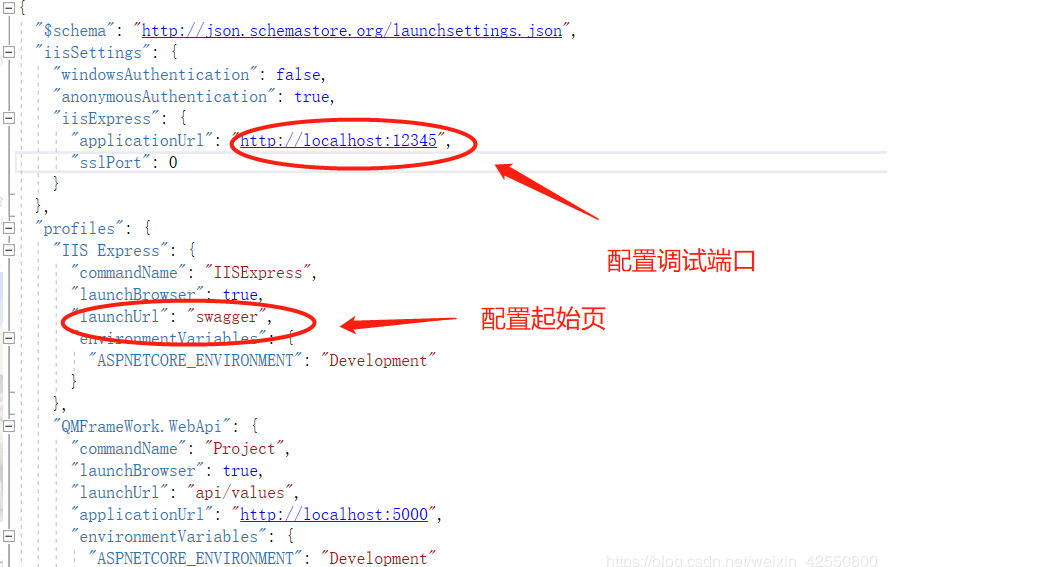
(1)如果需要将WebApi的默认启动页设为Swagger则在Properties中

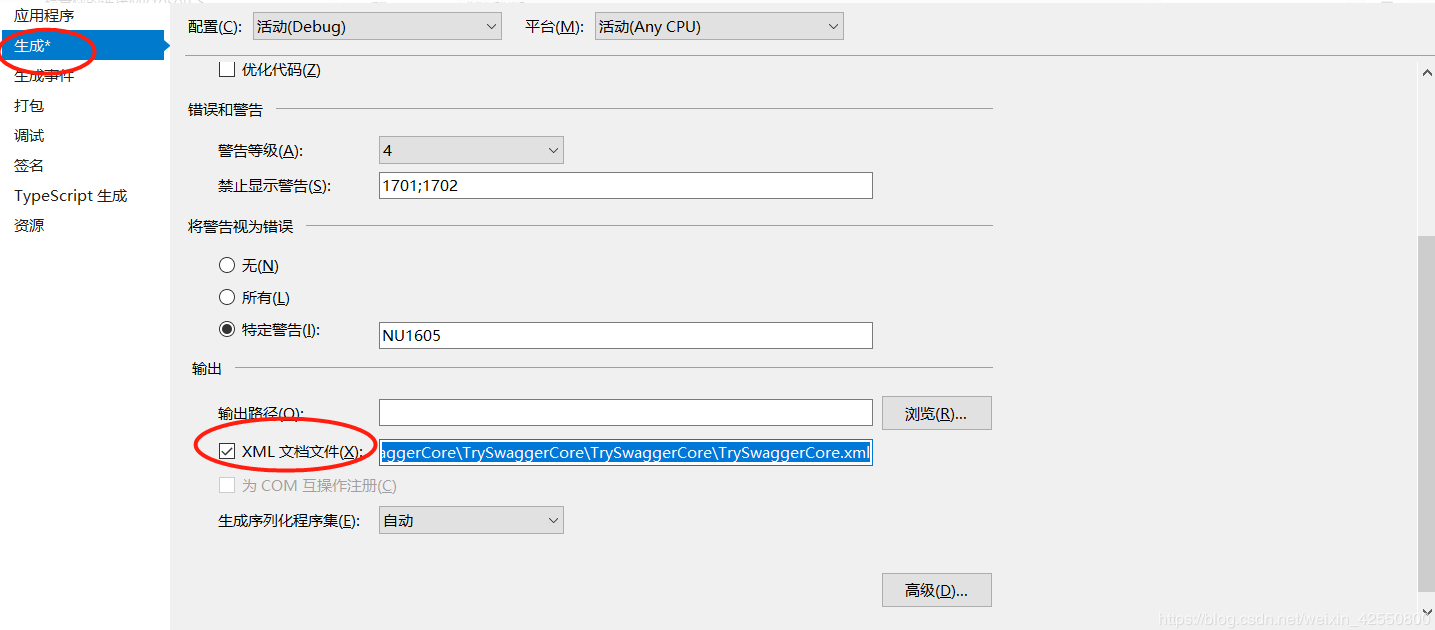
(2)在这里大家会发现运行后接口的注释并没有显示,我们需要配置注释XML文件

在WebAPI项目上点击右键-》属性-》生成-》XML文档文件
另外切记此处代码第二个参数需要设置为True,否则将不显示控制器级别的注释,只显示接口注释

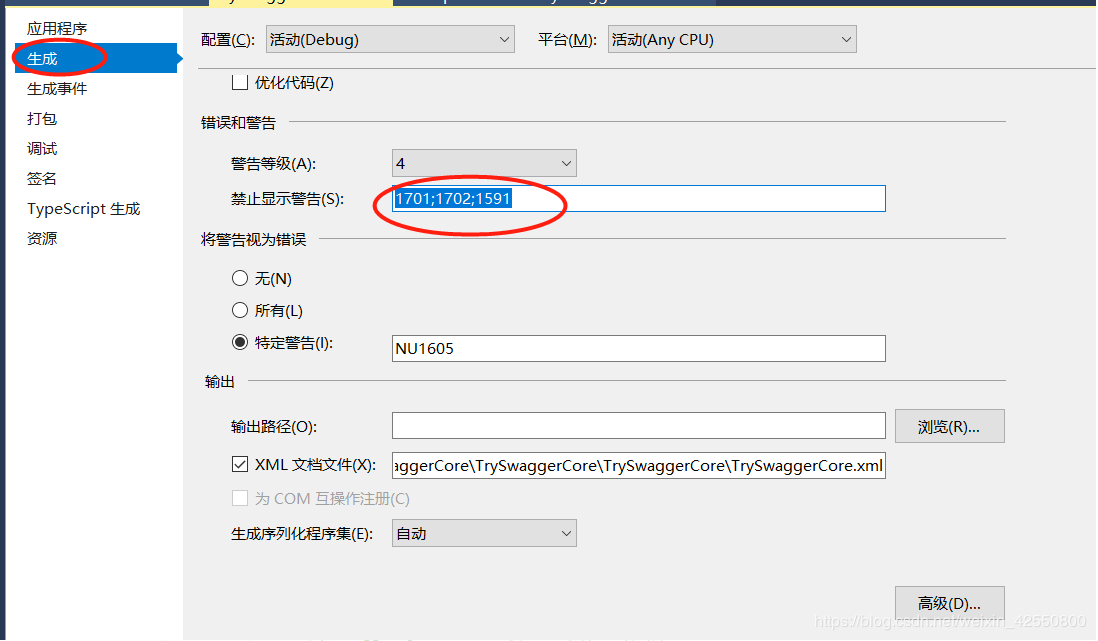
(3)如果大家会发现有了许多警告,强迫症患者看这里,我们只需要在生成中强制过滤1591的警告即可

下一章给大家介绍Swagger的分组功能用法。